Personnaliser une page avec l’extensibilité du modèle
Imaginons que vous souhaitiez ajouter un composant à une page et qu’aucun composant existant ne puisse être remplacé. L’extensibilité au niveau de la page résout ce problème. Dans ce tutoriel, nous allons utiliser l’extensibilité des modèles pour personnaliser une page de détails du produit (PDP) en ajoutant un composant à la page. Dans cet exemple, nous allons ajouter une bannière promotionnelle à la PDP.
Pour plus d’informations, consultez cette documentation : Meilleures pratiques et Dépannage.
Avant d’exécuter les commandes de ce tutoriel, remplacez les espaces réservés par des valeurs réelles. Les espaces réservés sont formatés ainsi : $PLACEHOLDER.
Utilisez les en-têtes sur le côté droit de la page pour parcourir ce tutoriel.
Pour suivre ce tutoriel, effectuez l’une des opérations suivantes :
-
Utilisez un projet créé avec PWA Kit version 3.x.
ou
-
Si vous n’avez pas de projet, créez un projet PWA Kit en exécutant :
npx @salesforce/pwa-kit-create-app@latest ——outputDir $PATH/TO/NEW/LOCAL/PROJECT
- Sous
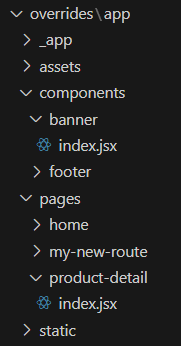
overrides/app/components, créez un dossier appelébanner. - Dans le dossier
banner, créez un fichier appeléindex.jsx. - Sous
overrides/app/pages, créez un dossier appeléproduct-detail.. - Dans le dossier
product-detail, créez un fichier appeléindex.jsx.
Les nouveaux dossiers et fichiers ont la structure suivante :

Ajoutez une route pour les détails du produit à la liste des routes dans overrides/app/routes.jsx :
Ajoutez ce code à overrides/app/components/banner/index.jsx :
Ajoutez le code ci-dessous à overrides/app/pages/product-detail/index.jsx.
Nous voulons conserver la mise en page actuelle de la PDP et n’ajouter qu’un composant à la page. Nous allons donc réutiliser le code du modèle de base en le copiant dans le fichier nouvellement créé index.jsx. Ensuite, nous pouvons personnaliser le code comme bon nous semble.
Dans cet exemple :
- À la ligne 5, nous importerons un composant
BannerWithImageà partir du dossier de bannières. - À la ligne 333, nous ajouterons le composant
BannerWithImageen haut de la page.
- Exécutez
npm start. - Accédez à http://localhost:3000.
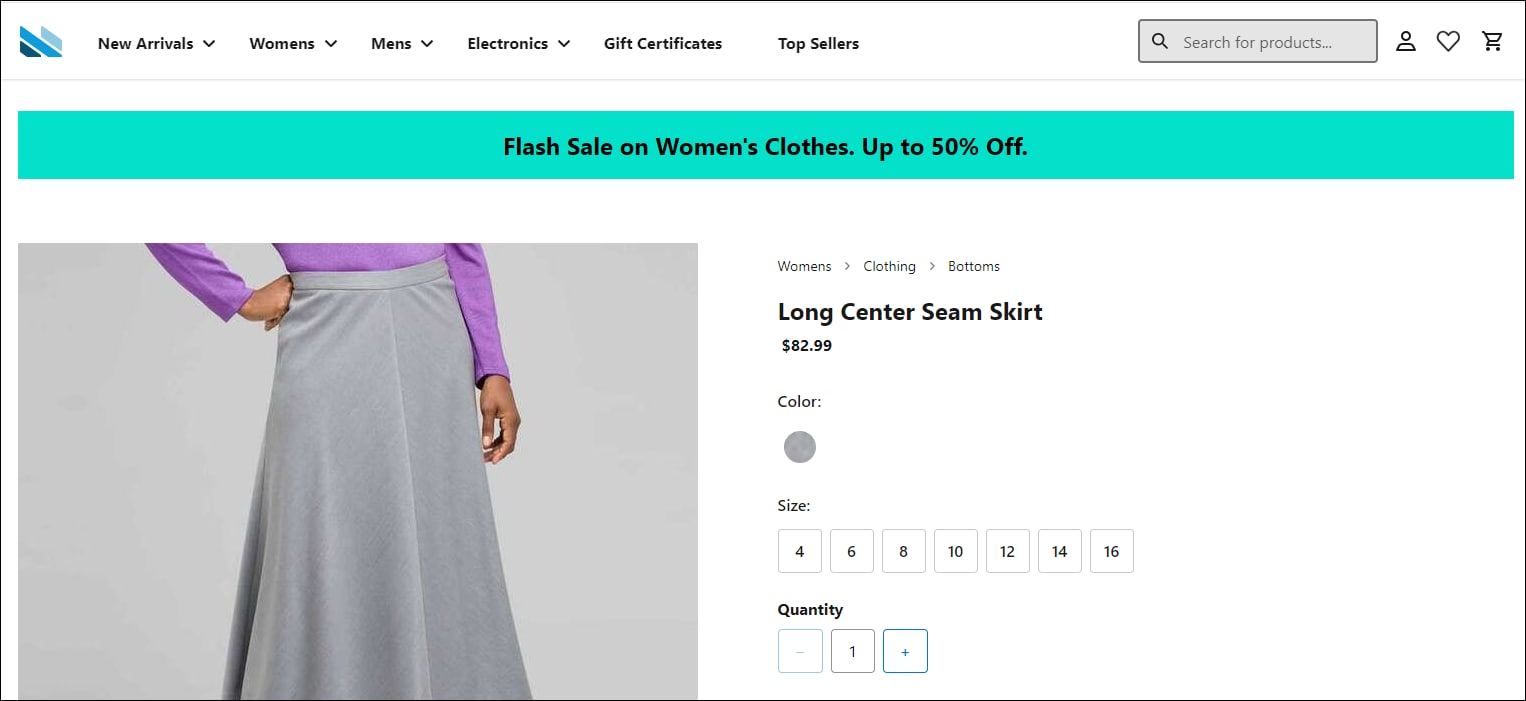
Chaque PDP affiche votre bannière client, comme illustré dans l’exemple ci-dessous. Dans ce scénario, lorsque vous cliquez sur la bannière, vous accédez à la page de liste des produits pour femmes.

- Assurez-vous que votre projet inclut les fichiers de projet requis dans le dossier overrides
. - Déployez votre paquet.