Personalizzazione di un componente con l'estensibilità del modello
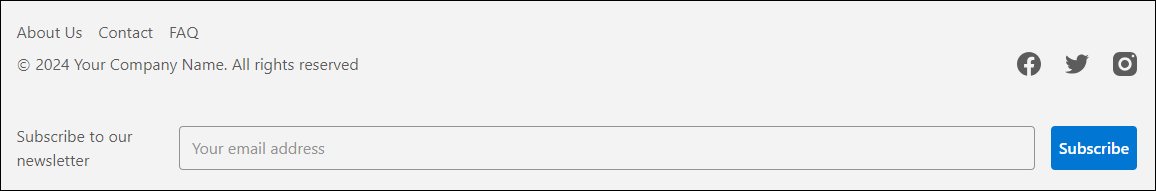
In questo tutorial verrà usata l'estensibilità del modello per creare un componente personalizzato per un sito. In questo esempio creeremo un piè di pagina personalizzato. Poiché un piè di pagina è un componente esistente nel modello di base e non si desidera modificare il layout di pagina, sostituiremo il piè di pagina a livello di componente.
Per altre indicazioni, vedere questa documentazione: Best practice e Risoluzione dei problemi.
Prima di eseguire i comandi di questo tutorial, sostituire tutti i segnaposto con valori effettivi. I segnaposto sono formattati nel seguente modo: $PLACEHOLDER.
Utilizzare le intestazioni sul lato destro della pagina per spostarsi all'interno di questo tutorial.
Per completare questo tutorial, eseguire una delle operazioni indicate:
-
Utilizzare un progetto creato con PWA Kit versione 3.x.
oppure
-
Se non si dispone di un progetto, creare un progetto PWA Kit eseguendo:
npx @salesforce/pwa-kit-create-app@latest ——outputDir $PATH/TO/NEW/LOCAL/PROJECT
- In
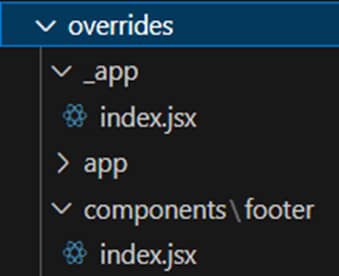
overrides/app, creare una cartella denominatacomponents. - Nella cartella
components, creare una cartella denominatafooter. - Nella cartella
footer, creare un file denominatoindex.jsx.
Le nuove cartelle e i nuovi file hanno la seguente struttura:

Aggiungere questo codice a overrides/components/footer/index.jsx:
- Eseguire
npm start. - Passare a http://localhost:3000.

- Assicurarsi che il progetto includa i File di progetto richiesti nella cartella
overrides. - Distribuzione del bundle.