Personalizzazione di una pagina con l'estensibilità del modello
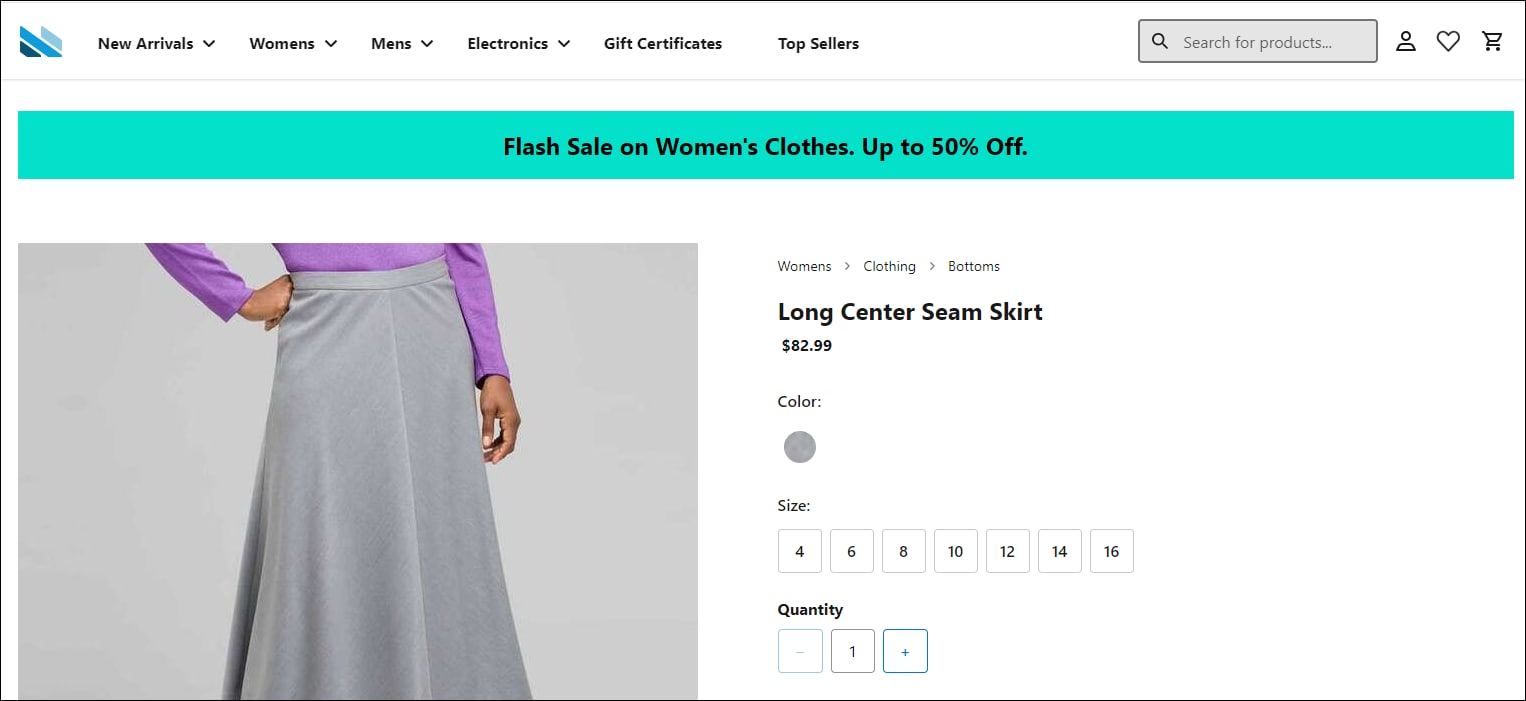
Immaginiamo di voler aggiungere un componente a una pagina e che non vi sia alcun componente esistente che possa essere sostituito. L'estensibilità a livello di pagina risolve questo problema. In questo tutorial verrà usata l'estensibilità del modelloper personalizzare una pagina di dettagli prodotto (PDP) aggiungendo un componente alla pagina stessa. In questo esempio verrà aggiunto un banner promozionale alla pagina di dettagli prodotto.
Per altre indicazioni, vedere questa documentazione: Best practice e Risoluzione dei problemi.
Prima di eseguire i comandi di questo tutorial, sostituire tutti i segnaposto con valori effettivi. I segnaposto sono formattati nel seguente modo: $PLACEHOLDER.
Utilizzare le intestazioni sul lato destro della pagina per spostarsi all'interno di questo tutorial.
Per completare questo tutorial, eseguire una delle operazioni indicate:
-
Utilizzare un progetto creato con PWA Kit versione 3.x.
oppure
-
Se non si dispone di un progetto, creare un progetto PWA Kit eseguendo:
npx @salesforce/pwa-kit-create-app@latest ——outputDir $PATH/TO/NEW/LOCAL/PROJECT
- In
overrides/app/components, creare una cartella denominatabanner. - Nella cartella
banner, creare un file denominatoindex.jsx. - In
overrides/app/pages, creare una cartella denominataproduct-detail. - Nella cartella
product-detail, creare un file denominatoindex.jsx.
Le nuove cartelle e i nuovi file hanno la seguente struttura:

Aggiungere una route di dettaglio prodotto all'elenco delle route in overrides/app/routes.jsx:
Aggiungere questo codice a overrides/app/components/banner/index.jsx:
Aggiungere il codice qui sotto a overrides/app/pages/product-detail/index.jsx.
Si desidera mantenere il layout corrente della pagina PDP e aggiungere solo un componente alla pagina. Quindi riutilizzeremo il codice del modello di base copiandolo nel file index.jsx appena creato. Possiamo poi personalizzare il codice come meglio crediamo.
In questo esempio:
- Alla riga 5, importeremo un componente
BannerWithImagedalla cartella banner. - Alla riga 333, aggiungeremo il componente
BannerWithImagealla parte superiore della pagina.
- Eseguire
npm start. - Passare a http://localhost:3000.
Ogni pagina PDP visualizza il banner del cliente, come indicato nell'esempio che segue. In questo scenario, quando si fa clic sul banner si accede alla pagina dell'elenco dei prodotti da donna.

- Assicurarsi che il progetto includa i File di progetto richiesti nella cartella
overrides. - Distribuzione del bundle.