拡張テンプレートによるコンポーネントのカスタマイズ
このチュートリアルでは、拡張テンプレートを使用して、サイトのカスタムコンポーネントを作成します。この例では、カスタムフッターを作成します。フッターはベーステンプレートの既存のコンポーネントであり、ページレイアウトの変更を避ける必要があるため、コンポーネントレベルでフッターを上書きします。
詳細については、ベストプラクティスおよびトラブルシューティングのドキュメントを参照してください。
このチュートリアルのコマンドを実行する前に、プレースホルダーを実際の値に置き換えてください。プレースホルダーは $PLACEHOLDER の形式になっています。
このページの右側にある見出しを使用して、このチュートリアル内を移動します。
このチュートリアルを完了するには、次のいずれかの操作を行います。
-
PWA Kit バージョン 3.x で作成されたプロジェクトを使用します。
または
-
プロジェクトがない場合は、次のコマンドを実行して PWA Kit プロジェクトを作成します。
npx @salesforce/pwa-kit-create-app@latest ——outputDir $PATH/TO/NEW/LOCAL/PROJECT
-
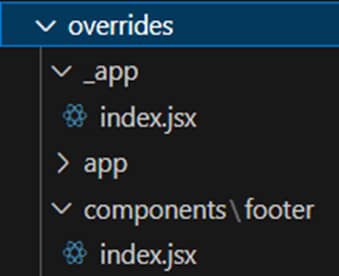
overrides/appの下にcomponentsというフォルダーを作成します。 -
componentsフォルダーに、footerというフォルダーを作成します。 -
footerフォルダーに、index.jsxというファイルを作成します。
新しいフォルダーとファイルの構造は次のとおりです。

次のコードを overrides/components/footer/index.jsx に追加します。
-
npm startを実行します。 - http://localhost:3000 に移動します。