拡張テンプレートを使用したページのカスタマイズ
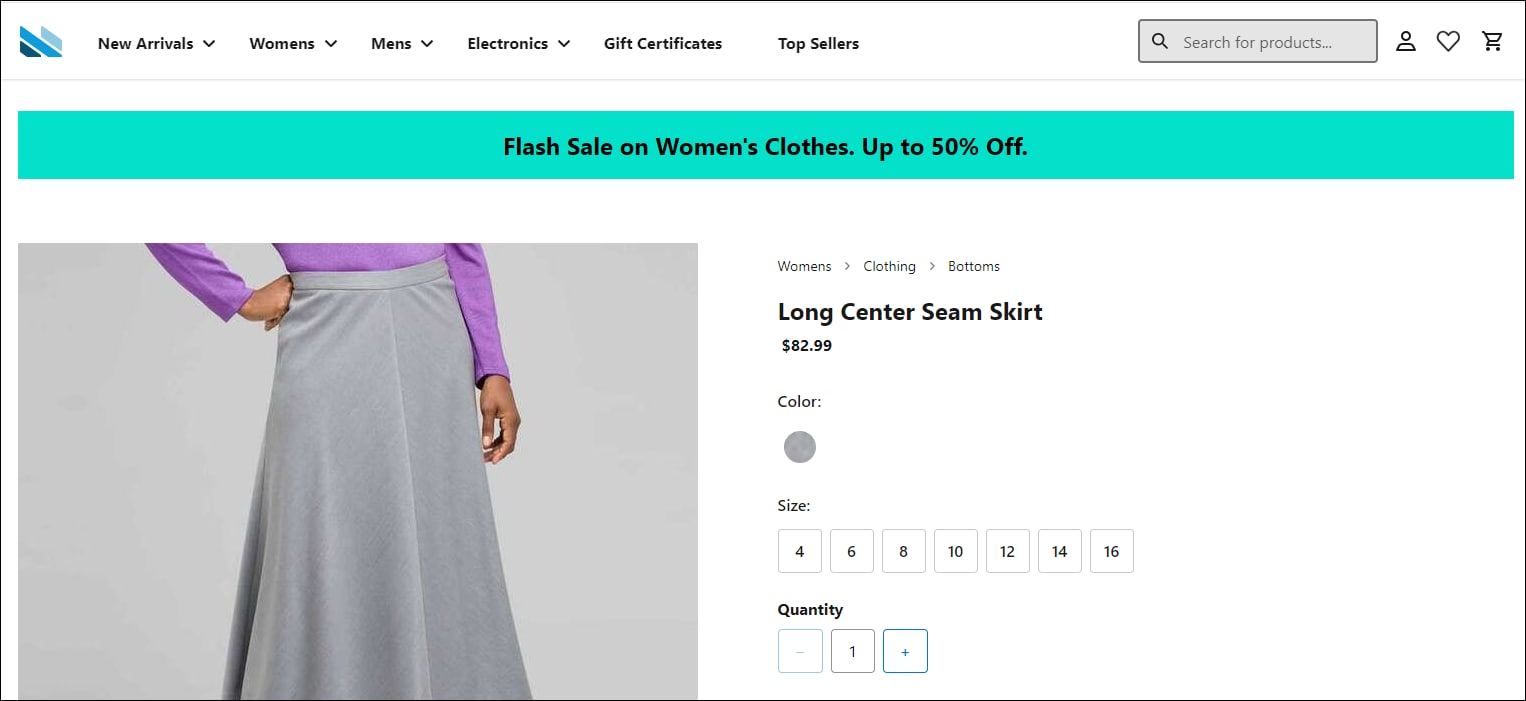
ページにコンポーネントを追加したい場合に、上書きできる既存のコンポーネントがないとします。このような問題は、ページレベルの拡張性によって解決されます。このチュートリアルでは、拡張テンプレートを使用し、ページにコンポーネントを追加することで商品詳細ページ (PDP) をカスタマイズします。この例では、PDP にプロモーションバナーを追加します。
詳細については、ベストプラクティスおよびトラブルシューティングのドキュメントを参照してください。
このチュートリアルのコマンドを実行する前に、プレースホルダーを実際の値に置き換えてください。プレースホルダーは $PLACEHOLDER の形式になっています。
このページの右側にある見出しを使用して、このチュートリアル内を移動します。
このチュートリアルを完了するには、次のいずれかの操作を行います。
-
PWA Kit バージョン 3.x で作成されたプロジェクトを使用します。
または
-
プロジェクトがない場合は、次のコマンドを実行して PWA Kit プロジェクトを作成します。
npx @salesforce/pwa-kit-create-app@latest ——outputDir $PATH/TO/NEW/LOCAL/PROJECT
-
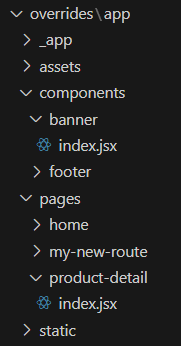
overrides/app/componentsの下に、bannerというフォルダーを作成します。 -
bannerフォルダーに、index.jsxというファイルを作成します。 -
overrides/app/pagesの下に、product-detailというフォルダーを作成します。 -
product-detailフォルダーに、index.jsxというファイルを作成します。
新しいフォルダーとファイルの構造は次のとおりです。

overrides/app/routes.jsx のルートのリストに商品詳細ルートを追加します。
次のコードを overrides/app/components/banner/index.jsx に追加します。
以下のコードを overrides/app/pages/product-detail/index.jsx に追加します。
PDP の現在のレイアウトを保持し、ページにコンポーネントのみを追加します。次に、新しく作成した index.jsx ファイルにベーステンプレートのコードをコピーして再利用します。次に、必要に応じてコードをカスタマイズできます。
この例では、次のようになります。
- 5 行目 で、banner フォルダーから
BannerWithImageコンポーネントをインポートします。 - 333 行目 で、ページの上部に
BannerWithImageコンポーネントを追加します。
-
npm startを実行します。 - http://localhost:3000 に移動します。
すべての PDP には、次の例に示すように、顧客バナーが表示されます。このシナリオでは、バナーをクリックすると、レディースの商品一覧ページに移動します。