템플릿 확장성을 사용하여 구성요소 맞춤화
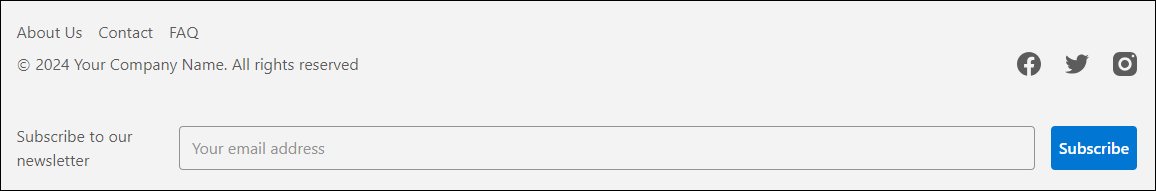
이 튜토리얼에서는 템플릿 확장성을 사용하여 사이트에 대한 맞춤형 구성요소를 만듭니다. 이 예제에서는 맞춤형 바닥글을 만듭니다. 바닥글은 기본 템플릿의 기존 구성요소이고, 저희는 페이지 레이아웃을 변경하지 않으려고 하므로 구성요소 수준에서 바닥글을 재정의합니다.
자세한 지침은 다음 설명서를 참조하십시오. 모범 사례 및 문제 해결.
이 튜토리얼의 명령을 실행하기 전에 Placeholder를 실제 값으로 바꿉니다. 자리 표시자는 $PLACEHOLDER와 같은 형식입니다.
페이지 오른쪽에 있는 제목을 사용하여 이 튜토리얼의 다른 위치로 이동합니다.
이 튜토리얼을 완료하려면 다음 중 하나를 수행합니다.
-
PWA Kit 버전 3.x로 생성한 프로젝트를 사용합니다.
또는
-
프로젝트가 없는 경우 다음을 실행하여 PWA Kit 프로젝트를 생성합니다.
npx @salesforce/pwa-kit-create-app@latest ——outputDir $PATH/TO/NEW/LOCAL/PROJECT
-
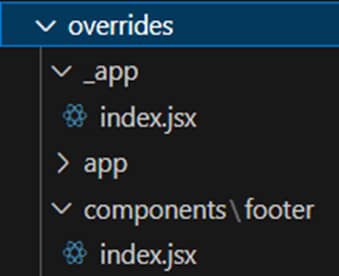
overrides/app에components라는 폴더를 만듭니다. -
components폴더에footer라는 폴더를 만듭니다. -
footer폴더에index.jsx.라는 파일을 만듭니다.
새 폴더와 파일의 구조는 다음과 같습니다.

overrides/components/footer/index.jsx에 다음 코드를 추가합니다.
-
npm start를 실행합니다. - http://localhost:3000으로 이동합니다.

- 프로젝트의
overrides폴더에 필수 프로젝트 파일이 포함되어 있는지 확인합니다. - 번들을 배포합니다.