템플릿 확장성을 활용하여 페이지 맞춤화
페이지에 구성요소를 추가하려고 하는데 재정의할 수 있는 기존 구성요소가 없다고 가정해 보겠습니다. 페이지 수준 확장성은 이 문제를 해결합니다. 이 자튜토리얼에서는 템플릿 확장성을 사용하여 페이지에 구성 요소를 추가함으로써 PDP(제품 세부 정보 페이지)를 맞춤화합니다. 이 예에서는 PDP에 프로모션 배너를 추가합니다.
자세한 지침은 다음 설명서를 참조하십시오. 모범 사례 및 문제 해결.
이 튜토리얼의 명령을 실행하기 전에 Placeholder를 실제 값으로 바꿉니다. 자리 표시자는 $PLACEHOLDER와 같은 형식입니다.
페이지 오른쪽에 있는 제목을 사용하여 이 튜토리얼의 다른 위치로 이동합니다.
이 튜토리얼을 완료하려면 다음 중 하나를 수행합니다.
-
PWA Kit 버전 3.x로 생성한 프로젝트를 사용합니다.
또는
-
프로젝트가 없는 경우 다음을 실행하여 PWA Kit 프로젝트를 생성합니다.
npx @salesforce/pwa-kit-create-app@latest ——outputDir $PATH/TO/NEW/LOCAL/PROJECT
-
overrides/app/components폴더에banner라는 폴더를 만듭니다. -
banner폴더에index.jsx라는 파일을 만듭니다. -
overrides/app/pages에product-detail이라는 폴더를 만듭니다. -
product-detail폴더에index.jsx라는 파일을 만듭니다.
새 폴더와 파일의 구조는 다음과 같습니다.

overrides/app/routes.jsx의 경로 목록에 제품 세부 정보 경로를 추가합니다.
overrides/app/components/banner/index.jsx에 다음 코드를 추가합니다.
아래의 코드를 overrides/app/pages/product-detail/index.jsx에 추가합니다.
여기서는 PDP의 현재 레이아웃을 유지하고 페이지에 구성요소만 추가하려고 합니다. 따라서 기본 템플릿의 코드를 새로 만든 index.jsx 파일에 복사하여 재사용합니다. 그런 다음 코드를 적절하게 맞춤화할 수 있습니다.
이 예에서:
- 5번째 줄에서 banner 폴더에서
BannerWithImage구성요소를 가져옵니다. - 333번째 줄에서 페이지 맨 위에
BannerWithImage구성요소를 추가합니다.
-
npm start를 실행합니다. - http://localhost:3000으로 이동합니다.
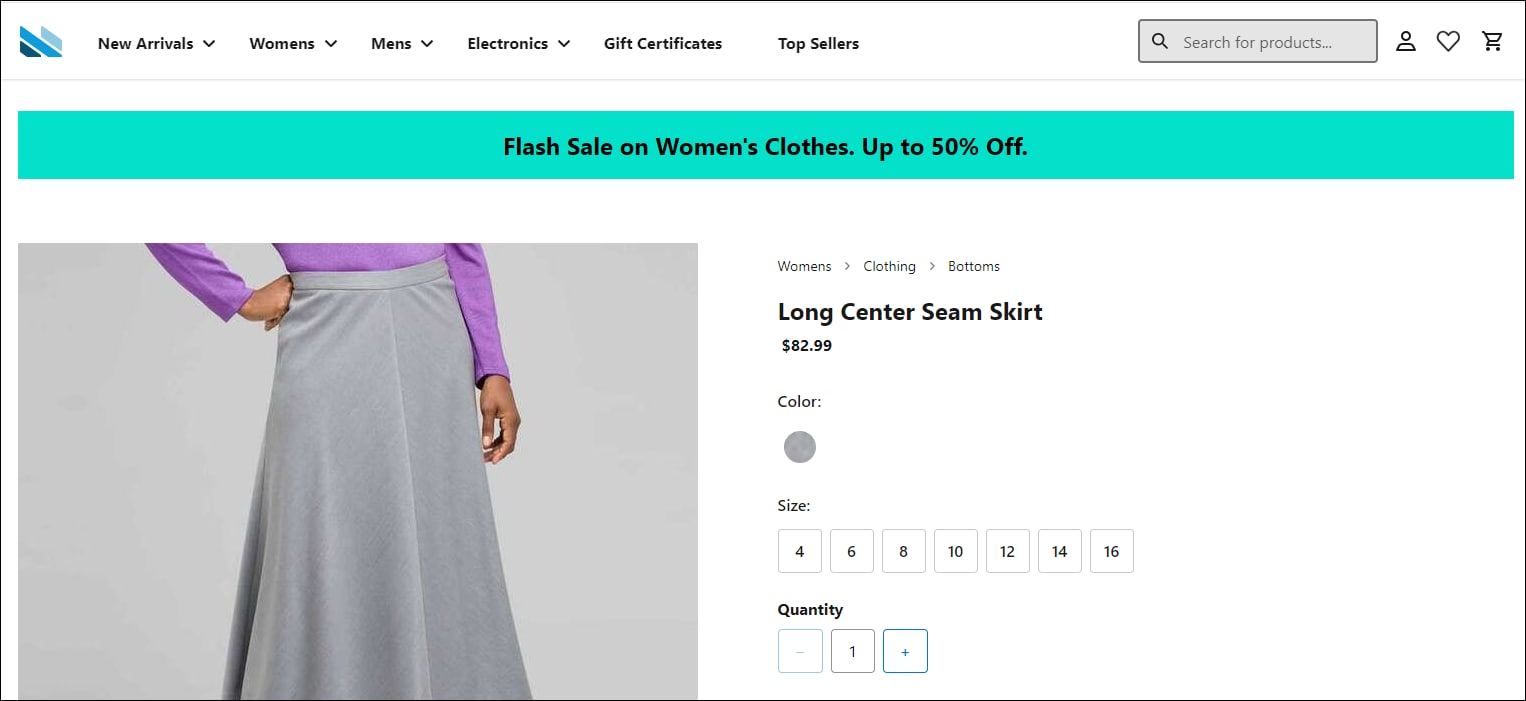
모든 PDP는 아래의 예와 같이 고객 배너를 표시합니다. 이 시나리오에서는 배너를 클릭하면 여성용 제품 목록 페이지로 이동합니다.

- 프로젝트의
overrides폴더에 필수 프로젝트 파일이 포함되어 있는지 확인합니다. - 번들을 배포합니다.