프록시 요청
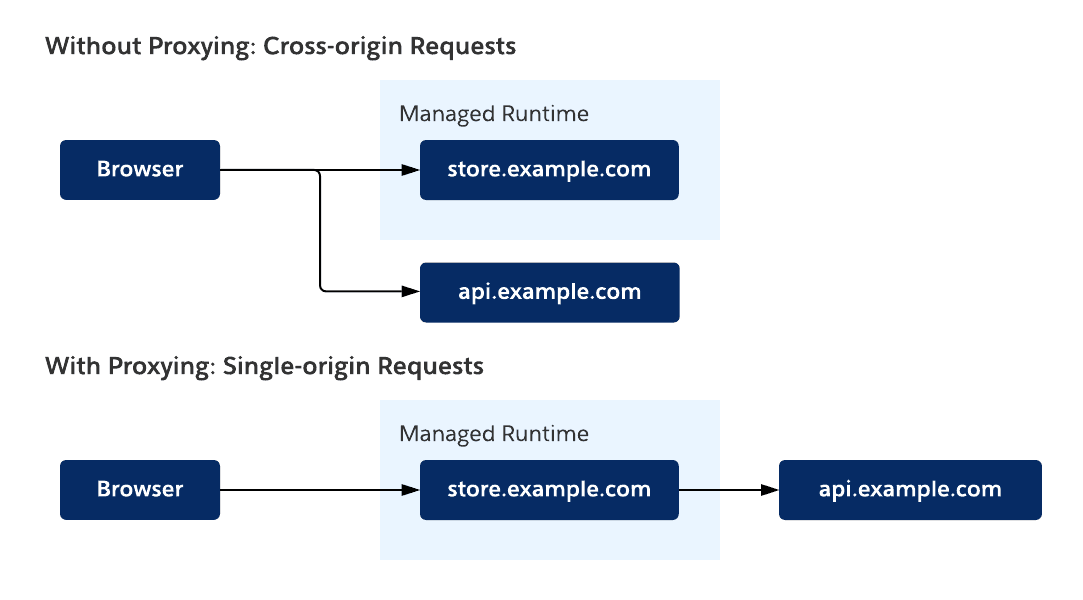
Managed Runtime의 프록시 기능을 사용하면 스토어프런트와 동일한 도메인을 통해 다른 도메인에서 호스팅되는 API로 요청을 라우팅할 수 있습니다.

왜 스토어프런트와 동일한 도메인을 사용할까요? 스토어프런트가 www.northerntrailoutfitters.com에서 호스팅되는데, 여러분이 api.commercecloud.salesforce.com에서 B2C Commerce API를 요청하려고 한다고 가정해 보겠습니다. 프록시 없이 이 요청을 하려면 추가 구성 단계가 필요하며, 프록시를 사용할 때처럼 빠르지 않고 관찰하기가 용이하지 않습니다. 두 가지 방식을 비교해 보겠습니다.
| 프록싱 사용 안 함 | 프록싱 사용 |
|---|---|
| API 서버가 교차 오리진 리소스 공유(CORS) 헤더로 응답하도록 구성해야 합니다. | CORS에는 추가 구성이 필요하지 않습니다. |
| API 요청에는 추가 사전 요청이 필요하므로 성능이 저하됩니다. | 추가 네트워크 요청이 없습니다. |
| API 서버가 응답을 캐싱하지 않으면 성능을 크게 높일 기회를 잃게 됩니다. | Managed Runtime의 CDN에 특정 요청을 캐싱하도록 지시할 수 있습니다. |
| API 서버의 로그에 액세스할 수 없는 경우 전체 성능에 어떤 영향을 미치는지 측정하기가 어렵습니다. | 프록시를 통해 Managed Runtime의 CDN으로 라우팅되는 모든 API 요청이 기록됩니다. |
이제 프록시를 사용하는 데 따른 가치를 이해했습니다. 이제 프록시를 구성하는 다양한 방법을 살펴보겠습니다.
로컬 개발 중에 <PROJECT_DIR>에서 mobify.ssrParameters.proxyConfigs 배열을 편집하여 프록시를 구성할 수 있습니다. 예를 들어 B2C Commerce API의 프록시를 구성하려면 다음과 같이 합니다.
proxyConfigs 배열에는 다음과 같은 속성을 가진 프록시 구성을 정의하는 오브젝트가 포함되어 있습니다.
host: 요청을 수신하는 오리진 호스트입니다.path: 요청 경로에서 이 프록시를 식별하기 위해 사용되는 이름입니다.
애플리케이션 코드에서 프록시 요청을 수행하려면 요청 경로를 빌드할 때 <PROXY_PATH>의 패턴을 따릅니다.
사용 중인 API를 쉽게 인식할 수 있는 프록시 경로를 선택합니다.
그럼 api를 path 값으로 사용하는 요청 예제를 살펴보겠습니다. 기본적으로 PWA Kit를 사용하여 만든 프로젝트에는 api 경로를 B2C Commerce API와 연결하는 프록시 구성이 포함되어 있습니다.
로컬 개발 중에 프록시 구성을 변경하는 경우 변경 사항을 적용하려면 로컬 개발 서버를 다시 시작해야 합니다.
Managed Runtime은 구성 파일의 프록시 설정을 무시합니다. 대신, Runtime Admin 또는 Managed Runtime API를 사용하여 프록시를 구성해야 합니다.
웹 기반 관리 도구를 사용하여 Managed Runtime 환경의 프록시를 구성하려면 다음 단계를 수행합니다.
- Runtime Admin에 로그인합니다.
- 프로젝트를 클릭합니다.
- 환경을 클릭합니다.
- 왼쪽 탐색 메뉴에서 Environment Settings(환경 설정)를 클릭합니다.
- Advanced(고급) 섹션에서 Edit(편집)를 클릭합니다.
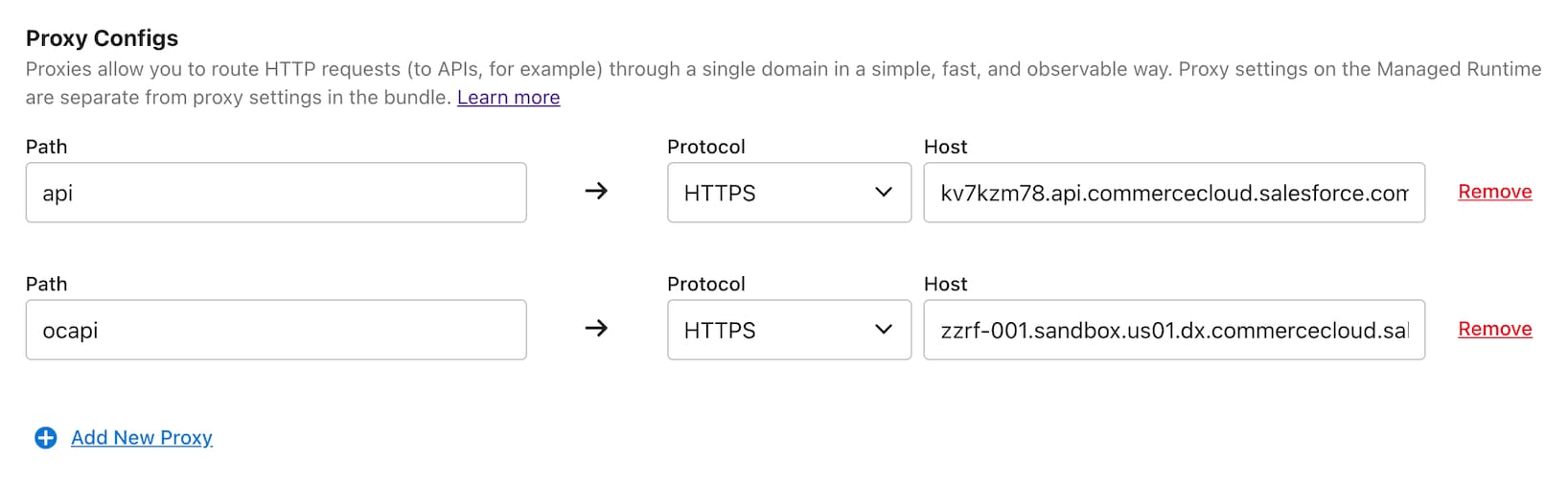
- Proxy Configs(프록시 구성)에서 Add New Proxy(새 프록시 추가)를 클릭합니다.
- 경로, 프로토콜 및 호스트를 입력합니다.
- 이 절차를 반복하여 최대 8개까지 프록시를 구성할 수 있습니다.
- Advanced(고급) 섹션의 시작 부분으로 돌아가서 Update(업데이트)를 클릭합니다.
- 번들 재배포가 완료될 때까지 기다립니다.
- 프록시 구성이 예상대로 작동하는지 확인합니다.

projects_target_partial_update 엔드포인트를 사용하여 프로그래밍 방식으로 Managed Runtime 환경의 프록시를 구성할 수도 있습니다. Managed Runtime API에서는 "environment(환경)" 대신 "대상(target)"이라는 용어를 종종 사용하지만 두 용어는 모두 동일한 것을 나타냅니다.
다음은 api 및 ocapi 경로의 프록시 구성을 포함하도록 환경을 업데이트하는 요청 예제입니다.
환경을 생성하거나 업데이트할 때 JSON 요청 본문은 ssr_proxy_configs라는 필드의 프록시 구성 오브젝트 배열을 받습니다. 구성 파일과 마찬가지로, 프록시 구성 오브젝트에는 host 및 path가 포함됩니다.
다운타임을 방지하려면 프로덕션 환경에서 프록시를 추가하거나 제거하는 단계를 특정 순서로 수행해야 합니다.
프로덕션 환경에 프록시를 추가하려면:
- Runtime Admin 또는 Managed Runtime API를 사용하여 프로덕션 환경의 환경 설정을 편집합니다. (앞에서 설명한 지침을 따르십시오.)
- 환경 설정에 새 프록시를 추가하고 편집 내용을 저장합니다.
- 새 프록시를 사용하려면 PWA Kit 코드를 업데이트합니다.
- PWA Kit 코드의 새 번들을 Managed Runtime에 푸시합니다.
- 새 번들을 배포합니다.
프로덕션 환경에서 프록시를 제거하려면:
- 새 프록시를 사용하려면 PWA Kit 코드를 업데이트합니다.
- PWA Kit 코드의 새 번들을 Managed Runtime에 푸시합니다.
- 새 번들을 배포합니다.
- Runtime Admin 또는 Managed Runtime API를 사용하여 프로덕션 환경의 환경 설정을 편집합니다. (앞에서 설명한 지침을 따르십시오.)
- 환경 설정에서 새 프록시를 제거하고 편집 내용을 저장합니다.
로컬 개발에서는 환경 변수를 사용하여 프록시 구성을 재정의할 수 있습니다.
proxyConfigs 배열의 첫 번째 요소를 재정의하려면 SSR_PROXY1이라는 환경 변수를 설정하고, 두 번째 요소를 재정의하려면 SSR_PROXY2라는 환경 변수를 설정하는 식으로 재정의합니다.
작동 방식은 다음과 같습니다. 환경 변수 SSR_PROXY1이 https://api-staging.example.com/api로 설정된 경우 proxyConfigs 배열의 첫 번째 요소를 다음 프록시 구성 오브젝트로 바꿉니다.
이러한 환경 변수는 로컬 개발 시 npm start 명령어와 함께 staging, production등 API 호스트의 다른 인스턴스를 사용하기 위해 일반적으로 사용됩니다. 다음은 api 경로가 요청을 staging 인스턴스로 라우팅하도록 첫 번째 프록시 구성 오브젝트를 재정의하는 예제입니다.
프록시 설정이 구성된 후에는 PWA Kit React SDK의 유틸리티 함수 getProxyConfigs를 사용하여 구성을 조회할 수 있습니다. 예를 들어 코드를 실행 중인 환경에 따라, 서로 다른 클라이언트 ID를 사용할 수 있습니다.
요청이 프록싱되면 오리진에 대한 요청과 오리진의 응답이 모두 애플리케이션 코드에서 투명하게 작동하도록 수정됩니다.
이 섹션에서는 제공하는 예에서는 앱이 www.northerntrailoutfitters.com에서 호스팅되고 api.commercecloud.com.에 대한 프록시 요청을 실행하도록 구성되어 있다고 가정합니다.
요청을 호스트로 보내기 전에 다음과 같은 수정 사항이 적용됩니다.
- '/mobify/proxy/ <PROXY_PATH>/' 접두어를 제거합니다.
X-Mobify: true라는 HTTP 헤더를 추가합니다.
프록시 요청은 쿠키를 포함한 모든 쿼리 문자열 매개변수 및 머리글을 전달합니다.
클라이언트에 응답을 보내기 전에 다음과 같은 수정 사항이 응답에 적용됩니다.
- 요청된 URL과 함께
X-Request-Url: <URL>이라는 HTTP 헤더를 추가합니다. - 응답이 리디렉션이고 응답의
Location헤더에서host가 프록시의host와 일치할 경우host에 <PROXY_PATH>가 접두부로 붙습니다. - 응답에
domain이 프록시의host와 일치하는Set-Cookie헤더가 포함되어 있으면, 일치하도록 헤더가 업데이트됩니다. 예를 들어Set-Cookie: key=val; domain=api.commercecloud.com이Set-Cookie: key=val; domain=www.northerntrailoutfitters.com으로 업데이트됩니다. - 응답에 값이 프록시의
host와 일치하는Access-Control-Allow-Origin헤더가 포함되어 있으면Access-Control-Allow-Origin: https://www.northerntrailoutfitters.com으로 업데이트됩니다.
수정 사항을 테스트하려면 httpbin.org를 호스트로 사용하여 프록시 구성을 구성합니다. 해당 프록시를 통해 요청을 하면 수신된 헤더를 다시 에코합니다.
기본적으로 프록시 요청은 CDN에 의해 캐싱 해제됩니다. 이 기본값을 사용하면 응답을 잘못 캐싱할 염려 없이 코드에서 프록시 요청을 투명하게 사용할 수 있습니다.
프록시 요청을 CDN에서 캐싱하려면 요청에 사용된 경로 접두사를 proxy에서 caching으로 변경합니다.
캐싱 프록시는 B2C Commerce API와 함께 사용하기에 적합하지 않습니다. 대신 서버 쪽 웹 계층 캐싱 기능을 사용합니다.
캐싱된 프록시 요청은 다음과 같은 측면에서 표준 프록시 요청과 다릅니다.
CookieHTTP 헤더가 제거됩니다.
캐싱된 응답은 다음과 같은 측면에서 표준 응답과 다릅니다.
Set-CookieHTTP 헤더는 제거됩니다.
캐싱된 응답에는 다음과 같은 HTTP 헤더가 포함되어 있으므로 헤더 값이 다를 경우 응답이 별도로 캐싱됩니다.
AcceptAccept-CharsetAccept-EncodingAccept-LanguageAuthorizationRange
다른 HTTP 헤더를 포함하는 응답은 값이 다를 때 캐싱되지 않습니다.
프록시의 제약 조건은 앱 서버의 제약 조건과 다릅니다.
- 프록시 요청의 실행 시간은 30초로 제한됩니다. 오리진의 응답이 이 시간 안에 완료되지 않으면 HTTP 504 오류가 반환됩니다.
- 오리진은 유효한 인증서를 제공하고 TLS 1.2 이상을 사용하여 지원해야 하며, 그렇지 않으면 HTTP 502가 반환됩니다. SSL Labs 도구를 사용하여 오리진 TLS가 지원되는지 확인할 수 있습니다.
- 요청 또는 응답 크기에는 제한이 없습니다.
- 프록싱된 요청에는
Cookie헤더가 사용될 수 있습니다. 프록싱된 응답에는Set-Cookie헤더가 포함될 수 있습니다. - 프록싱된 호스트는 공개적으로 확인 가능해야 합니다. 프록싱된 호스트가 프라이빗 네트워크 내에서만 액세스할 수 있거나 demandware.net 호스트처럼 차단된 경우 HTTP 오류가 반환됩니다.
- 캐싱 프록시는
HEAD,GET및OPTIONS메서드만 지원합니다.POST요청은 지원되지 않습니다.
이제 상용 앱에서 프록시를 사용하는 방법과 이유를 이해했습니다. 계속해서 PWA 키트 설명서를 살펴보십시오.