Personalizar um componente com extensibilidade de modelos
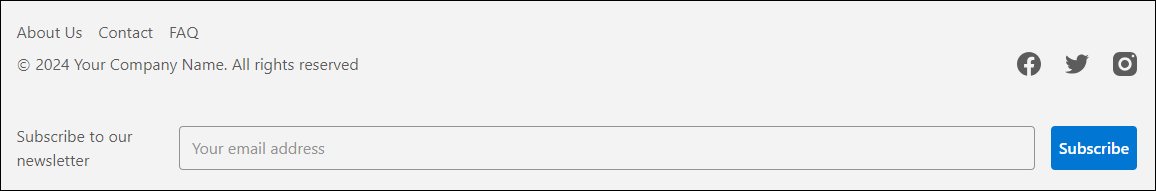
Neste tutorial, usaremos a extensibilidade de modelos para criar um componente personalizado para um site. Neste exemplo, criaremos um rodapé personalizado. Como um rodapé é um componente existente no modelo base e não queremos alterar o layout da página, substituiremos o rodapé no nível do componente.
Para obter mais orientações, consulte esta documentação: Práticas recomendadas e Solução de problemas.
Antes de executar os comandos neste tutorial, substitua os espaços reservados por valores reais. Os espaços reservados são formatados da seguinte maneira: $PLACEHOLDER.
Use os títulos no lado direito da página para percorrer este tutorial.
Para concluir este tutorial, siga um destes procedimentos:
-
Use um projeto criado com o PWA Kit versão 3.x.
ou
-
Se você não tiver um projeto, crie um projeto do PWA Kit executando:
npx @salesforce/pwa-kit-create-app@latest ——outputDir $PATH/TO/NEW/LOCAL/PROJECT
- Em
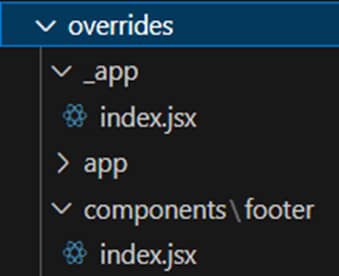
overrides/app, crie uma pasta chamadacomponents. - Na pasta
components, crie uma pasta chamadafooter. - Na pasta do
footer, crie um arquivo chamadoindex.jsx.
As novas pastas e arquivo têm esta estrutura:

Adicionar este código a overrides/components/footer/index.jsx:
- Execute
npm start. - Vá para http://localhost:3000.

- Certifique-se de que seu projeto inclui os arquivos de projeto necessário na pasta
overrides. - Implante seu pacote.