Personalizar uma página com extensibilidade de modelos
Vamos imaginar que você deseja adicionar um componente a uma página e não há nenhum componente existente que possa ser substituído. A extensibilidade em nível de página resolve esse problema. Neste tutorial, usaremos a extensibilidade de modelos para personalizar uma página de detalhes do produto (PDP) adicionando um componente à página. Neste exemplo, adicionaremos um banner promocional à PDP.
Para obter mais orientações, consulte esta documentação: Práticas recomendadas e Solução de problemas.
Antes de executar os comandos neste tutorial, substitua os espaços reservados por valores reais. Os espaços reservados são formatados da seguinte maneira: $PLACEHOLDER.
Use os títulos no lado direito da página para percorrer este tutorial.
Para concluir este tutorial, siga um destes procedimentos:
-
Use um projeto criado com o PWA Kit versão 3.x.
ou
-
Se você não tiver um projeto, crie um projeto do PWA Kit executando:
npx @salesforce/pwa-kit-create-app@latest ——outputDir $PATH/TO/NEW/LOCAL/PROJECT
- Em
overrides/app/components, crie uma pasta chamadabanner. - Na pasta
banner, crie um arquivo chamadoindex.jsx. - Em
overrides/app/pages, crie uma pasta chamadaproduct-detail.. - Na pasta
product-detail, crie um arquivo chamadoindex.jsx.
As novas pastas e arquivos têm esta estrutura:

Adicione uma rota de detalhes do produto à lista de rotas em overrides/app/routes.jsx:
Adicionar este código a overrides/app/components/banner/index.jsx:
Adicionar o código abaixo a overrides/app/pages/product-detail/index.jsx.
Queremos manter o layout atual da PDP e adicionar apenas um componente à página. Portanto, vamos reutilizar o código do modelo base copiando-o para o arquivo recém-criado index.jsx . Em seguida, podemos personalizar o código como acharmos melhor.
Neste exemplo:
- Na linha 5, importaremos um componente
BannerWithImageda pasta de banners. - Na linha 333, adicionaremos o componente
BannerWithImagena parte superior da página.
- Execute
npm start. - Vá para http://localhost:3000.
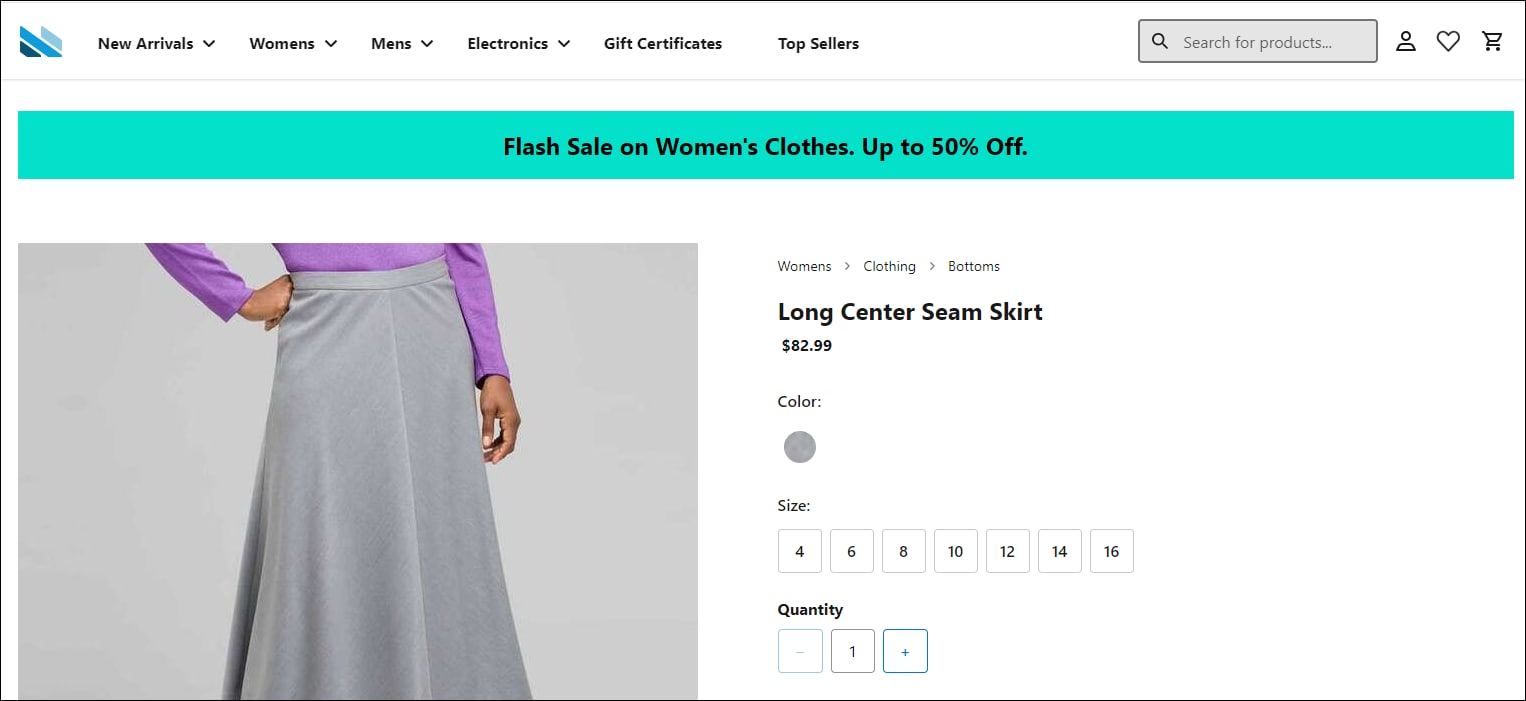
Cada PDP exibe o banner do seu cliente, conforme mostrado no exemplo abaixo. Nesse cenário, quando você clica no banner, ele leva você para a página de listagem de produtos femininos.

- Certifique-se de que seu projeto inclui os arquivos de projeto necessário na pasta
overrides. - Implante seu pacote.