Customize a Component with Template Extensibility
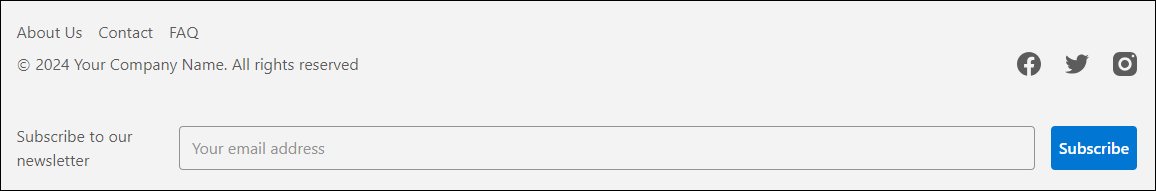
In this tutorial, we'll use template extensibility to create a custom component for a site. In this example, we'll create a custom footer. Because a footer is an existing component in the base template and we don’t want to change the page layout, we’ll override the footer at the component level.
For more guidance, see this documentation: Best Practices and Troubleshoot.
Before running the commands in this tutorial, replace any placeholders with actual values. Placeholders are formatted like this: $PLACEHOLDER.
Use the headings on the right side of the page to move through this tutorial.
To complete this tutorial, do either of these:
-
Use a project created with PWA Kit version 3.x.
or
-
If you don’t have a project, create a PWA Kit project by running:
npx @salesforce/pwa-kit-create-app@latest ——outputDir $PATH/TO/NEW/LOCAL/PROJECT
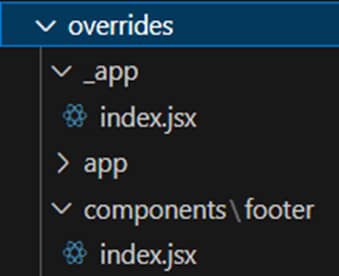
- Under
overrides/app, create a folder calledcomponents. - In the
componentsfolder, create a folder calledfooter. - In the
footerfolder, create a file calledindex.jsx.
The new folders and file have this structure:

Add this code to overrides/components/footer/index.jsx:
- Run
npm start. - Go to http://localhost:3000.

- Make sure that your project includes the Required Project Files in the
overridesfolder. - Deploy your bundle.