Proxy Requests
Managed Runtime's proxy feature allows you to route requests to APIs hosted on different domains through the same domain as your storefront.

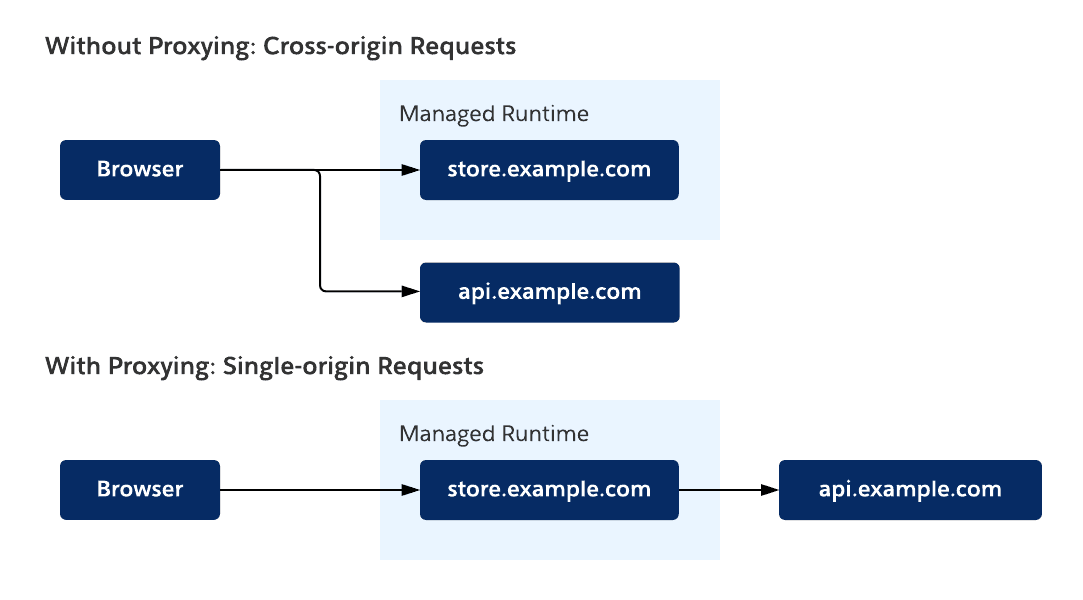
Why use the same domain as your storefront? Imagine your storefront is hosted at www.northerntrailoutfitters.com and you want to request B2C Commerce API from api.commercecloud.salesforce.com. Making this request without proxying involves extra configuration steps and isn’t as fast and observable as it could be with proxying. Let’s compare the two approaches:
| Without Proxying | With Proxying |
|---|---|
| You must configure the API server to respond with cross-origin resource sharing (CORS) headers. | No extra configuration required for CORS. |
| API requests require an extra preflight request, slowing performance. | No extra network requests made. |
| If the API server doesn’t cache responses, you lose an opportunity to boost performance significantly. | You can instruct Managed Runtime’s CDN to cache specific requests. |
| If you don’t have access to the logs for the API server, it’s hard to measure how it affects overall performance. | All API requests that are routed through Managed Runtime’s CDN through proxies are logged. |
Now that you understand the value of using proxies, let’s explore the various methods for configuring them.
During local development proxies can be configured by editing the mobify.ssrParameters.proxyConfigs array in <PROJECT_DIR>/config/default.js. For example, to configure a proxy for the B2C Commerce API:
The proxyConfigs array contains objects that define a proxy configuration with the following properties:
host: the origin host that receives your requests.path: the name used in the request path to identify this proxy.
To make a proxy request in your application code, follow this pattern when building request paths: /mobify/proxy/<PROXY_PATH>.
Choose proxy paths that make it easy to recognize which APIs you’re using.
Let’s look at an example request that uses api as the path value. By default, projects created with PWA Kit include proxy configuration that associates the api path with the B2C Commerce API.
When you change proxy configuration during local development, you must restart your local development server for the changes to take effect.
Managed Runtime ignores the proxy settings in configuration files. Instead, proxies must be configured using Runtime Admin or the Managed Runtime API.
To configure proxies for a Managed Runtime environment using our web-based admin tool, follow these steps:
- Log in to the Runtime Admin.
- Click your project.
- Click an environment.
- Click Environment Settings from the left navigation menu.
- In the Advanced section, click Edit.
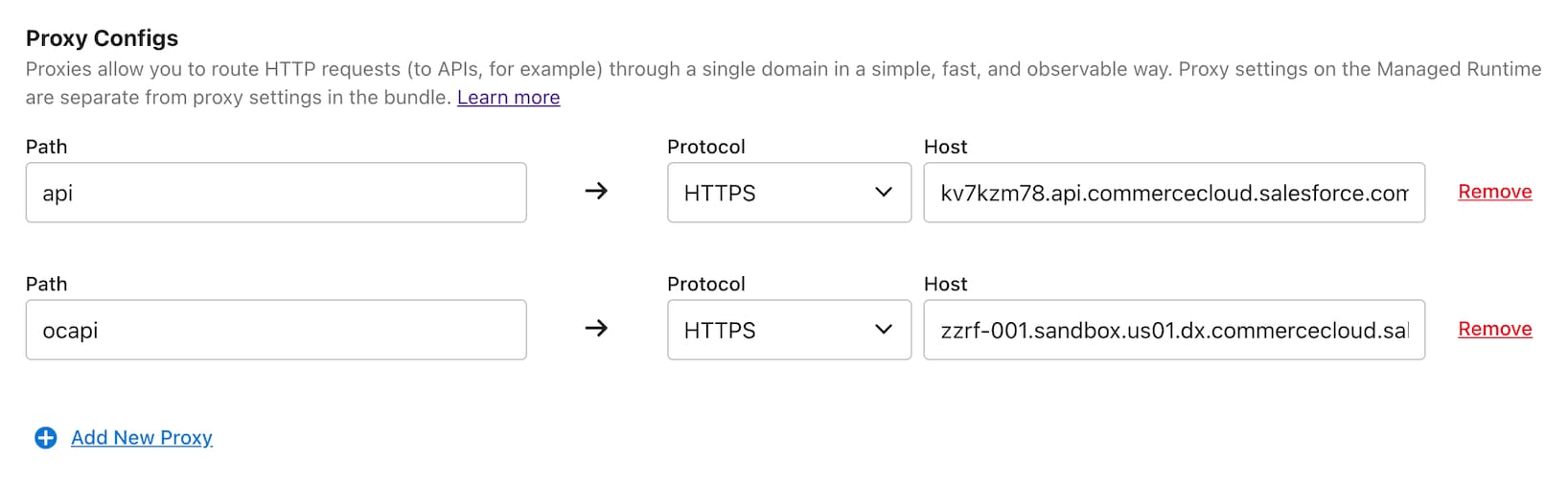
- Under Proxy Configs, click Add New Proxy.
- Enter the path, protocol, and host.
- Repeat for up to 8 proxy configurations.
- Go back to the start of the Advanced section and click Update.
- Wait for the bundle to finish redeploying.
- Verify that the proxy configuration is working as expected.

You can also configure proxies for Managed Runtime environments programmatically using the projects_target_partial_update endpoint. The Managed Runtime API often uses the term “target” instead of “environment,” but both terms refer to the same thing.
Here’s an example request that updates an environment to include a proxy configurations for the api and ocapi paths:
When creating or updating environments, the JSON request body accepts an array of proxy configuration objects from a field called ssr_proxy_configs. Proxy configuration objects include host and path, like in configuration files.
To avoid downtime, the steps for adding or removing proxies in a production environment must be done in a specific order.
To add a proxy to a production environment:
- Edit the environment settings for the production environment using Runtime Admin or the Managed Runtime API. (Follow the instructions described earlier.)
- Add the new proxy to the environment settings and save your edits.
- Update your PWA Kit code to use the new proxy.
- Push a new bundle of your PWA Kit code to Managed Runtime.
- Deploy the new bundle.
To remove a proxy from a production environment:
- Update your PWA Kit code to use the new proxy.
- Push a new bundle of your PWA Kit code to Managed Runtime.
- Deploy the new bundle.
- Edit the environment settings for the production environment using Runtime Admin or the Managed Runtime API. (Follow the instructions described earlier.)
- Remove the new proxy from the environment settings and save your edits.
In local development, you can override the proxy configurations using environment variables.
Set an environment variable called SSR_PROXY1 to override the first element in the proxyConfigs array, set one called SSR_PROXY2 to override the second element, and so on.
Here's how it works: If the environment variable SSR_PROXY1 is set to https://api-staging.example.com/api, it replaces the first element in the proxyConfigs array with the following proxy configuration object:
These environment variables are commonly used with the npm start command during local development to use different instances of the API host, such as staging or production. Here’s an example that overrides the first proxy configuration object so that the api path routes requests to a staging instance:
After proxy settings have been configured, you can look them up using the utility function getProxyConfigs from the PWA Kit React SDK. For example, you can use a different client ID, depending on the environment that your code is running in:
When a request is proxied, both the request to the origin and the response from the origin are both modified to make them work transparently with your application code.
The examples provided in this section assume that the app is hosted at www.northerntrailoutfitters.com and that it’s configured to proxy requests to api.commercecloud.com.
The following modifications are applied to the request before sending it to the host:
- Remove the
/mobify/proxy/<PROXY_PATH>/prefix. - Add an HTTP header of
X-Mobify: true.
Proxied requests forward all query string parameters and headers, including cookies.
The following modifications are applied to the response before sending it to the client:
- Add an HTTP header of
X-Request-Url: <URL>with the URL that was requested. - If the response is a redirect and the response’s
Locationheader whosehostmatches the proxy’shost, thenhostis prefixed with/mobify/proxy/<PROXY_PATH>/. - If the response contains
Set-Cookieheaders whosedomainmatches thehostof the proxy, they’re updated to match it. For example,Set-Cookie: key=val; domain=api.commercecloud.comis updated toSet-Cookie: key=val; domain=www.northerntrailoutfitters.com. - If the response contains an
Access-Control-Allow-Originheader whose value matches the proxy’shost, it’s updated toAccess-Control-Allow-Origin: https://www.northerntrailoutfitters.com.
To test your modifications, configure a proxy configuration with httpbin.org as the host. When you make a request to through that proxy, it echoes back any headers that it receives.
By default, proxied requests are uncached by the CDN. This default allows proxies requests to be used transparently in your code, without having to worry about incorrectly caching responses.
When you do want a proxied request to be cached by the CDN, change the path prefix used in your request from proxy to caching.
Caching proxies aren’t suitable for use with the B2C Commerce API. Instead use its Server-Side Web-Tier Caching feature.
Cached proxy requests differ from standard proxy requests in the following way:
- The
CookieHTTP header is removed.
Cached responses differ from standard responses in the following way:
- Any
Set-CookieHTTP headers are removed.
Cached responses include the following HTTP headers so that when the values of these headers vary, the responses are cached separately:
AcceptAccept-CharsetAccept-EncodingAccept-LanguageAuthorizationRange
Responses that include other HTTP headers are not cached separately when their values vary.
Proxies have different constraints than the App Server.
- The execution time for proxy requests is limited to 30 seconds. If a response from the origin doesn’t complete in this time, a HTTP 504 is returned.
- The origin must provide a valid certificate and support using TLS 1.2 or greater otherwise a HTTP 502 is returned. You can check whether your origins TLS support using SSL Labs tool.
- There is no limit to request or response sizes.
- Proxied requests can use the
Cookieheader. Proxied responses can include theSet-Cookieheader. - The proxied host must be publically addressable. If the proxied host is only accessible from within a private network or blocked like demandware.net hosts, then an HTTP error will be returned.
- The caching proxy only supports
HEAD,GET, andOPTIONSmethods.POSTrequests aren't supported.
Now that you understand how and why to use proxies in your commerce app, keep exploring the PWA Kit documentation.