Client-Side Payment Processing Flow
With client-side payment processing, you create a checkout UI component that interacts directly with a payment provider. You also implement a payment adapter that independently validates transactions.
Create your store and configure checkout before you set up your payment system.
Among the benefits of the client-side integration model is PCI compliance and security. Isolating the handling of sensitive payment data in a cross-domain UI component owned by the payment provider means much of the PCI burden is on the provider.
Similar to a server side integration, a client side integration requires creating a PaymentGatewayAdapter but with these differences:
- The adapter implements a PostAuth request to validate the transaction. The PostAuth request type ensures that the provided payment authorization token is valid. The client calls the Checkout Payment API with the requestType PostAuth, which in turn invokes the adapter with a commercepayments.PostAuthorizationRequest. That request provides the adapter with the amount, currency code, and payment token. The adapter can then use this data to validate the transaction and provide a response..
- A custom Checkout UI component (which may wrap or adapt a payment provider component).
- A server-side call to fetch keys or configurations required to load the Checkout UI component. You use a standard Salesforce Apex Controller to bootstrap the client component.
A payment provider client typically manages the authorization and tokenization functions. In that case, the Commerce Payment Connect APIs required for client-side implementation are:
- Capture
- ReferencedRefund
- AuthorizationReversal
- PostAuth
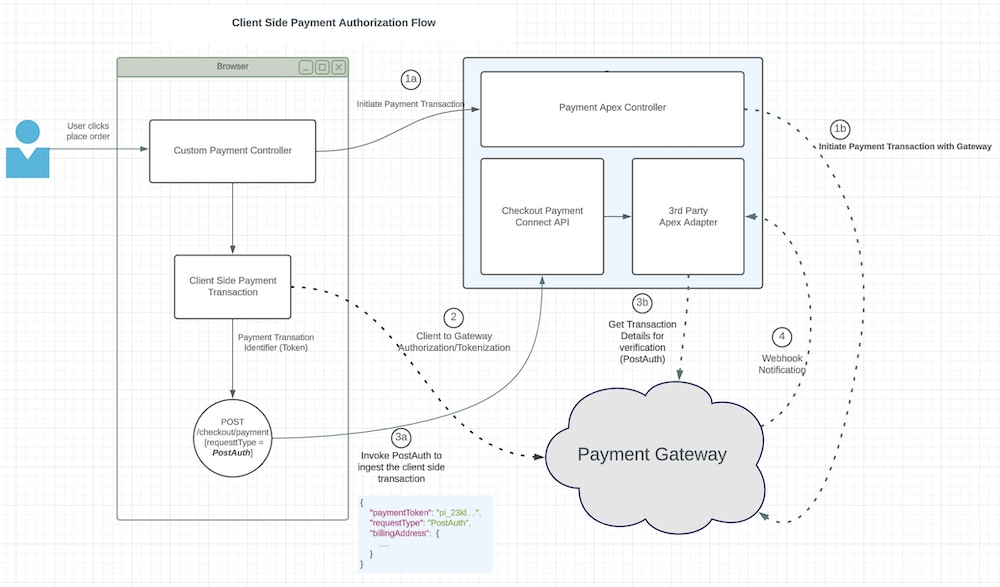
The diagram depicts a high level view of a typical client-side integration.
 When a shopper clicks Place Order:
When a shopper clicks Place Order:
-
a. The Client Payment Controller initiates a payment transaction with the Payment Apex Controller and 1. b. The Payment Apex Controller initiates a transaction with the Payment Gateway.
-
The Client posts an authenticated and tokenized transaction to the Payment Gateway This is the client-to-gateway transaction that gives client side payments its name. Typically this is done with payment provider-built UI components.
-
a. The UI client component calls the Checkout payment API with a requestType of PostAuth to validate the transaction and 3. b. The Apex Payment Adapter processes the PostAuth request, fetching the transaction details - including currency code, amount and account ID - from the gateway for verification. (See ConnectApi.PostAuthorizeRequest. ) The Apex implementation then returns the gateway auth code, gateway result code, Salesforce result code and the amount. If the payment is asynchronous and can’t be fully confirmed at 3. b, see Create a Custom Payment Component.
-
In an asynchronous implementation, the Payment Gateway issues a web hook notification to affirm the transaction.
To implement client-side payment processing, see