自定义具有模板可扩展性的组件
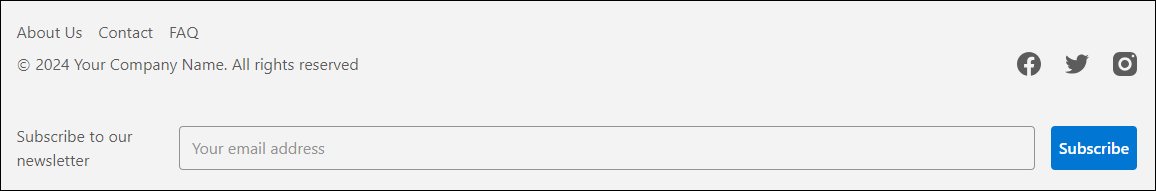
在本教程中,我们将使用模板可扩展性为站点创建自定义组件。在此示例中,我们将创建一个自定义页脚。由于页脚是基本模板中的现有组件,并且我们不想更改页面布局,因此我们将在组件级别覆盖页脚。
在运行本教程中的命令之前,请将所有占位符替换为实际值。占位符的格式如 $PLACEHOLDER。
使用页面右侧的标题浏览本教程。
要完成本教程,请执行以下任一操作:
-
使用通过 PWA Kit 版本 3.x 创建的项目。
或
-
如果您没有项目,请通过运行以下命令创建 PWA Kit 项目:
npx @salesforce/pwa-kit-create-app@latest ——outputDir $PATH/TO/NEW/LOCAL/PROJECT
- 在
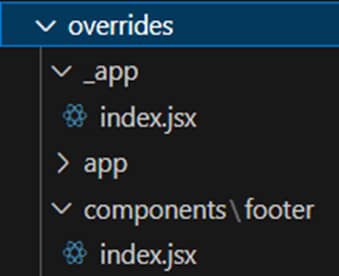
overrides/app下,创建名为components的文件夹。 - 在
components文件夹中,创建名为footer的文件夹。 - 在
footer文件夹中,创建名为index.jsx的文件。
新文件夹和文件具有以下结构:

将此代码添加到 overrides/components/footer/index.jsx:
- 运行
npm start。 - 前往 http://localhost:3000。