自定义具有模板可扩展性的页面
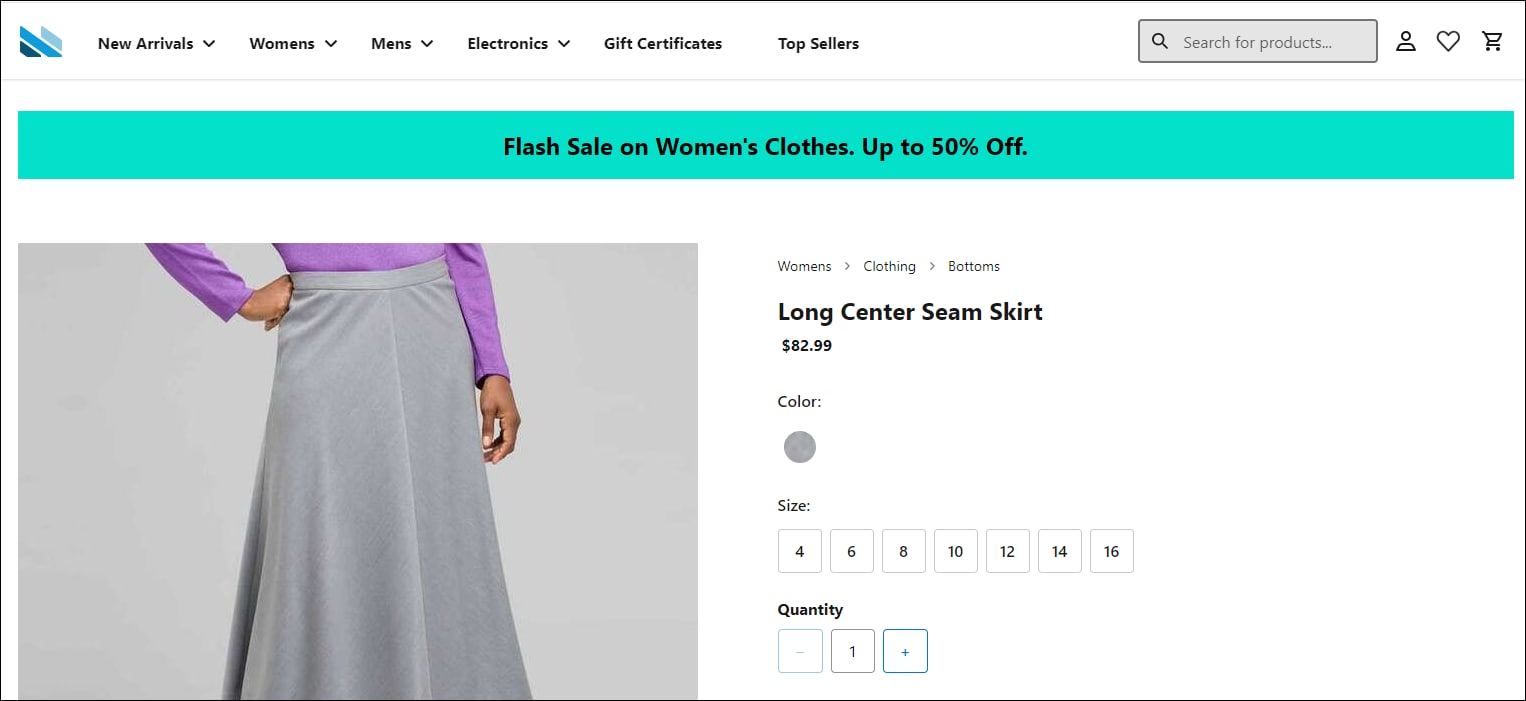
假设您要向页面添加一个组件,并且没有可以覆盖的现有组件。页面级可扩展性解决了这个问题。在本教程中,我们将使用模板可扩展性通过向页面添加组件来自定义产品详情页面 (PDP)。在此示例中,我们将向 PDP 添加促销横幅。
在运行本教程中的命令之前,请将所有占位符替换为实际值。占位符的格式如 $PLACEHOLDER。
使用页面右侧的标题浏览本教程。
要完成本教程,请执行以下任一操作:
-
使用通过 PWA Kit 版本 3.x 创建的项目。
或
-
如果您没有项目,请通过运行以下命令创建 PWA Kit 项目:
npx @salesforce/pwa-kit-create-app@latest ——outputDir $PATH/TO/NEW/LOCAL/PROJECT
- 在
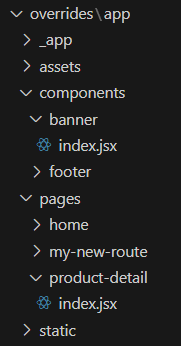
overrides/app/components下,创建名为banner的文件夹。 - 在
banner文件夹中,创建名为index.jsx的文件。 - 在
overrides/app/pages下,创建名为product-detail的文件夹。 - 在
product-detail文件夹中,创建名为index.jsx的文件。
新文件夹和文件具有以下结构:

将产品详细信息路由添加到 overrides/app/routes.jsx 中的路由列表中:
将此代码添加到 overrides/app/components/banner/index.jsx:
将以下代码添加到 overrides/app/pages/product-detail/index.jsx。
我们希望保留 PDP 的当前布局,并且只向页面添加一个组件。因此,我们将通过将基本模板中的代码复制到新创建的 index.jsx 文件中来重用该代码。然后,我们可以根据需要自定义代码。
在此示例中:
- 在第 5 行,我们将从 banner 文件夹导入一个
BannerWithImage组件。 - 在第 333 行,我们将在页面顶部添加
BannerWithImage组件。
- 运行
npm start。 - 前往 http://localhost:3000。
每个 PDP 都会显示您的客户横幅,如下例所示。在此场景中,当您单击横幅时,它会将您带到女性产品列表页面。