使用中資料
您可以在 Progressive Web App (PWA) Kit 網站中利用使用中資料來:
- 觀察產品效能和訂單指標。
- 設定自動推銷規則 (例如搜尋結果排序)。
使用中資料的運作方式是從瀏覽您網站並與產品互動的購物者處收集參與資料。然後,這些資料會聚合到預先定義的維度中,這些維度將被儲存,並與目錄中的每個產品相關聯。使用中資料也會收集訂單指標。使用中資料的指標可用於:
- 分析購物者的網站行為以增強購物者體驗,並最佳化產品供應以提升買氣。
- 在 Business Manager 中設定網站規則 (如自動推銷)。
當購物者選擇退出行為追蹤時,該購物者工作階段的使用中資料不會被收集或反映在使用中資料裡。無論您是否在 Business Manager 中啟用了追蹤,這都適用。
若要使用「使用中資料」:
- 要存取產品廣告曝光和產品檢視事件,請使用 PWA Kit 版本 3.3.0 或更高版本建置網站。如果您的版本較舊而不支援使用中資料,請升級您的專案以使用 PWA Kit 3.3.0 或更高版本。
- 如果尚未進行設定,請設定一個指向您 B2C Commerce 執行個體的 OCAPI Proxy。要在 Business Manager 中查看使用中資料指標或屬性,必須使用 Production 環境。請參閱設定 Managed Runtime 環境。
- 設定 Business Manager。
打開支援案例,請求 Salesforce 客戶支援啟用數據收集。
- 登入 Business Manager。
- 按一下 [管理] > [網站] > [管理網站]。
- 確認您要追蹤其指標的網站之狀態為「線上」。只有已上線 (線上) 的網站才會收集使用中資料。
- 登入 Business Manager。
- 按一下 [商家工具] > [網站喜好設定] > [隱私設定]。
- 確認追蹤 (新網店工作階段的預設設定) 設定為「已啟用」。
這張表格標示了 PWA Kit 網站中「使用中資料」追蹤的事件。
| 事件 | 描述 | PWA Kit 支援 |
|---|---|---|
| 產品廣告曝光 | 產品在頁面上以最少的細節顯示的次數。範例包括搜尋結果、推薦和橫幅。 | 有 |
| 產品檢視 | 產品在頁面上詳細顯示的次數。範例包括產品詳細資料和比較頁面。 | 有 |
| 訂單 | 客戶下訂單的次數。 | 有 |
完成先決條件後,請依照下列步驟安裝使用中資料:
- 執行
npm run build來重建 PWA Kit 套件。 - 執行
npm run push來將重建的套件推送到 Managed Runtime。
來自網店互動的事件每晚都會進行整理,因此事件發生時間點與您看到「使用中資料」索引標籤上顯示的資料之間存在延遲。
從網店事件中收集的資料會自動與相關產品關聯,並在不同的時間段進行彙整。若要確認此資料是否正確流動,請執行以下操作:
- 登入 Business Manager。
- 開啟您的主產品目錄。
- 開啟產品。
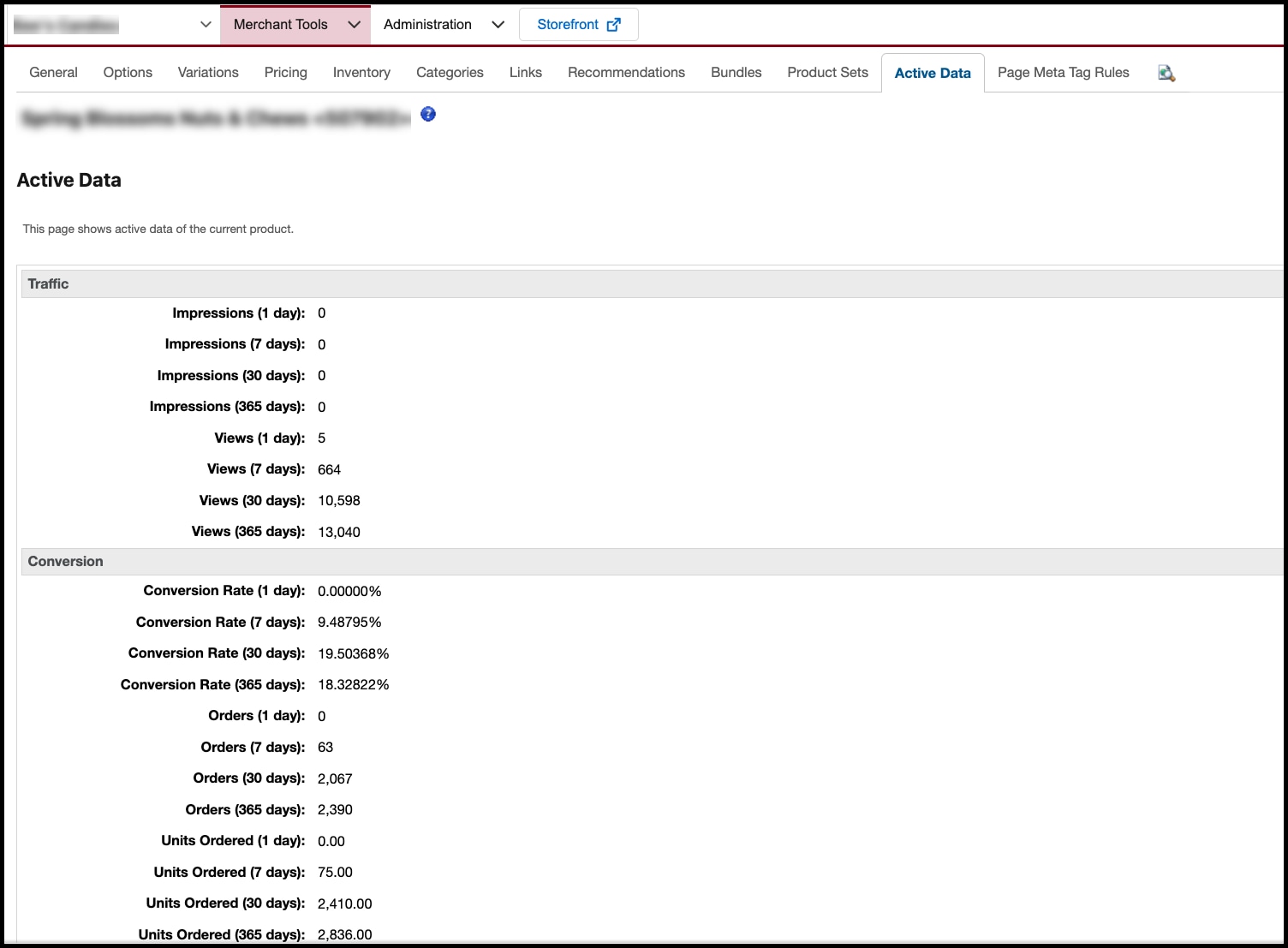
- 按一下「使用中資料」索引標籤,確認下面所示範例資料中的流量和轉換指標會根據持續時間遞增。

如果指標未按預期遞增,請完成以下偵錯步驟:
- 確保您在受支援的事件發生後已等待 24 小時。
- 檢查專案的網路活動,確認使用中資料要求是否傳回 200 狀態碼。使用中資料要求的 URL 包含「_Analytics-Start」。
如果您完成了偵錯步驟,但指標仍未遞增,請建立支援案例。
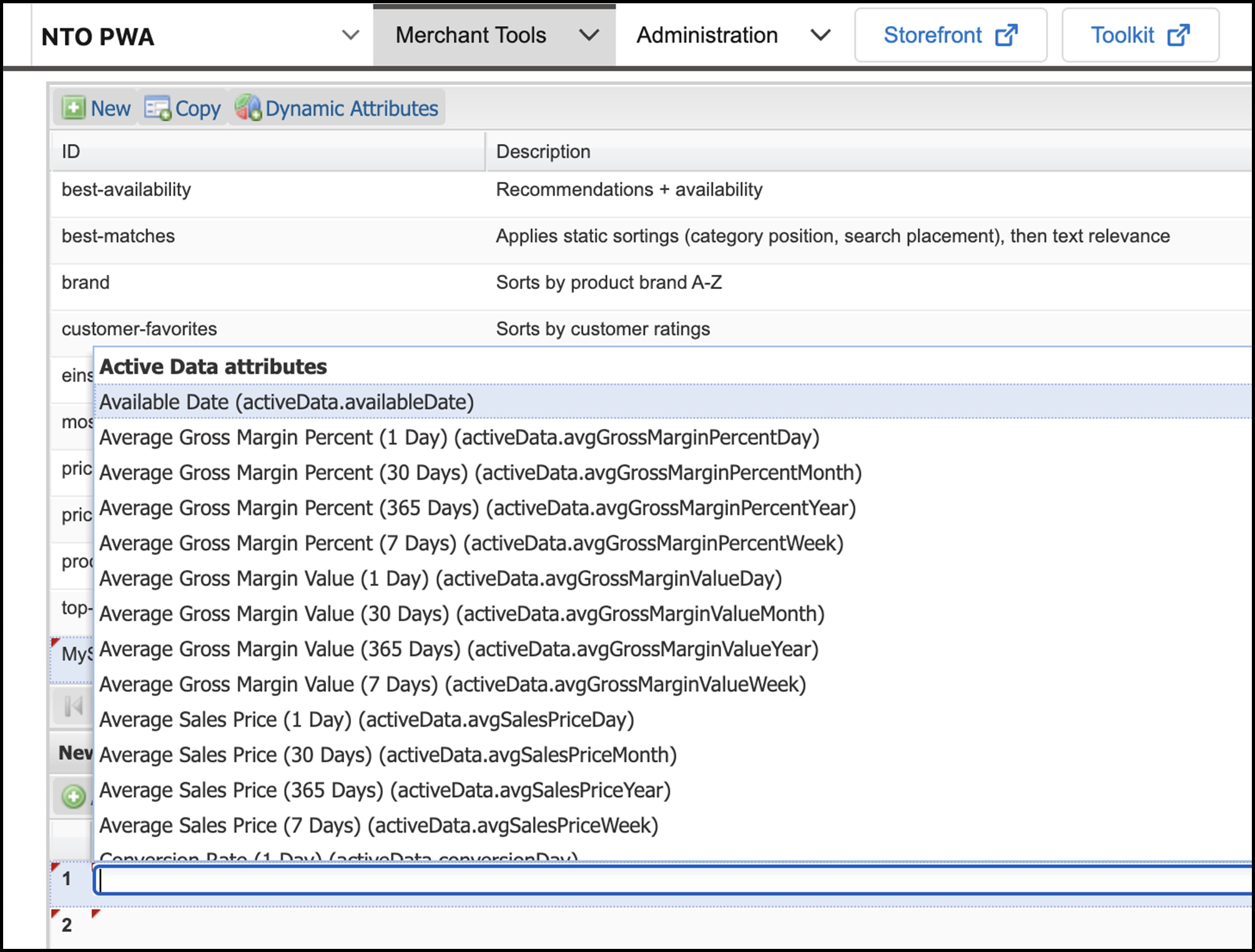
驗證資料後,您可以使用使用中資料屬性來支援動態排序和搜尋結果排序。
若要設定排序,請在 Business Manager 中前往 [商家工具] > [排序規則]。如需更多資訊,請參閱 B2C Commerce 的排序規則。

目前,PWA Kit 的使用中資料僅限於基於產品的使用案例。不支援將使用中資料作為客戶群組區隔的機制。