Proxy 要求
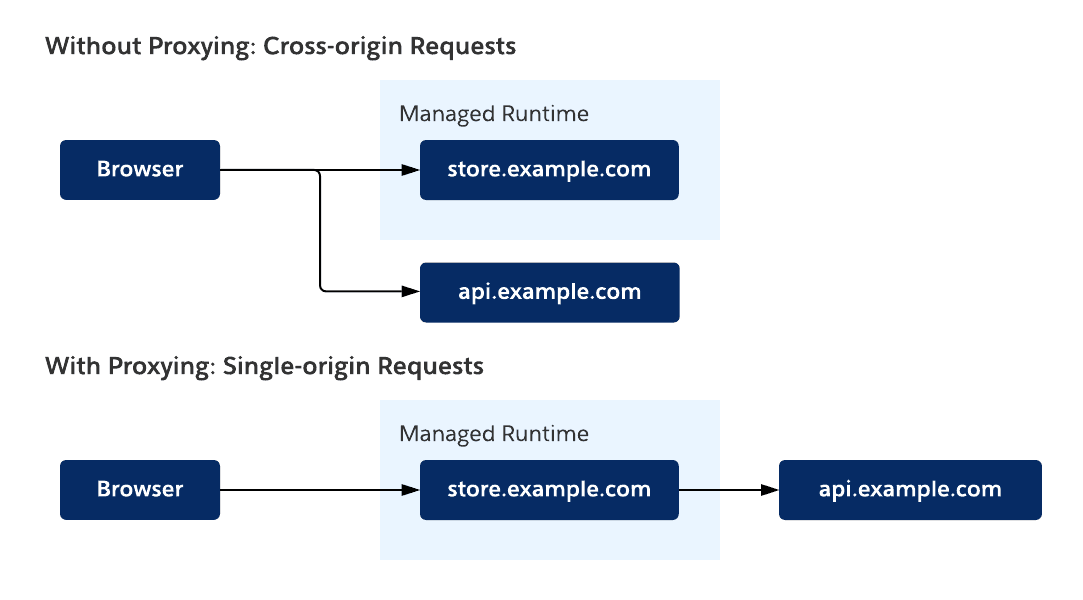
Managed Runtime 的 Proxy 功能可讓您透過與網店相同的網域,將要求路由至代管在不同網域的 API。

為什麼要使用與網店相同的網域?假設您的網店代管在 www.northerntrailoutfitters.com,而您想向 api.commercecloud.salesforce.com 要求 B2C Commerce API。在沒有 Proxy 的情況下發出要求,需要額外的設定步驟,且不如透過 Proxy 快速而可觀察。讓我們來比較這兩種方法:
| 沒有 Proxy | 有 Proxy |
|---|---|
| 您必須將 API 伺服器設定為可以使用跨來源資源共用 (CORS) 標頭進行回應。 | 無需進行額外 CORS 設定。 |
| API 要求需要額外的預檢要求,會減緩效能。 | 無需進行額外的網路要求。 |
| 若 API 伺服器沒有快取到回應,您就失去大幅提升效能的機會。 | 您可以指示 Managed Runtime 的 CDN 快取特定要求。 |
| 若您沒有存取 API 伺服器記錄檔的權限,就很難評估這會如何影響整體成效。 | 所有透過 Proxy 經過 Managed Runtime 的 CDN 路由的 API 要求均會受到記錄。 |
這樣您就已經瞭解使用 Proxy 的價值所在了,讓我們來探索不同的 Proxy 設定方式吧。
在本機開發期間,可以透過編輯 <PROJECT_DIR> 中的 mobify.ssrParameters.proxyConfigs 陣列來設定 Proxy。例如,若要為 B2C Commerce API 設定 Proxy:
proxyConfigs 陣列包含可定義 Proxy 設定的物件,其屬性如下:
host:接收要求的來源主機。path:在要求路徑中用於辨識此 Proxy 的名稱。
若要在應用程式的程式碼中做出 Proxy 要求,請依照此模式來建構要求路徑:<PROXY_PATH>。
請選擇最容易辨識您使用的 API 的 Proxy 路徑。
讓我們看看使用 api 作為 path 值的範例要求。根據預設,使用 PWA Kit 建立的專案包含將 api 路徑與 B2C Commerce API 產生關聯的 Proxy 設定。
當您在本機開發期間變更 Proxy 設定時,您 必須 重新啟動本機開發伺服器,變更才會生效。
Managed Runtime 會忽略設定檔中的 Proxy 設定。因此,必須改用 Runtime Admin 或 Managed Runtime API 來設定 Proxy。
若要使用我們網頁式的管理工具來為 Managed Runtime 環境設定 Proxy,請依照下列步驟進行:
- 登入 Runtime Admin。
- 按一下您的專案。
- 按一下環境。
- 在左側選單按一下 [Environment Settings] (環境設定)。
- 在 [Advanced] (進階) 部分,按一下 [Edit] (編輯)。
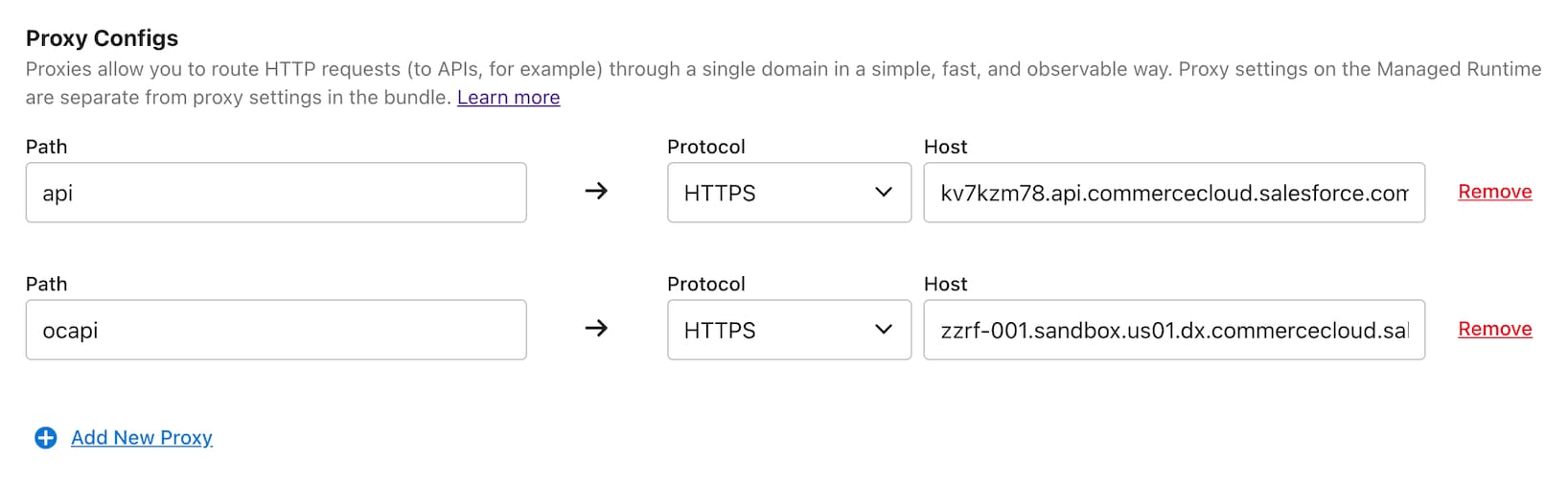
- 在 [Proxy Configs] (Proxy 設定) 中,按一下 [Add New Proxy] (新增 Proxy)。
- 輸入路徑、通訊協定和主機。
- 可重複進行多達 8 次 Proxy 設定。
- 返回到 [Advanced] (進階) 部分的開頭,並按一下 [Update] (更新)。
- 等待套件完成重新部署。
- 確認 Proxy 設定是否如預期運作。

您也可以使用 projects_target_partial_update 端點,以程式設計方式為 Managed Runtime 環境設定 Proxy。Managed Runtime API 經常使用「目標」而不是「環境」,但兩個詞指的是同一概念。
以下是更新環境以包含 api 和 ocapi 路徑 Proxy 設定的範例要求:
在建立或更新環境時,JSON 要求本文會接受來自名為 ssr_proxy_configs 的欄位的 Proxy 設定物件陣列。Proxy 設定物件包括 host 和 path,就像在設定檔中一樣。
為避免停機,必須以特定順序在 Production 環境中完成新增或移除 Proxy 的步驟。
若要新增 Proxy 至 Production 環境:
- 使用 Runtime Admin 或 Managed Runtime API 來編輯 Production 環境的環境設定。(請依照先前說明的指示進行。)
- 新增 Proxy 至環境設定並儲存您的編輯。
- 更新您的 PWA Kit 程式碼來使用新的 Proxy。
- 推送新的 PWA Kit 程式碼套件至 Managed Runtime。
- 部署新的套件。
若要從 Production 環境中移除 Proxy:
- 更新您的 PWA Kit 程式碼來使用新的 Proxy。
- 推送新的 PWA Kit 程式碼套件至 Managed Runtime。
- 部署新的套件。
- 使用 Runtime Admin 或 Managed Runtime API 來編輯 Production 環境的環境設定。(請依照先前說明的指示進行。)
- 在環境設定中移除新的 Proxy 並儲存您的編輯。
在本機開發中,可以使用環境變數覆寫 Proxy 設定。
設定稱為 SSR_PROXY1 的環境變數來覆寫 proxyConfigs 陣列的第一個元件,設定稱為 SSR_PROXY2 的變數來覆寫第二個元件,以此類推。
以下是其運作方式:若環境變數 SSR_PROXY1 設定為 https://api-staging.example.com/api,它會將 proxyConfigs 陣列中的第一個元素替換為以下 Proxy 設定物件:
這些環境變數通常在本機開發期間與 npm start 命令一起使用,以便使用 API 主機的不同執行個體,像是 Staging 或 Production。以下是覆寫第一個 Proxy 設定物件的範例,好讓 api 路徑將要求路由至 Staging 執行個體:
完成 Proxy 設定後,您可以使用 PWA Kit React SDK 中的公用程式函式 getProxyConfigs 來搜尋 Proxy 設定。舉例來說,您可以根據程式碼所執行的環境而定,使用不同的用戶端 ID:
當要求經過 Proxy 處理後,對來源的要求和來自來源的回應都會被修改,以使它們透明地配合您的應用程式程式碼運作。
此章節提供的範例假設應用程式代管於 www.northerntrailoutfitters.com 且設定為將要求 Proxy 至 api.commercecloud.com.
在將要求傳送到主機之前,會對要求進行以下修改:
- 刪除“/mobify/proxy/<PROXY_PATH>/”前置綴。
- 新增
X-Mobify: trueHTTP 標頭。
Proxy 要求會轉送所有查詢字串參數和標頭,包括 Cookie。
在將回應傳送到用戶端之前,會對回應進行以下修改:
- 新增
X-Request-Url: <URL>HTTP 標頭和所要求的 URL。 - 若回應為重新導向,且回應的
Location標頭之host與 Proxy 的host相符,那麼host的前綴為 <PROXY_PATH>。 - 若回應包含
Set-Cookie標頭,其domain與 Proxy 的host相符,則會更新它們以相符。舉例來說,Set-Cookie: key=val; domain=api.commercecloud.com會更新為Set-Cookie: key=val; domain=www.northerntrailoutfitters.com。 - 若回應包含
Access-Control-Allow-Origin標頭,其值與 Proxy 的host相符,則會更新為Access-Control-Allow-Origin: https://www.northerntrailoutfitters.com。
若要測試您的修改,請使用 httpbin.org 作為主機進行 Proxy 設定。當您透過該 Proxy 做出要求時,會回應至其接收的任何標頭。
根據預設,CDN 不會快取 Proxy 的要求。此預設允許在您的程式碼中透明地使用 Proxy 要求,而不必擔心不正確地快取回應。
當您 真的 想要 CDN 快取 Proxy 要求時,請將要求中使用的路徑前綴從 proxy 變更為 caching。
快取 Proxy 不適合與 B2C Commerce API 一起使用。請改用其伺服器端網路層級快取功能。
已快取的 Proxy 要求與標準 Proxy 要求的不同之處如下:
CookieHTTP 標頭已移除。
已快取的回應與標準回應的不同之處如下:
- 任何
Set-CookieHTTP 標頭均已移除。
已快取的回應會包含以下 HTTP 標頭,一旦這些標頭的值發生變化,將分別快取回應:
AcceptAccept-CharsetAccept-EncodingAccept-LanguageAuthorizationRange
包含其他 HTTP 標頭的回應在其值不同時, 不會 分別快取。
Proxy 擁有不同於應用程式伺服器的限制。
- Proxy 要求的執行時間限制為 30 秒。如果來自來源的回應未在此時間內完成,便會傳回 HTTP 504。
- 來源必須提供有效的憑證並支援使用 TLS 1.2 或更高版本,否則將傳回 HTTP 502。您可以使用 SSL Labs 工具檢查您的來源是否支援 TLS。
- 對於要求或回應的大小沒有限制。
- 經由 Proxy 的要求可以使用
Cookie標頭。經由 Proxy 的回應可以包含Set-Cookie標頭。 - 經由 Proxy 的主機必須可公開定址。如果經由 Proxy 的主機只能從私有網路內存取或像 demandware.net 主機一樣被封鎖,則會傳回 HTTP 錯誤。
- 快取 Proxy 僅支援
HEAD、GET、OPTIONS方法。不支援POST要求。
這樣您就已經瞭解如何在商務應用程式中使用 Proxy 與為什麼需要 Proxy 了,請繼續探索 PWA Kit 文件。