使用範本擴充性來自訂元件。
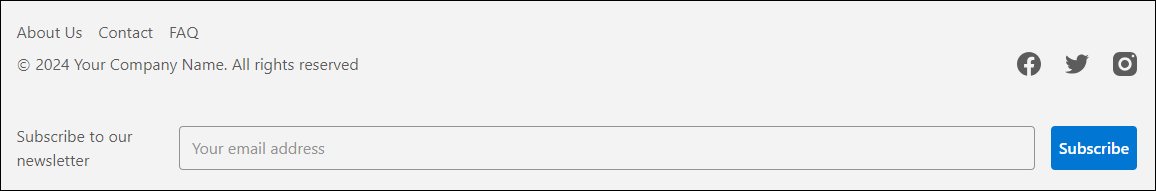
在此教學中,我們將使用範本擴充性來為網站建立自訂元件。在此範例中,我們將建立一個自訂頁尾。因為頁尾是基本範本中現有的元件,我們不想改變頁面的版面配置,所以我們會在元件層級覆寫頁尾。
在執行本教學的命令之前,請以實際值取代預留位置。預留位置的格式為:$PLACEHOLDER
使用頁面右側的標題瀏覽本教學。
若要完成本教學,請執行以下任一操作:
-
使用以 PWA Kit 版本 3.x 建立的專案。
或
-
如果沒有專案,請執行以下命令,建立 PWA Kit 專案:
npx @salesforce/pwa-kit-create-app@latest ——outputDir $PATH/TO/NEW/LOCAL/PROJECT
- 在
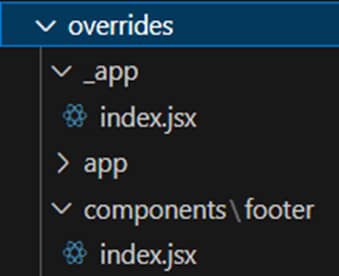
overrides/app下,建立名為components的資料夾。 - 在
components資料夾中,建立名為footer的資料夾。 - 在
footer資料夾中,建立名為index.jsx的檔案。
新資料夾與檔案具有以下結構:

將此程式碼新增至 overrides/components/footer/index.jsx:
- 執行
npm start。 - 前往 http://localhost:3000。