自訂具有範本擴充性的頁面
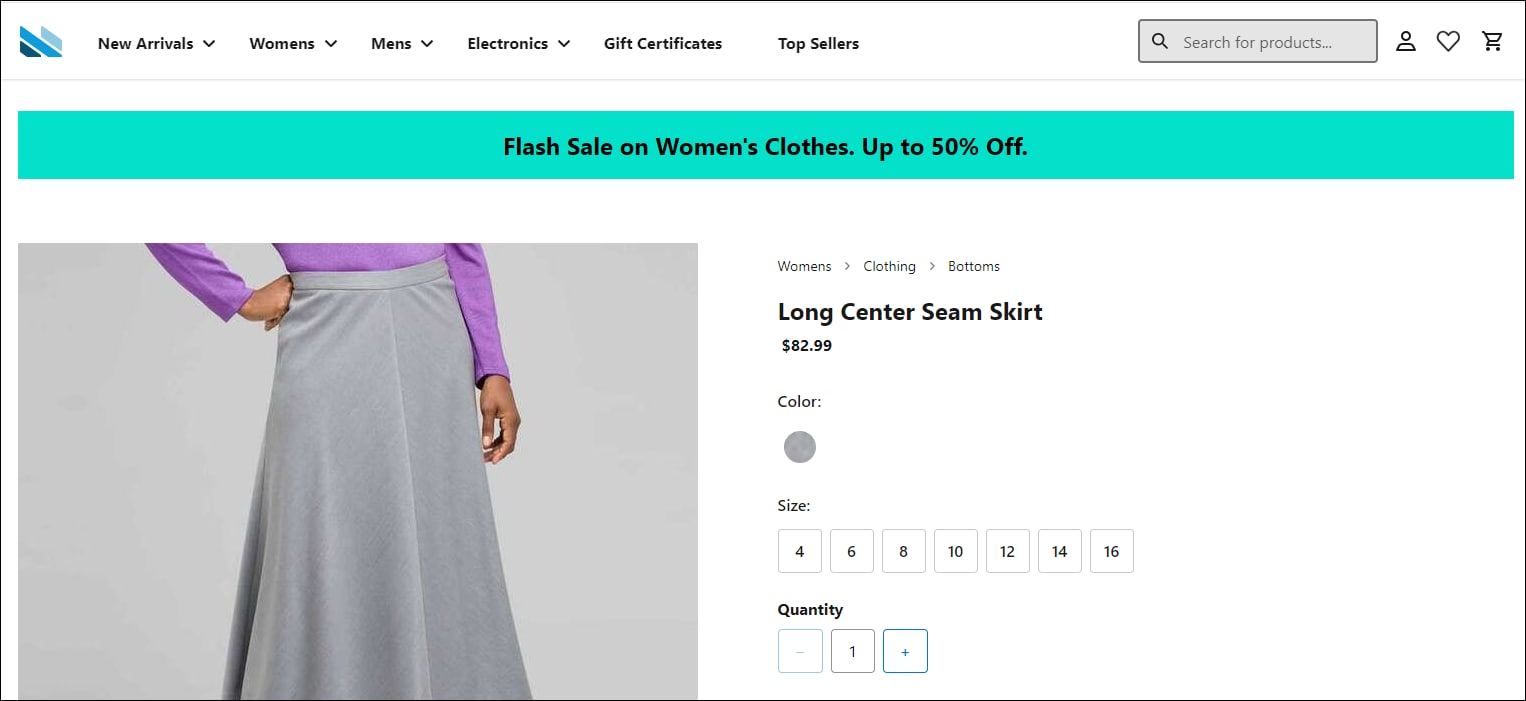
假設您想要在頁面上新增一個元件,但目前沒有可以覆寫的現有元件。頁面級擴充性可解決這個問題。在這篇教學中,我們將使用範本擴充性,為頁面新增元件來自訂產品詳細資料頁面 (PDP)。在此範例中,我們將會為 PDP 新增促銷橫幅。
在執行本教學的命令之前,請以實際值取代預留位置。預留位置的格式為:$PLACEHOLDER
使用頁面右側的標題瀏覽本教學。
若要完成本教學,請執行以下任一操作:
-
使用以 PWA Kit 版本 3.x 建立的專案。
或
-
如果沒有專案,請執行以下命令,建立 PWA Kit 專案:
npx @salesforce/pwa-kit-create-app@latest ——outputDir $PATH/TO/NEW/LOCAL/PROJECT
- 在
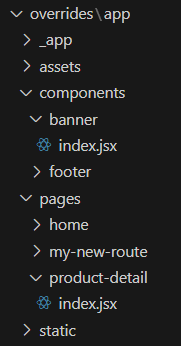
overrides/app/components下,建立名為banner的資料夾。 - 在
banner資料夾中,建立名為index.jsx的檔案。 - 在
overrides/app/pages下,建立名為product-detail的資料夾。 - 在
product-detail資料夾中,建立名為index.jsx的檔案。
新資料夾與檔案具有以下結構:

將產品詳細資料路由新增至 overrides/app/routes.jsx 中的路由清單:
將此程式碼新增至 overrides/app/components/banner/index.jsx:
將以下程式碼新增至 overrides/app/pages/product-detail/index.jsx。
我們希望維持 PDP 目前的版面配置,只是在頁面上新增一個元件。因此,我們會將基本範本中的程式碼複製到新建立的 index.jsx 檔案中,來重複使用該程式碼。然後,我們就能根據需求自訂程式碼。
在此範例中:
- 在第 5 行,我們將從橫幅資料夾匯入
BannerWithImage元件。 - 在第 333 行,我們將在頁面頂部新增
BannerWithImage元件。
- 執行
npm start。 - 前往 http://localhost:3000。
每個 PDP 都會顯示您的客戶橫幅,如下例所示。在這個情況下,當您按一下橫幅時,它會帶您到女士產品清單頁面。