Use the Wire Service with Base Components
To simplify record data display and manipulation and speed up development, use base components.
The easiest way to let users view, edit, and create Salesforce records is to use the lightning-record*form components. See Compare Base Components.
To create a custom user interface or if lightning-record*form doesn’t meet your requirements, consider using the wire service with other base components. For example, use the lightning-input and lightning-formatted-* components to build custom forms or display record data.
Refer to the Component Reference for more information about these components.
lightning-checkbox-groupDisplays two checkboxes or more for selecting single or multiple options.
lightning-comboboxDisplays a dropdown list (picklist) of selectable options.
lightning-inputDisplays a field depending on the specified type for user input.
lightning-input-addressDisplays compound fields for address input.
For an example of using
lightning-inputwith the wire service, see theldsCreateRecordcomponent in the github.com/trailheadapps/lwc-recipes repo.lightning-input-locationDisplays compound fields for geolocation input.
lightning-input-nameDisplays compound fields for name input.
lightning-input-rich-textDisplays a rich text editor with a toolbar for content formatting.
lightning-radio-groupDisplays two checkboxes or more for selecting single or multiple options.
lightning-textareaDisplays a multiline text input field.
Although lightning-input supports many field types, consider other base components when you are working with different field types.
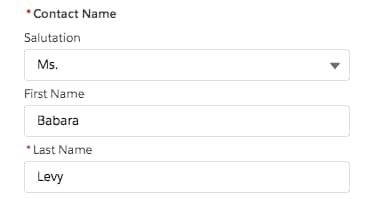
Let’s say you want to include the salutation picklist with the first and last name fields in your user interface. You can add lightning-combobox for the salutation picklist or use lightning-input-name. The next example uses lightning-input-name to display the salutation, first name, and last name fields with their current values. To determine which base component works best for your use case, refer to the Component Reference.
This example creates a custom form to display and edit the values on a contact’s salutation, first name, and last name. The fields display the current values from the contact record.
You can achieve similar results with fewer lines of code using the lightning-record*form components.

To display the initial value in the fields, use the getRecord wire adapter.
To populate the picklist options for lightning-input-name, use the getPicklistValues wire adapter. This example uses the default record type Id. To display the currently selected salutation value, import the Contact.Salutation field reference.
The easiest way to display record data is to use lightning-record-form or lightning-record-view-form. To display record data in a custom user interface, consider using the following base components. Refer to the Component Reference for more information on these components.
lightning-formatted-addressFor address compound fields.
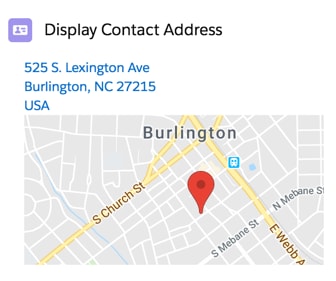
lightning-formatted-addressdisplays an address with a link to the given location on Google Maps. The link is opened in a new tab. A static map can be displayed with the address for better context.lightning-formatted-date-timeFor date or date/time fields.
lightning-formatted-date-timedisplays date and time.lightning-formatted-emailFor email fields.
lightning-formatted-emaildisplays an email as a hyperlink with themailto:URL scheme.lightning-formatted-locationFor geolocation fields.
lightning-formatted-locationdisplays a geolocation in decimal degrees using the formatlatitude, longitude.lightning-formatted-nameFor name fields.
lightning-formatted-namedisplays a name that can include a salutation and suffix.lightning-formatted-numberFor currency, number, and percent fields.
lightning-formatted-numberdisplays numbers in a specified format.lightning-formatted-phoneFor phone fields.
lightning-formatted-phonedisplays a phone number as a hyperlink with thetel:URL scheme.lightning-formatted-rich-textFor rich text fields.
lightning-formatted-rich-textdisplays rich text that's formatted with allowlisted tags and attributes.lightning-formatted-textFor text fields.
lightning-formatted-textdisplays text, replaces newlines with line breaks, and adds links.lightning-formatted-timeFor time fields.
lightning-formatted-timedisplays time in user's locale format.lightning-formatted-urlFor url fields.
lightning-formatted-urldisplays a URL as a hyperlink.
This example displays an address on a contact record page with a static map. Clicking the address or map opens the location on Google Maps. Since the lightning-record-form and lightning-record-view-form components don’t provide a static map, the example uses the lightning-formatted-address component.

To display address compound fields, use the getRecord wire adapter.