Create and Dispatch Events
Create and dispatch events in a component’s JavaScript class. To create an event, use the CustomEvent() constructor. To dispatch an event, call the EventTarget.dispatchEvent() method.
The CustomEvent() constructor has one required parameter, which is a string indicating the event type. As a component author, you name the event type when you create the event. You can use any string as your event type. However, we recommend that you conform with the DOM event standard.
- No uppercase letters
- No spaces
- Use underscores to separate words
Don’t prefix your event name with the string on, because inline event handler names must start with the string on. If your event is called onmessage, the markup would be <c-my-component ononmessage={handleMessage}>. Notice the doubled word onon, which is confusing.
Let’s jump into some code.
The c-paginator component contains Previous and Next buttons. When a user clicks the buttons, the component creates and dispatches previous and next events. You can drop the paginator component into any component that needs Previous and Next buttons. That parent component listens for the events and handles them.
When a user clicks a button, the previousHandler or nextHandler function executes. These functions create and dispatch the previous and next events.
These events are simple “something happened” events. They don’t pass a data payload up the DOM tree, they simply announce that a user clicked a button.
Let’s drop paginator into a component called c-event-simple, which listens for and handles the previous and next events.
To listen for events, use an HTML attribute with the syntax oneventtype. Since our event types are previous and next, the listeners are onprevious and onnext.
When c-event-simple receives the previous and next events, previousHandler and nextHandler increase and decrease the page number.
Check out the c-event-simple component and the c-paginator component in the github.com/trailheadapps/lwc-recipes repo.
To pass data up to a receiving component, set a detail property in the CustomEvent constructor. Receiving components access the data in the detail property in the event listener’s handler function.
The CustomEvent interface imposes no type requirements or structure on the detail property. However it’s important to send only primitive data. JavaScript passes all data types by reference except for primitives. If a component includes an object in its detail property, any listener can mutate that object without the component’s knowledge. This is a bad thing! It’s a best practice either to send only primitives, or to copy data to a new object before adding it to the detail property. Copying the data to a new object ensures that you’re sending only the data you want, and that the receiver can’t mutate your data.
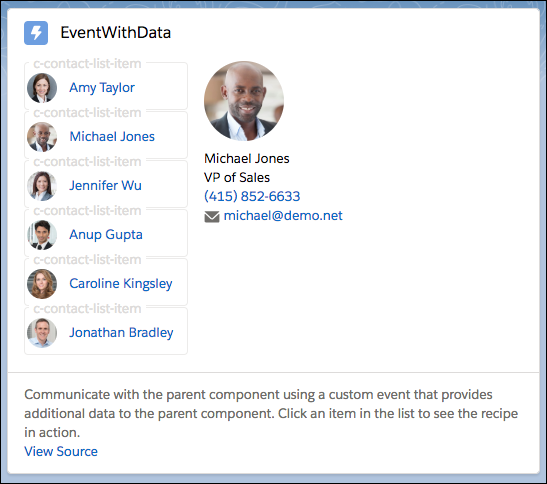
Let’s look at the c-event-with-data component from the lwc-recipes repo.

Each item in the list of contacts is a nested c-contact-list-item component.
The c-contact-list-item component wraps the contact name and picture in an anchor tag with an onclick event listener that executes the selectHandler function.
When a user clicks to select a contact, the component creates and dispatches a CustomEvent called selected. The event includes the data detail: this.contact.Id, which is the ID of the selected contact. The parent, c-event-custom, uses the contact reference to display more information about the contact.
The c-event-with-data component listens for the selected event in the onselected attribute and handles it in the contactSelected event handler.
In the contactSelected event handler, the component assigns the event.detail property to the contactId property. It finds the contact with that ID in the contacts array provisioned via @wire, and displays the contact’s name, title, phone, and email in the template.
Check out the c-event-with-data component in the github.com/trailheadapps/lwc-recipes repo.
See Also