Example: Custom Property Editor for a Screen Component
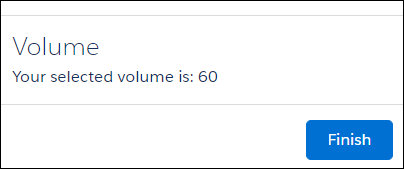
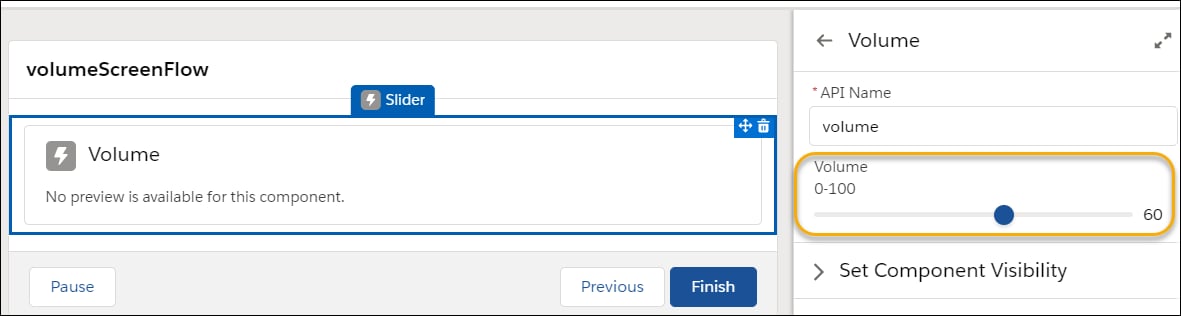
This example creates a custom property editor for a custom flow screen component that displays a volume. The admin sets the volume using a slider in the volume component’s custom property editor. When users run the flow, the flow screen shows the volume level that the admin set.

The following HTML, JavaScript, and configuration files define the volume custom flow screen component.
The JavaScript class defines a volume public property.
To expose the volume public property in Flow Builder, define it in the configuration file: <property name="volume" type="Integer"/>. The role attribute determines whether the property can receive input from the flow or not. The default value, which is used in this example, is inputAndOutput. To make a property available for input or output only, set the role attribute to inputOnly or outputOnly.
In the configuration file, use the configurationEditor attribute to register the custom property editor: <targetConfig targets="lightning__FlowScreen" configurationEditor="c-volume-editor">. Use the c namespace unless the org has a custom namespace. If the org has a custom namespace, use that namespace.
The following HTML, JavaScript, and configuration files define the custom property editor for the volume component.

The custom property editor’s HTML template defines the UI, which uses a slider Lightning base component.
When the custom property editor is initialized, its JavaScript class receives a copy of the flow metadata from Flow Builder. When the admin makes an update in the custom property editor, it dispatches an event to propagate the change back to Flow Builder.
Use @api properties to capture data from flows. Use events to report changes to flows at run time.
Flow Builder has a JavaScript interface for communicating with a custom property editor. This JavaScript class uses the inputVariables and validate interfaces.
This example defines the getter and setter for inputVariables. When the custom property editor is initialized, the setter for inputVariables receives the values of the public properties in the screen component from Flow Builder. In this example, we use a convention of storing the flow metadata in an _inputVariables field, but you can name the field whatever you like.
The data structure in _inputVariables includes the name, value, and data type for each input variable.
The volume method gets the value for the volume property for use in the volume UI.
When an admin clicks Done in Flow Builder’s screen editor UI, Flow Builder evaluates the validate function in each custom property editor. If the function returns the key and errorString data structure, Flow Builder shows the number of errors and prevents the admin from saving changes in the screen editor.
Flow Builder shows only the number of errors. To show error strings, write code. This example uses the lightning-slider component’s setCustomValidity() function to display a custom error message. Use the validate interface method.
When an admin enters a value for volume in the custom property editor, the handleChange method dispatches a configuration_editor_input_value_changed event to Flow Builder. Flow Builder receives the event and updates the value in the flow.
This is the configuration file for volumeEditor.