Custom Property Editor JavaScript Interface
A custom property editor uses these JavaScript functions to communicate with Flow Builder.
The inputVariables interface provides data about the FlowScreenField metadata.
The data structure in _inputVariables includes the name, value, and data type for each input variable.
For more information about flow metadata, see Flow Metadata API.
The builderContext interface provides data about elements and resources in the flow. For example, the screens and actionCalls data structures include the names and types of input variables. In Flow Builder, an admin can use the data about other elements and resources as inputs on the custom property editor for the screen component’s input attributes.
The data structure passed into the custom property editor from the builderContext interface includes the elements and resources in the flow.
For more information about flow metadata, see Flow Metadata API.
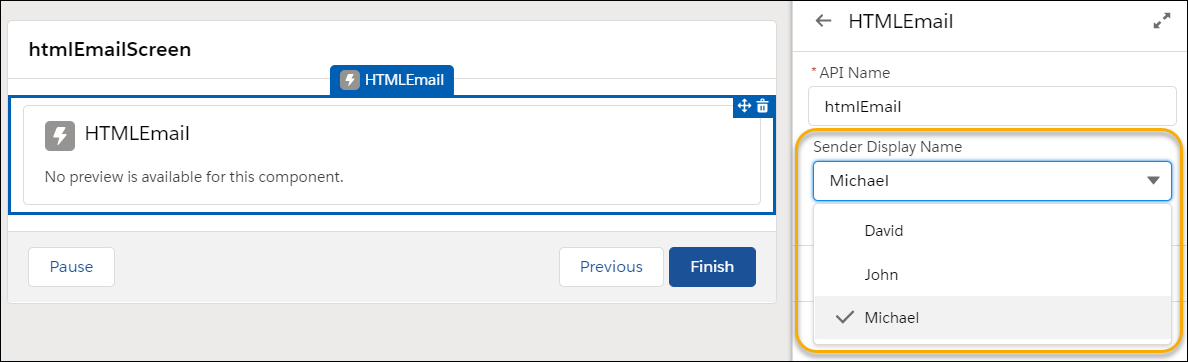
In the following example, a developer creates a custom flow screen component and its custom property editor. In Flow Builder, an admin uses the combo box to set the sender’s name for an email. When users run the flow, the flow screen shows the selected name for the email.
The following HTML, JavaScript, and configuration file define the custom flow screen component.
This JavaScript file defines a senderName public property.
This configuration file registers the custom property editor.
The following HTML, JavaScript, and configuration files define the custom property editor for the screen component.
This HTML file defines the UI for the custom property editor in Flow Builder. The UI shows a combo box Lightning base component.
The JavaScript class receives a copy of the flow metadata from Flow Builder when the custom property editor is initialized. If the admin makes an update in the custom property editor, an event is dispatched to propagate the change back to Flow Builder.
The senderName method returns information about the senderName input variable that was stored using the inputVariables interface. The options method returns a list of merge fields that was stored using the builderContext interface method. The custom property editor shows the merge fields as input values for the screen component’s input attributes.

The elementInfo interface provides data about the custom flow screen component or custom action that is invoking the custom property editor. Use this interface to disambiguate different instances of a screen component or an action.
This example stores the flow metadata in _elementInfo, but you can name the field whatever you like.
The data structure in _elementInfo includes the flow element’s API name and type from the flow metadata.
Valid values for type are:
Screen—A screen elementAction—An action element
Use the validate interface to perform custom validation in the custom property editor. When a flow admin clicks Done in Flow Builder’s screen editor, Flow Builder evaluates the validate function in each custom property editor. If the function returns the key and errorString data structure, the screen editor shows the number of errors.
Flow Builder shows only the number of errors. Write code to show error strings in your custom property editor.
This example stores the data in the validity field, but you can use any field name. To show error strings in the custom property editor, we use sliderCmp to query, set, and report the error string.
The genericTypeMappings data structure includes the name and value for each input. The typeName is the name of the generic sObject input; for example, ‘T__param1’. The typeValue is the specific value for the generic sObject input; for example, Account.
To report input value changes to Flow Builder, dispatch events from the custom property editor’s handleChange function. Set bubbles and composed to true.
The valid values for event types are:
configuration_editor_input_value_changed—An event type that dispatches when an input value changes.configuration_editor_input_value_deleted—An event type that dispatches when an input value is deleted.configuration_editor_generic_type_mapping_changed—An event type that dispatches when a genericsObjectinput value changes.
These detail properties define the input for reporting changes.
name—The input variable in the screen component’s JavaScript class.newValue—The new value of the input.newValueDataType—The new data type of the input.typeName—The genericsObjectinput in the screen component’s JavaScript class or invocable method’s Apex class. To reference thetypeNamein the custom property editor for a screen component, reference thepropertyTypesubtag’snameattribute. The value must be inside curly braces for exampleproperty type="{T}". To define the property as a genericsObjectcollection data type, append[], for exampleproperty type="{T[]}". To reference thetypeNamein the custom property editor for an invocable action, prependT__to input names andU__to output names for exampleT__param1.typeValue—The specific value for the genericsObjectinput or output.
For example, when an admin enters a value for volume in the custom property editor, it dispatches an event. Flow Builder receives the event and updates the value in the flow.
When a value is removed from the input, dispatch a custom configuration_editor_input_value_deleted event.
See Also