Create an Email as a Quick Action
To enable users to send an email from anywhere in Lightning Experience, you can create a global quick action. Alternatively, you can create an object-specific email action. After you create a global or object-specific email action, you can add predefined values and add the action to page layouts.
If the global quick action and object-specific action don't meet your requirements, consider using an LWC quick action. For example, use an LWC quick action if you want to:
- Display prequisite content before displaying the email composer
- Set predefined field values for an email based on user input
The LWC quick email action isn't supported in Experience Builder sites.
Use APIs from the lightning/navigation and lightning/pageReferenceUtils modules to create a QuickAction (Global) Send Email action, which opens an email draft with pre-populated field values.
In your component’s HTML file, import the navigation services from the lightning/navigation module and the page reference utilities from lightning/pageReferenceUtils.
Here's a basic syntax example that demonstrates how to display the email composer from an LWC quick action.
In this example, the handleClick function launches the email composer with pre-populated content on the Subject and Body text.
To include default text in the email composer, use the encodeDefaultFieldValues function. To populate the email with input from your component, pass the field values into the encodeDefaultFieldValues function.
By default, Salesforce prepopulates the To field with a contact or lead email address when you open the email action from the contact or lead record home pages. Ensure that the fields you specify in the encodeDefaultFieldValues function aren’t Read-Only in the Send Email global action’s layout. If the HTML Body and Subject fields are Read-Only, the email draft doesn’t include pre-populated text for those fields.
These fields are supported:
FromAddressToAddressCcAddressBccAddressSubjectHTMLBodyRelatedToId
The FromAddress field is set to the logged in user's email address. The Subject and HTMLBody are not set by default.
Only fields that are available on the email quick action are supported. For example, AttachmentId and ContentDocumentIds aren't supported as they are not part of the email quick action layout.
For more information on the supported fields, see Object Reference for the Salesforce Platform: EmailMessage.
You can set predefined field values for an email based on user input. This example adds the test@example.com recipient to the To field.
To use this LWC quick action example, add it to the contact record page. The component retrieves the associated account ID on the contact that's being viewed using @api recordId, which makes the component aware of its record context. To retrieve the associated account ID, use the getRecord wire adapter.
If a contact record includes an email field value, the ToAddress field displays both test@example.com and the contact's email. The RelatedToId field preselects the associated account on the contact if it's available.
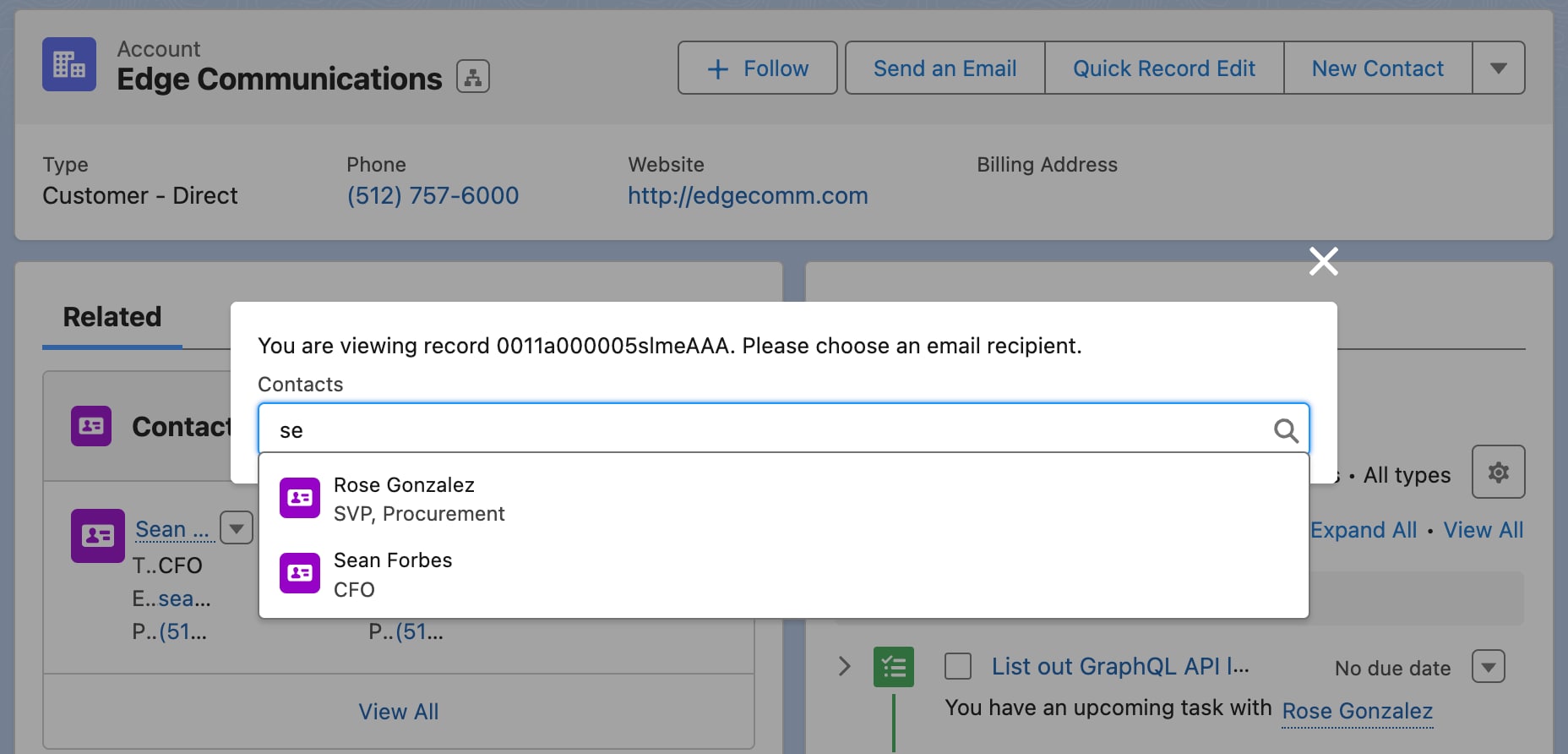
Using an LWC quick action, you can display a helpful message before displaying the email composer. To improve usability, you can also get user input to help determine the field values on your email composer.

To use this LWC quick action example, add it to the account record page. The component displays a message with the account record ID using @api recordId, which makes the component aware of its record context. It uses the lightning-record-picker base component to let users search for a contact associated on the account they're viewing. When a user selects a contact, the getRecord wire adapter retrieves the email for the selected contact and displays the email composer.
The lightning-record-picker base component uses the filter attribute to filter the searchable contacts to only those contacts that are associated to the account.
In your component's JavaScript, add an event handler using the standard__quickAction page reference type. Pass in the default field values using the state object.
This example assumes that an account record has at least one contact. For error handling, see the lightning-record-picker base component.
To make this component available as a quick action, update the .js-meta.xml configuration file.
Alternatively, you can create the email as a headless action, which opens a modal with the email composer directly. Opening a modal that displays an email composer is similar to the global Send Email action.
See Also