Display Data in a Table with Inline Editing
To display Salesforce data in a table, use the lightning-datatable component. The component supports inline editing, which enables users to update a field value without navigating to the record.
This documentation uses the term lightning-datatable component and datatable interchangeably.
To load a list of records, use the getListUi (Deprecated) wire adapter or use SOQL in an Apex method. See Data Guidelines.
This example uses SOQL in an Apex method to load contacts on an account record.
The @AuraEnabled(cacheable=true) annotation exposes the method to Lightning components and caches the list of contacts on the client. The accId parameter filters the contacts for the given account record.

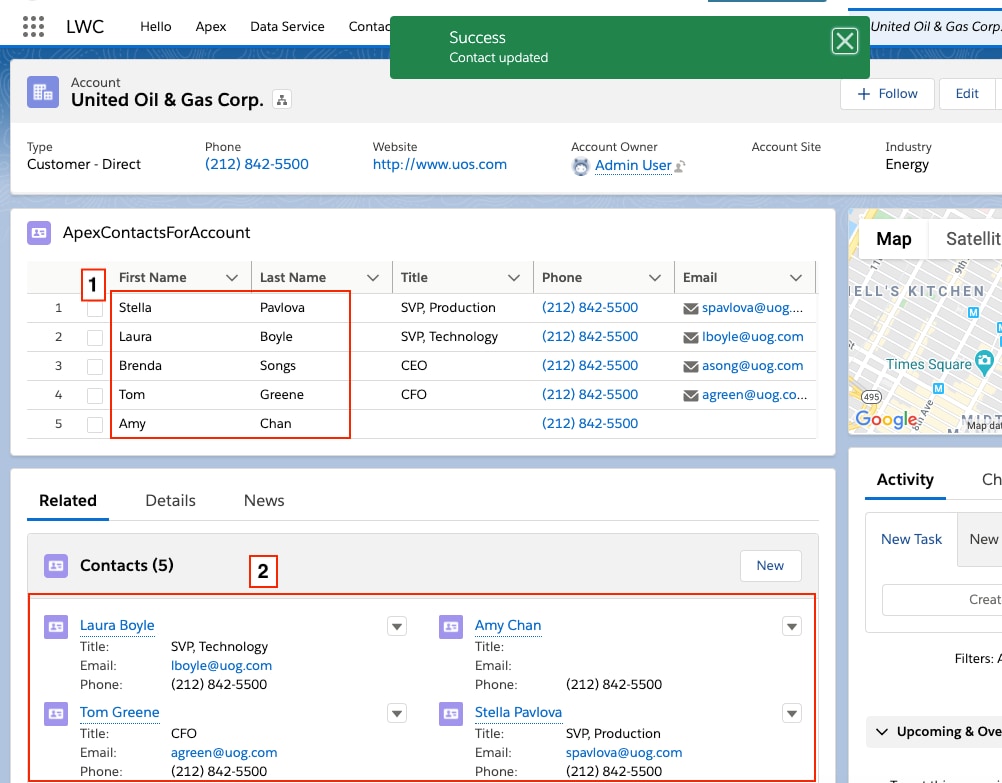
If the Apex method returns data, the HTML template displays the lightning-datatable component with editable first name and last name fields (1). When you edit a field, the Save button appears, and you can click it to update the contact record. Updating a contact record successfully also updates the record data in the related lists (2), and other components on the page that are managed by Lightning Data Service.
This example is based on the datatableInlineEditWithUiApi component in the lwc-recipes repo. This version differs slightly to enable the datatable to be used on a record page.
To enable inline editing, configure the lightning-datatable component as shown in this apexContactsForAccount template.
The required key-field attribute associates each row with a contact record. The data attribute holds the data retrieved through the wire service from either an Apex method or a wire adapter. The columns attribute assigns a record field to each column and customizes the behavior of the columns. When a user edits a cell, the updated value is stored in draft-values.
Clicking the Save button triggers the save event. Use the onsave event handler to persist changes in the datatable. In the example, the onsave event handler calls updateRecord(recordInput, clientOptions) to save record changes.
For a list of attributes and supported features, see lightning-datatable.
A row of data corresponds to a single record and each column displays the value of one of that record’s fields. To enable inline editing, specify which fields are editable by setting editable: true in the column definition. In this example, the First Name and Last Name fields are editable. Since the Name field on contacts is a compound field, you must use the First Name and Last Name fields separately.
@wire(getContactList) provisions data to contacts.data and the record Id to accId.
When you edit fields, event.detail.draftValues stores the edited field values and the record Id as an array of objects.
When you press the Tab key or click outside the cell after making changes, the datatable footer appears with the Cancel and Save buttons. To hide the datatable footer, clear the draftValues property. The onsave event handler clears draftValues after copying the values into a record object.
Call updateRecord(recordInput, clientOptions) to save the new field values to the records.
updateRecord() expects a single record only. Pass in a recordInput object for each record whose fields you’re updating. In this example, the record parameter contains an object with the updated fields for multiple records. To update multiple records simultaneously, pass the parameter to updateRecord() for processing.
After a successful save, the onsave event handler dispatches the ShowToastEvent event to display a success toast message.
After a record is updated, refreshApex(this.contacts) refreshes the list of contacts from the Apex method so that the datatable always presents the latest data.
For bulk record updates in a single transaction, we recommend using Apex. See the Enabling Inline Editing Using Apex section.
For bulk record updates, pass your record changes to an Apex controller that calls an update Data Manipulation Language (DML) operation. In this example, the edited field values are passed to the updateContacts Apex controller. Since the records are updated by Apex, you must notify Lightning Data Service (LDS) using the notifyRecordUpdateAvailable(recordIds) function so that the Lightning Data Service cache and wires are refreshed.
This example is based on the datatableInlineEditWithApex component in the github.com/trailheadapps/lwc-recipes repo. This version differs slightly by using Apex without LDS.
In the apexContactsForAccount.js file you created in the previous example, import the Apex controller and the notifyRecordUpdateAvailable function.
Update the handleSave() function to handle the edited values. To ensure that notifyRecordUpdateAvailable() is called after the record is updated via Apex, use the async/await pattern or a Promise chain. This example uses async/await.
The updateContacts Apex controller deserializes the JSON string containing the updated fields into a Contact object. It updates the changed records using the update DML operation.
See Also