Lightning Data Service
Records loaded in Lightning Data Service are cached and shared across components. If a page is composed of components showing the same record, all components show the same version of the record. Components accessing the same record see significant performance improvements, because a record is loaded once, no matter how many components are using it.
In a Lightning web component, perform operations on data and access metadata using these technologies built on Lightning Data Service.
- Base Components:
lightning-record-edit-form,lightning-record-form, andlightning-record-view-form - Wire adapters and functions in the
lightning/ui*Apimodules. Wire adapters listed in the Reference section are LDS-based unless otherwise specified. - GraphQL API wire adapter
Lightning Data Service supports all custom objects and all the standard objects that User Interface API supports. Custom metadata types are not supported. Lightning Data Service doesn’t incur any API usage calls, but it is subject to general limits like the numbers of records returned.
Lightning Data Service manages data for you; changes to a record are reflected in all the technologies built on it. Contrastingly, data from Apex is not managed; you must refresh the data.
If Lightning Data Service detects a change to a record or any data or metadata it supports, all components using a relevant @wire adapter receive the new value. The detection is triggered if:
- A Lightning web component mutates the record.
- The LDS cache entry expires and then a Lightning web component’s
@wiretriggers a read. The cache entry and the Lightning web component must be in the same browser and app (for example Lightning Experience) for the same user.
Lightning Data Service does a lot of work to make code perform well.
- Loads record data progressively.
- Caches results on the client.
- Invalidates cache entries when dependent Salesforce data and metadata changes.
- Optimizes server calls by bulkifying and deduping requests.
To improve performance, Lightning Data Service maintains a client-side cache of record data that has been loaded via a wire adapter. Loading data from this cache is faster than requesting it from the server. Lightning Data Service re-requests the record data from the server to satisfy requests that occur after the cache lifetime. However, you might also get updated record data even before the cache lifetime has passed. The cache lifetime is subject to change as part of ongoing improvements to Lightning Data Service.
Also, Lightning Data Service maintains a separate timeout for object and layout metadata, which are cached in a durable store. When you make layout changes to record pages on custom objects, the layout changes don’t appear immediately. The record page displays the updated layout after the timeout when you reload the page. To see your layout changes immediately, log out and log back in. Durable caching is available in orgs with secure browser caching, which is enabled by default.
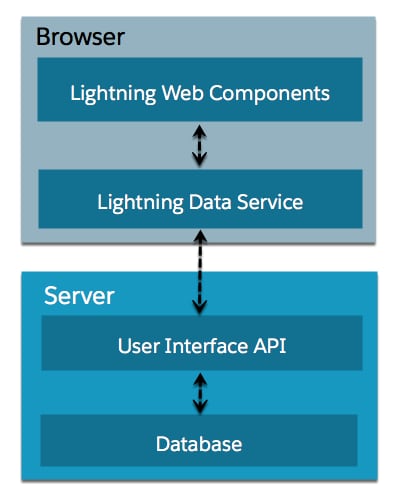
Lightning Data Service is built on top of User Interface API. UI API is a public Salesforce API that Salesforce uses to build Lightning Experience and Salesforce for iOS and Android. Like its name suggests, UI API is designed to make it easy to build Salesforce UI.
UI API gives you data and metadata in a single response. Responses match layout changes made to the org by Salesforce admins. If an admin removes a field from a layout, that field isn’t included in a response to a request for layout metadata.
UI API responses also respect CRUD access, field-level security settings, and sharing settings. This means that the framework displays only records and fields for which users have CRUD access and FLS visibility. You get all these features by using the Lightning Data Service wire adapters (lightning/ui*Api) and the components built on it.

See Also