Digital Commerce SDK Architecture
The Digital Commerce Software Development Toolkit (SDK) is a JavaScript library that abstracts and simplifies the use of Digital Commerce API calls. The SDK improves usability and reduces the effort to develop compelling user interfaces by hiding complex API semantics inside the SDK interface.
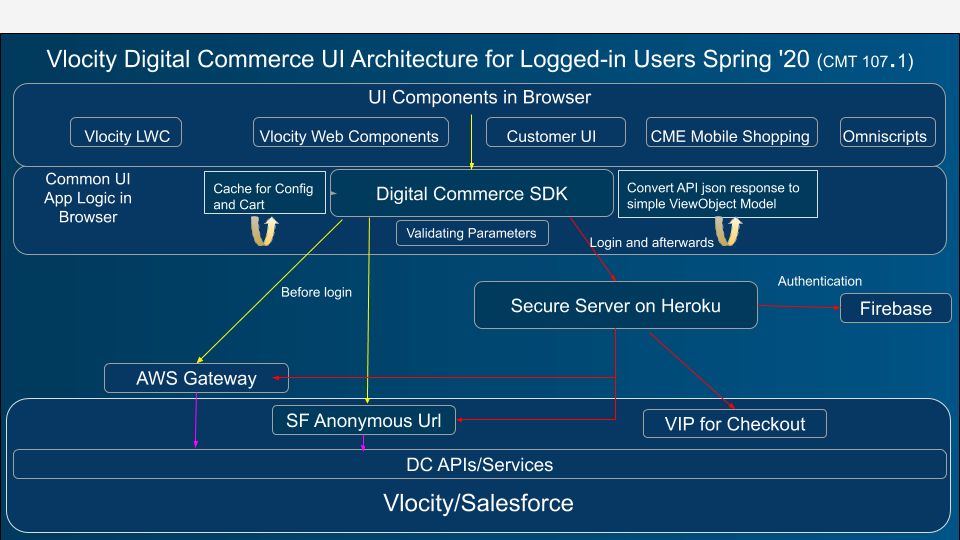
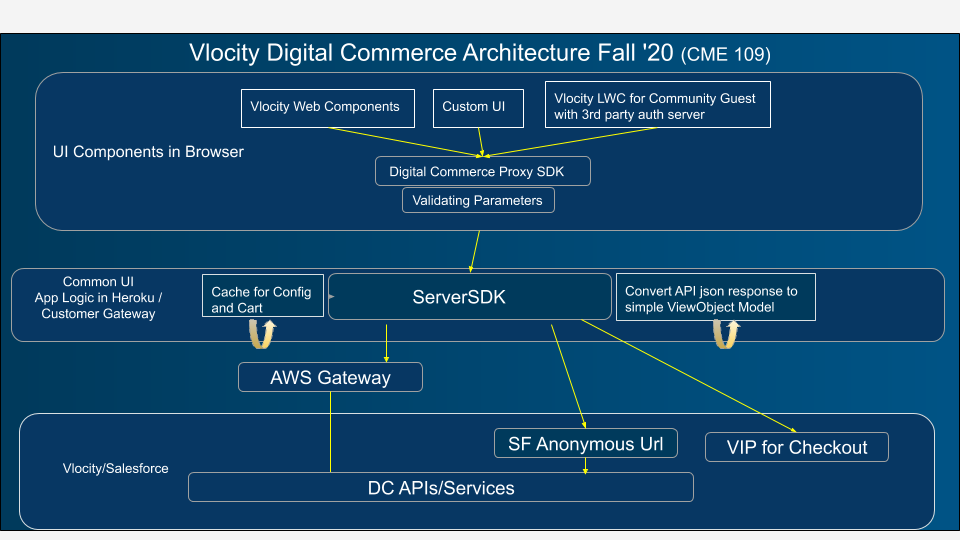
The SDK can be used in either of two ways: as a client-side SDK, or as a proxy SDK, redirecting all calls to the SDK running on a Node.js server. Refer to the following architecture diagrams.


See ServerSDK Overview for more information.
In some cases, the SDK invokes more than one API call (as required by some APIs) to complete a request. In the previous architecture diagram, various UI components are shown calling the SDK, which in turn, calls the appropriate Digital Commerce API and returns a result.
The SDK ensures that errors are detected before API calls are made so that data structure rules are honored and data is not written incorrectly to Industries Cart or to the product database.
The SDK consolidates common application and business front-end logic that is shared by different user interfaces such as Vlocity Digital Commerce Lightning Web Components and Web Components, and Custom Digital Commerce UI. Components (which can be based on any framework), CMT Mobile App Shopping UI, OmniScripts that use Digital Commerce APIs, and so on.
Salesforce recommends that you do not call the API directly and instead use the SDK. Vlocity Digital Commerce APIDigital Commerce (Cacheable) APIs documentation is available for your reference so that you can understand the data that is included in various calls.
The SDK supports Node.js module delivery. Each module has its own context, cannot interfere with other modules, or interfere with global scope.
See: Vlocity Digital Commerce SDK developer reference.
The Digital Commerce Server SDKs support a proxy configuration by using an optional proxyUrl parameter when creating the SDK instance. For example: