Integrate the MobilePush SDK Extension for iOS
The MobilePush SDK version 9.0.0 introduced Push Delivery events and a Carousel template. To use these features, add the Service Extensions and Content Extensions targets in your app. Next, integrate the iOS Extension SDK MCExtensionSDK.
To integrate the MobilePush SDK Extension for iOS, you need:
- Service and Content Extension targets in your main app.
- The MobilePush SDK iOS integration version 9.0.0.
This section shows how to setup and configure the Notification Service Extension for use with the iOS Extension SDK.
The notification service app extension is a separate bundle within the main app. To add a service extension target, perform these steps.
-
In Xcode, go to File > New > Target.
-
From the iOS > Application Extension section, select Notification Service Extension.
-
Click Next.
-
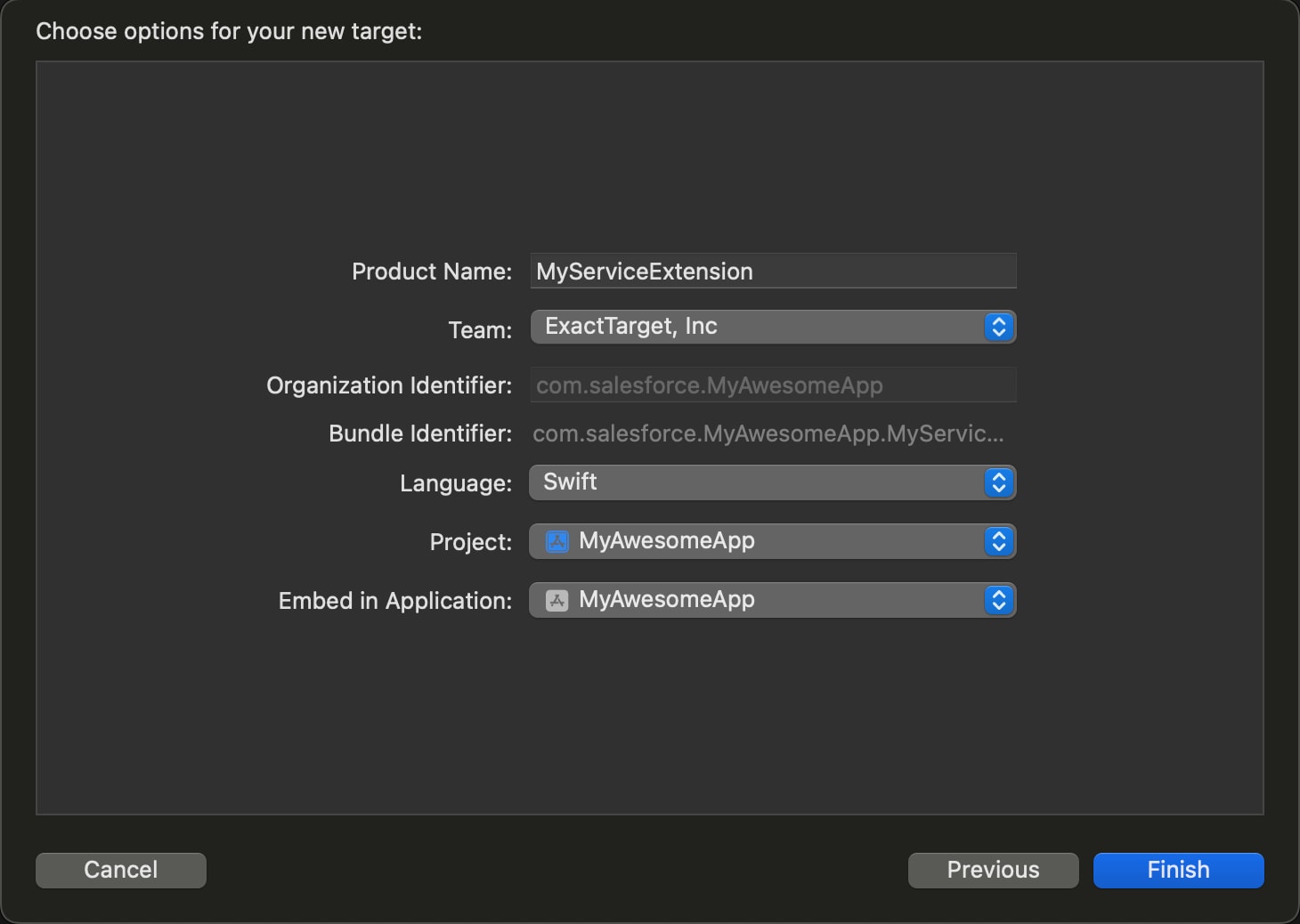
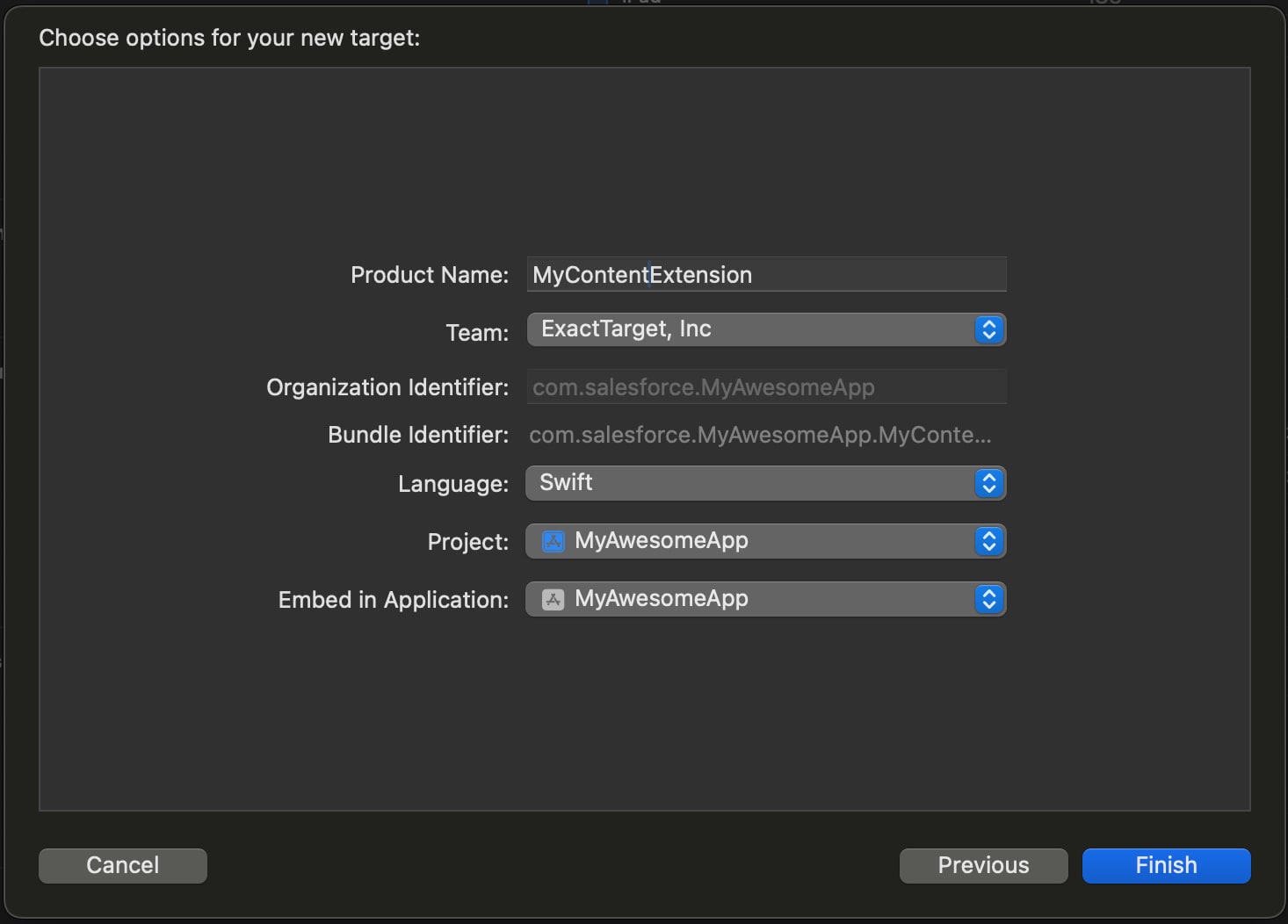
Configure the app extension and click Finish.
-
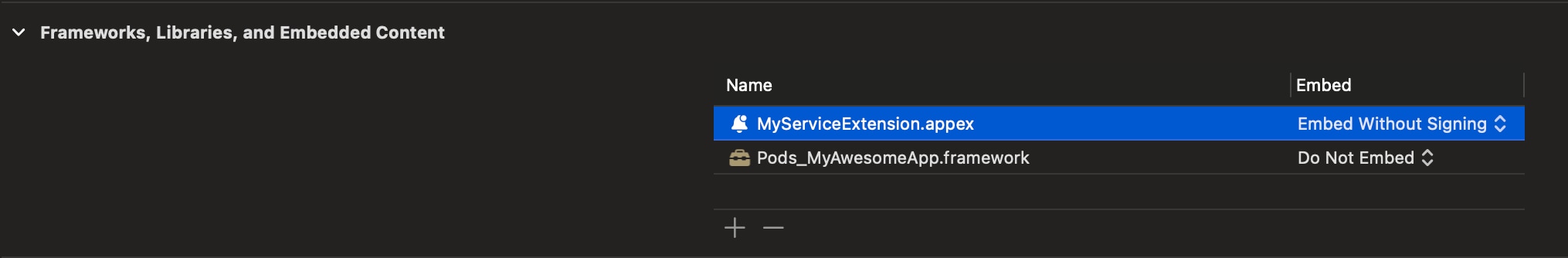
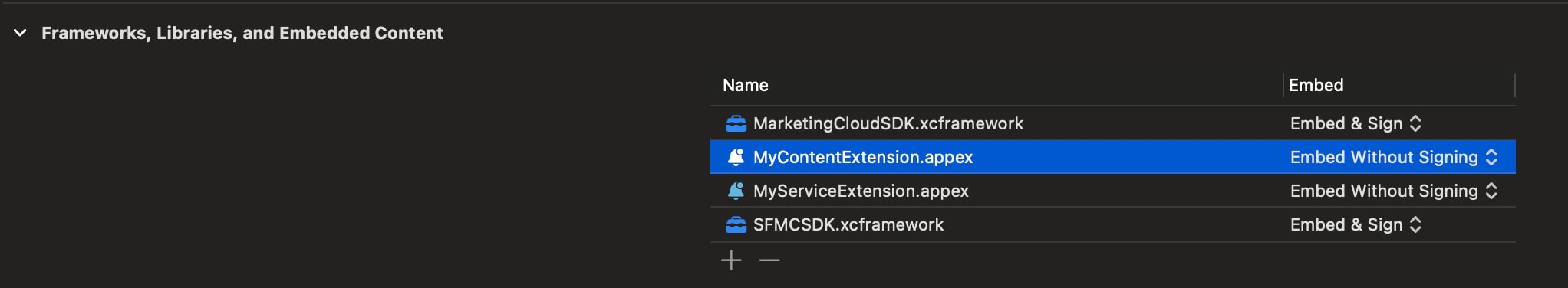
In your project target’s General settings, verify that the new extension is listed under Frameworks, Libraries, and Embedded Content. If it’s not there, add it.


Use the same Xcode-managed profile for the extension targets as the main project. Match the service extension version to the main app version whenever possible, and prefix the service extension bundle ID with the main app’s bundle ID. For example, if the main app’s bundle ID is
com.salesforce.MyAwesomeApp, the service extension bundle ID can becom.salesforce.MyAwesomeApp.MyServiceExtension.
To integrate the MobilePush SDK Extension for iOS with the Service Extension, choose a method based on your project setup and preference.
- Integrate the SDK with CocoaPods
- Integrate the SDK with Swift Package Manager (SPM)
- Integrate the SDK Manually
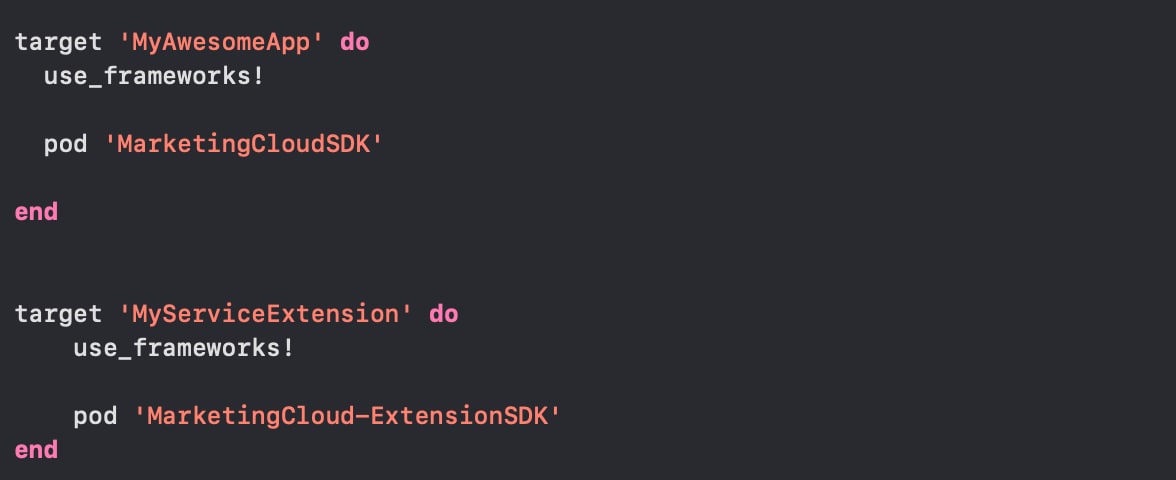
To add the SDK as a dependency in your app’s Podfile, follow the instructions for Adding pods to an Xcode project on the CocoaPods documentation site.

After the installation process, open the .xcworkspace file created by CocoaPods using Xcode.
Avoid opening .xcodeproj directly. Opening a project file instead of a workspace can lead to errors.
To integrate the MobilePush Extension SDK using SPM, follow these steps.
-
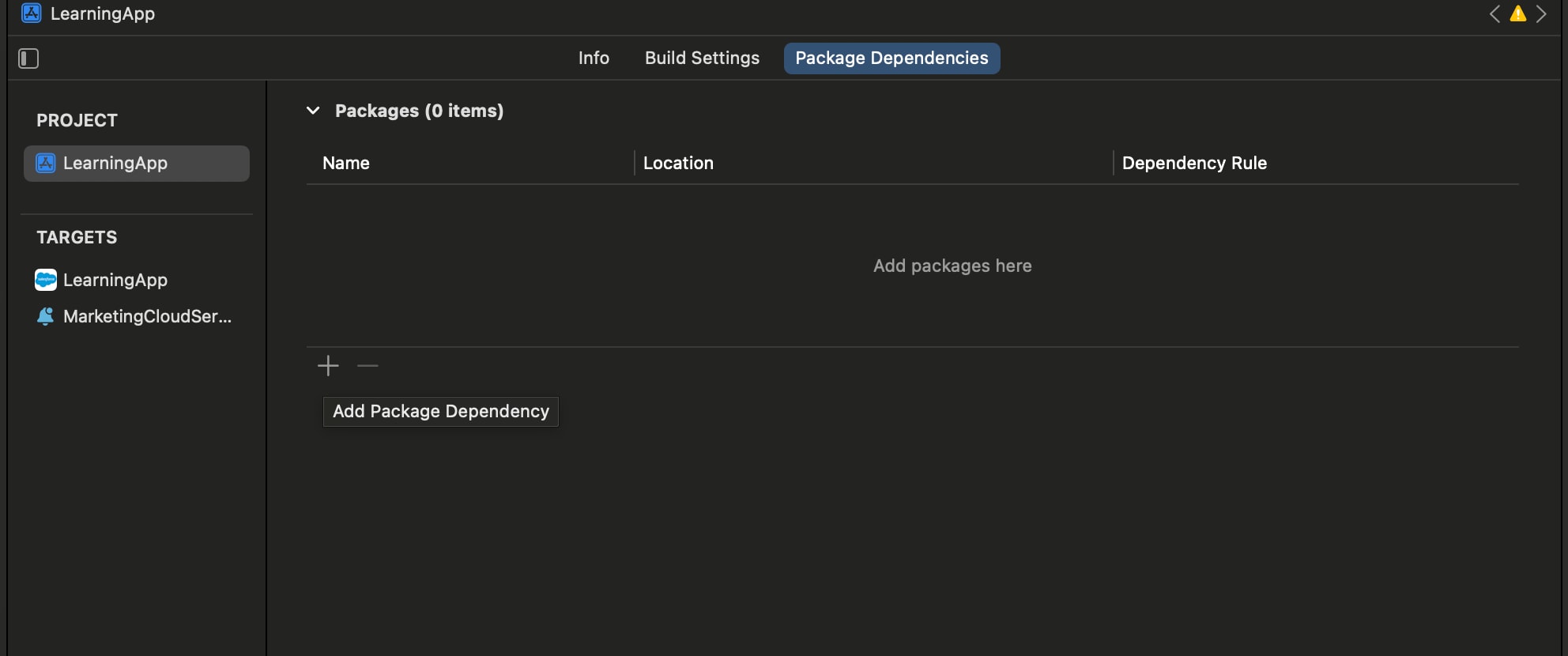
In your Xcode project, go to the Package Dependencies tab of your project’s settings.

-
Add a package by clicking the plus sign (+).
-
Search for the package
MCExtensionSDKusing the URLhttps://github.com/salesforce-marketingcloud/extension-sdk-ios.git -
Select the package to include it in your app.
To integrate the extension SDK manually:
-
Download the SDK
MCExtensionSDK. -
Copy the
MCExtensionSDKdirectory from your downloads folder to your project directory.To keep the binary in a different location, adjust the Framework Search Path (
FRAMEWORK_SEARCH_PATHS) build settings.
-
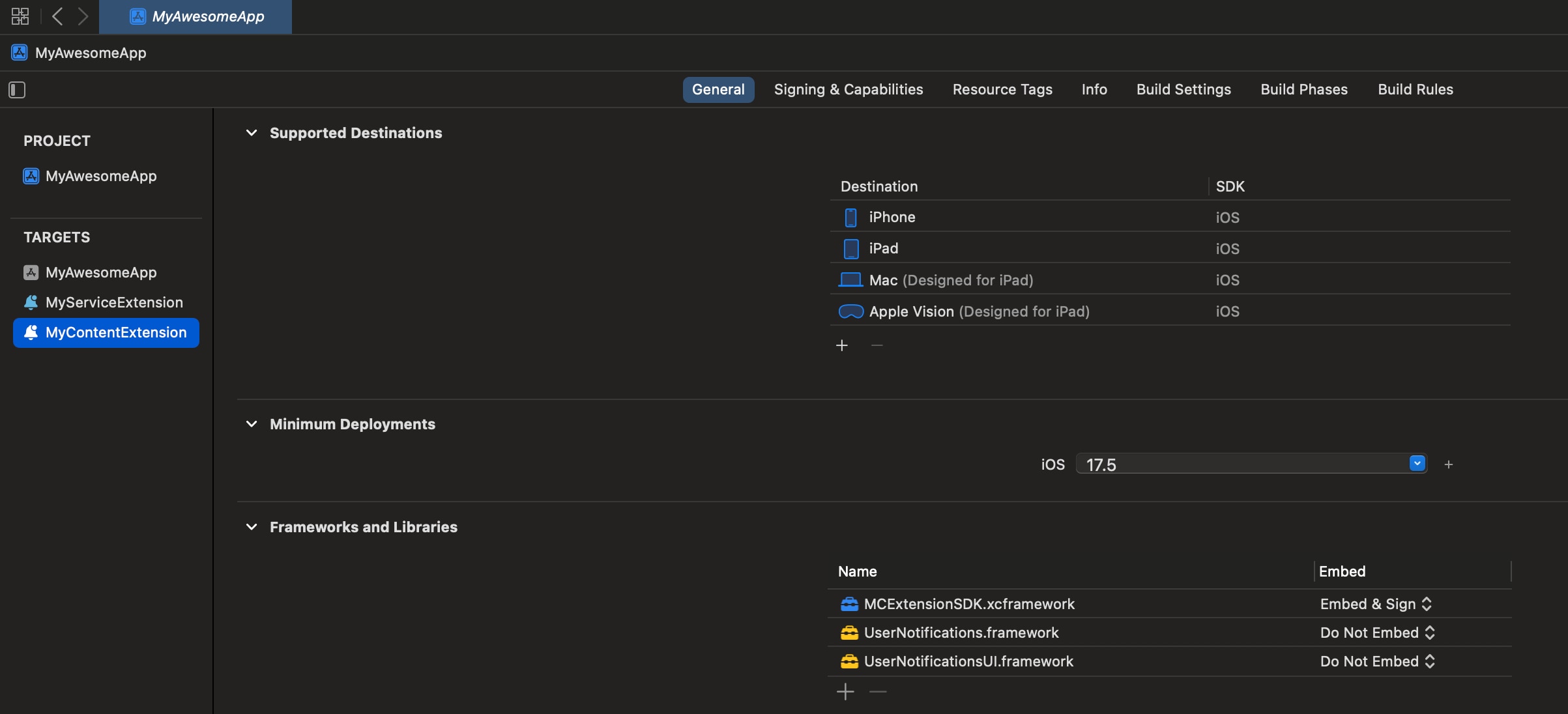
Open your application project, select the Service Extension target, and add
MCExtensionSDKto the Frameworks, Libraries, and Embedded Content section in the target’s General settings.
Remove all autogenerated code and inherit the main class of the Service Extension from the SFMCNotificationService class.
Make sure that you don’t implement any UNNotificationServiceExtension methods, such as func didReceive(_ request: UNNotificationRequest, withContentHandler contentHandler: @escaping (UNNotificationContent) → Void) and open func serviceExtensionTimeWillExpire()
The MCExtensionSDK manages the UNNotificationServiceExtension lifecycle methods. However, you may need to customize behavior, such as:
- Enabling or disabling logging and configuring log levels
- Downloading and attaching images or videos to push notifications
- Adding custom key-value pairs to the notification’s
userInfo - Performing other necessary operations
To enable or disable logging and configure log levels, override the sfmcProvideConfig() method: override func sfmcProvideConfig() → SFNotificationServiceConfig
To enable or disable the first image of the Carousel template as a thumbnail, override the sfmcProvideConfig() method. Then, set the value of shouldShowCarouselThumbnail to true or false. This is available starting with version 9.0.1.
The shouldShowCarouselThumbnail value is true by default unless you override it.
To execute custom code, override func sfmcDidReceive(_ request: UNNotificationRequest, mutableContent: UNMutableNotificationContent, withContentHandler contentHandler: @escaping ([AnyHashable : Any]?) → Void) to process notifications, such as downloading media or adding custom key-value pairs.
This code example depicts a Swift-based implementation where SFMCNotificationService is extended to configure logging through sfmcProvideConfig() and customize push notification handling in sfmcDidReceive(_:mutableContent:withContentHandler:), allowing for operations like adding custom key-value pairs.
Here’s an example of an Objective-C-based implementation where SFMCNotificationService is extended to configure logging using sfmcProvideConfig and handle custom push notification processing using sfmcDidReceiveRequest:mutableContent:withContentHandler:, enabling actions such as adding custom key-value pairs to the notification payload.
While customizing the func sfmcDidReceive(_ request: mutableContent: withContentHandler:), don’t modify mutableContent.request.content.userInfo directly, as this can cause an exception. Instead, use contentHandler to add custom key-value pairs, as shown in the examples. Since the content extension has a limited runtime, minimize the custom processing time. Additionally, make sure that the completion handler is invoked along every possible return path.
To display rich media notifications, you must add and configure a Content Extension to your project.
Notification Content Extensions run as separate processes within your app, providing isolation and enhancing security. Follow these steps to add a content extension target.
-
In Xcode, go to File > New > Target.
-
From the iOS > Application Extension section, select Notification Content Extension.
-
Click Next.
-
Provide a name and configure your extension settings.
-
Click Finish.
-
Verify that the newly created extension is listed under the Frameworks, Libraries, and Embedded Content section of your target’s General settings. If it’s not present, add it manually.


The process for integrating the MCExtensionSDK into your Content Extension mirrors the steps taken for your Service Extension. For detailed instructions, see Integrate the Extension SDK with the Service Extension.
After successful integration, confirm that the library is listed within the Frameworks, Libraries, and Embedded Content section of your Content Extension’s target settings.

Remove all Apple-generated boilerplate code and inherit the main class of the Content Extension from SFMCNotificationViewController, as shown in these examples.
SFMCNotificationViewController fully manages UI rendering. Don’t implement or override any UIViewController methods in the principal class of the content extension, as doing so can interfere with UI rendering.
Configure your project and content extension’s Info.plist file to register the correct notification category, build the rich push notification UI in code using the Extension SDK, and enable user interaction. These steps ensure the content extension is correctly triggered and displays the intended rich UI as defined in Marketing Cloud Engagement.
To set up and synchronize the notification category between your content extension’s Info.plist file and the Marketing Cloud Engagement UI, perform these steps.
- Contact your Marketing Cloud Engagement admin to obtain the correct category name for the Rich UI template.
- In your content extension’s
Info.plistfile, replace the value forUNNotificationExtensionCategoryunderNSExtension > NSExtensionAttributes. For illustrative purposes, the category is set toAwesomeAppRichUICategoryin the screenshot in the next section.
iOS activates the content extension only if the category value in the push notification payload matches the one defined in Info.plist > NSExtension > NSExtensionAttributes > UNNotificationExtensionCategory. Make sure that the category value in Marketing Cloud Engagement matches the value in your content extension’s Info.plist file. Otherwise, the Carousel template won’t show.
Unlike Apple’s auto-generated content extension template, MCExtensionSDK builds the notification UI programmatically instead of using an Interface Builder file. Follow these steps to modify the project to build the rich push notification UI entirely in code using the MCExtensionSDK, instead of using a storyboard.
-
Remove the storyboard reference by deleting the
NSExtensionMainStoryboarditem fromInfo.plist > NSExtension. -
Add the
NSExtensionPrincipalClasskey toInfo.plist > NSExtension- Value type:
String - Value:
$(PRODUCT_MODULE_NAME).<MainClassName>
For Objective-C project, specify the class name directly.
- Value type:
-
Remove
MainInterface.storyboardfrom your project.
Add this key to your content extension’s Info.plist file.
- Key:
UNNotificationExtensionUserInteractionEnabled - Value type: Boolean
- Value:
YES
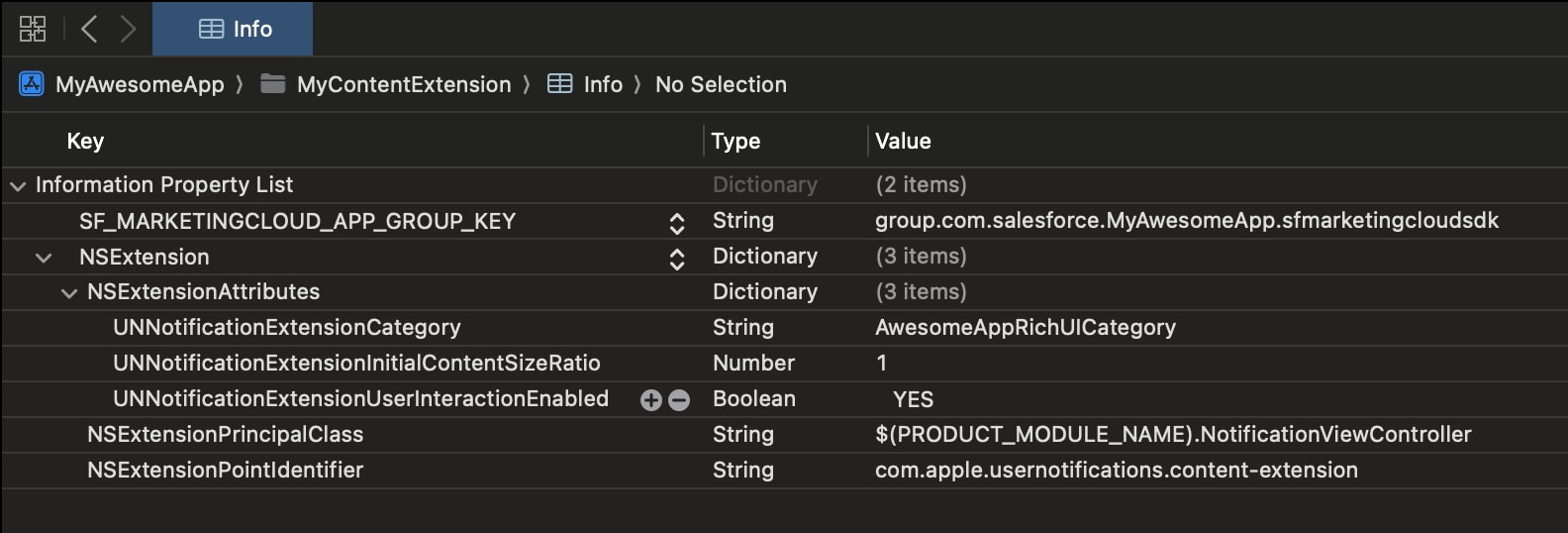
This screenshot illustrates an Info.plist file in a Swift-based implementation with configured NSExtensionAttributes and NSExtensionPrincipalClass.

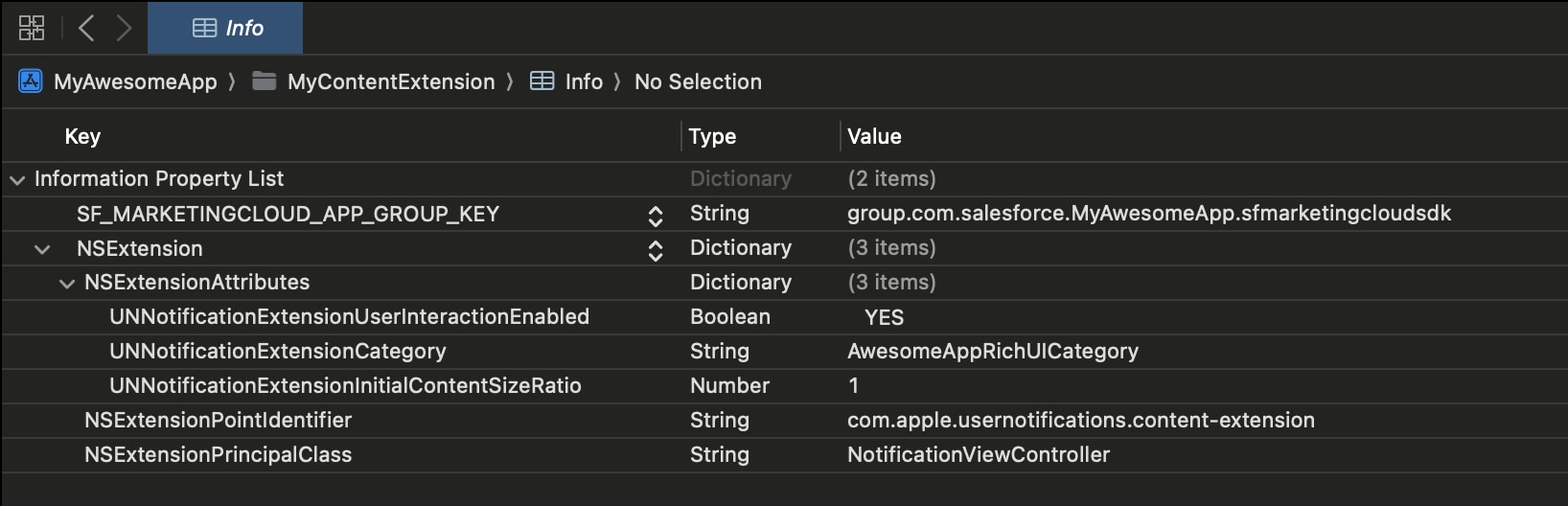
This screenshot illustrates an Info.plist file in an Objective-C-based implementation with configured NSExtensionAttributes and NSExtensionPrincipalClass.

You can further customize extension behavior by:
- Configuring logging
- Adjusting the HTTP request timeout
For Swift-based implementations, implement the sfmcProvideConfig() method to define custom log levels and HTTP timeout settings for the extension.
In Objective-C, use the sfmcProvideConfig method to configure logging behavior and HTTP request timeout values for the extension.
The default timeout for network requests is 15 seconds. Additionally, iOS blocks insecure (non-HTTPS) URLs by default. To allow loading Carousel images from HTTP URLs, configure an exception.
The Main App, Service Extension, and Content Extension run in three separate processes. iOS limits inter-process communication (IPC) between the extensions and the main app. To ensure that Push Delivery events and the Carousel template work as intended, the MobilePush iOS SDK and the MobilePush iOS Extension SDK rely on the App Groups capability.
-
Select your main app target and navigate to the Signing & Capabilities tab.
-
Add the App Groups capability.
-
Add a new app group container or use an existing one. Note down this container name. If you’re creating a new container, we recommend using a name in this format:
group.<bundle-id>.sfmarketingcloudsdk -
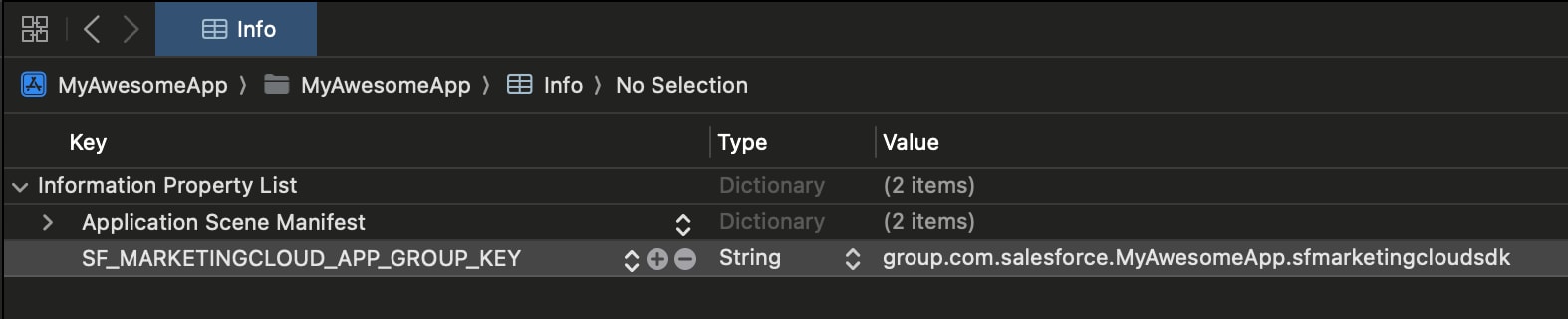
Add the container name to a new
Info.plistkey with these details:Info.plistkey name:SF_MARKETINGCLOUD_APP_GROUP_KEYInfo.plistvalue type: StringInfo.plistvalue: The app group container name (for example,group.com.salesforce.MyAwesomeApp.sfmarketingcloudsdk)

Repeat the steps listed in the previous section to add app groups for your Service Extension and Content Extension targets. When adding app groups, make sure you use the same container name as prescribed in the previous step. Additionally, update each extension’s Info.plist with the same SF_MARKETINGCLOUD_APP_GROUP_KEY key and value used in the main app.
Make sure that SF_MARKETINGCLOUD_APP_GROUP_KEY value is identical in all three Info.plist files: Main App, Service extension, and Content Extension.
If a Carousel image has an associated URL action, tapping the image triggers the URL handling delegate. For instructions on configuring URL handling, see Customize Push Notification Functionality for iOS Apps.