レコードを作成および編集するカスタム UI の作成
lightning-record*form コンポーネントで使用事例に必要な柔軟性が得られない場合は、JavaScript API を使用してレコードを作成および編集する UI を作成します。
JavaScript API を使用する前に、lightning-record*form コンポーネントでニーズが満たされるかどうかを確認します。「基本コンポーネントの比較」を参照してください。
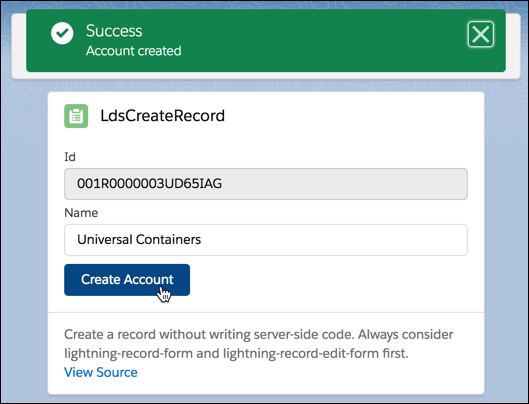
このドキュメントでは、lwc-recipes リポジトリにある ldsCreateRecord コンポーネントについて説明しています。このコンポーネントは、名前を要求し、その名前で取引先を作成します。取引先が作成されると、取引先 ID が表示されます。

JavaScript を使用してレコードを作成するには、createRecord() 関数をコールします。このコンポーネントは、createAccount ハンドラで関数をコールします。
コンポーネントの JavaScript は、lightning/uiRecordApi モジュールから createRecord をインポートします。また、エラー処理の通知を表示するために lightning/platformShowToastEvent から ShowToastEvent をインポートします。その後、取引先オブジェクトと、取引先の名前項目をインポートします。
指定された名前で取引先レコードを作成する createRecord(recordInput) に取引先名を渡します。
次に、createRecord(recordInput) を使用して取引先レコードを作成するハンドラを提供します。この例では、ユーザが取引先名を入力すると、handleNameChange(event) メソッドがコンポーネントの HTML ファイルからの change イベントを処理します。
createRecord(recordInput) 関数は、レコードが作成されると解決される Promise オブジェクトを返します。レコードデータをコンポーネントに返すため、then() ブロックを使用します。このコンポーネントは account.id を返し、その値を accountId プロパティに設定します。
catch() ブロックを使用してエラーを処理します。
レコードを更新するには、「updateRecord(recordInput, clientOptions)」を参照してください。サンプルコードが示されています。Apex を使用して複数のレコードを更新するには、「インライン編集を使用したテーブルでのデータの表示」を参照してください。
関連トピック