デバッグモード
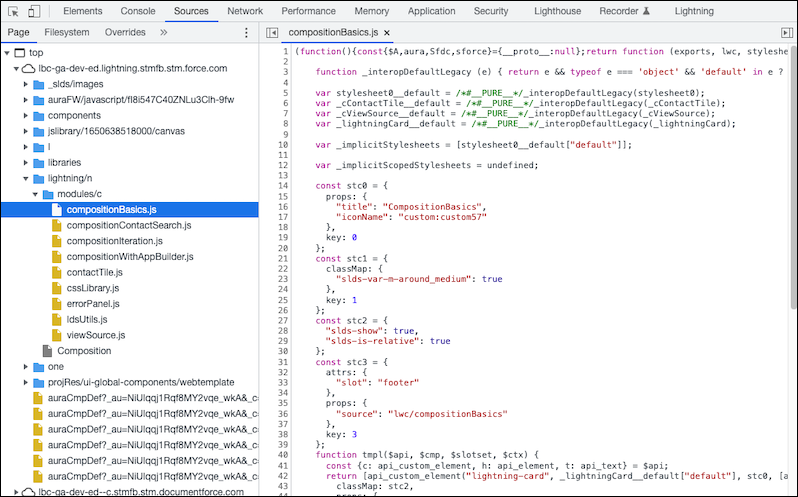
デバッグモードでは、容易に JavaScript コードを読んでデバッグを行えるようになります。DevTools に表示される JavaScript ソースは、未コンパイルのソースコードに似ています。また、デバッグモードでは、一部の警告やエラーでより詳細な出力が追加されます。
コンポーネントコードは、本番モードとデバッグモードの両方でコンパイルされます。デバッグモードでは、コンパイルされた JavaScript コードは最適化または縮小されません。LWC コンパイラは、より高度なデバッグ機能を有効にする情報を生成できます。
自分のユーザアカウントがデバッグモードで有効になると、次のような変化が見られます。
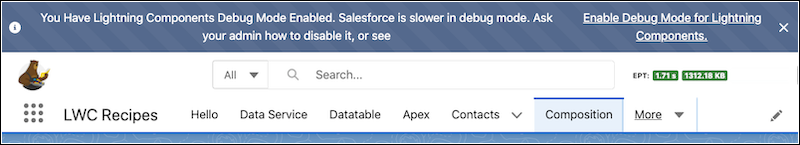
- バナーが上部に表示されて、デバッグモードが有効になっているためにパフォーマンスが低下することを通知します。
- ページヘッダーに体験ページ時間 (EPT) 評価指標が表示されます。これは、緑色、オレンジ色、赤色で表示され、ページの読み込み時間の健全性が示されます。
- ページヘッダーのストレージ評価指標には、ページで保存されたデータのキロバイトが表示され、メモリ使用量とキャッシュが示されます。同様に、評価指標は緑、オレンジ、赤で色分けされます。

本番モードの整形表示では、デバッグモードが有効になっていて縮小されていなければ、同じ lwc-recipes サンプルコードでも見やすくなります。可読性が向上し、機能や変数の名前も表示されます。

関連トピック