Chrome DevTools を使用したデバッグ
Lightning Web コンポーネントのコードをデバッグするには、Chrome DevTools を使用します。
Google Chrome には、広範囲の優れた Web 開発ツール一式が揃った Chrome DevTools が含まれています。これらのツールは、Lightning Web コンポーネントのデバッグに最適です。
はじめに、Lightning コンポーネントを実行できる最も単純なページを読み込みます。次に、DevTools を開きます。
- Windows および Linux では、Google Chrome ブラウザで Ctrl キーと Shift キーを押しながら「I」を押します。
- Mac の場合は、Option キーと Command キーを押しながら「I」を押します。
- 任意のプラットフォームで、F12 またはページを右クリックして [検証] を選択します。
コードのどの行で失敗しているのかをすばやく見つけるには、コードを実行する前に、[Sources (ソース)] パネルで DevTools デバッガパネルの [Pause on all exceptions (すべての例外で一時停止)] オプションを有効にします。
![デバッガパネルの [Pause on exceptions (例外で一時停止)] ボタン](https://a.sfdcstatic.com/developer-website/sfdocs/lwc/media/debug_pause_exceptions.png)
[Pause on exceptions (例外で一時停止)] を有効にすると、Salesforce コード、他のライブラリコード、コンポーネントコードに起因する例外でブラウザが停止します。例外の除外については、「フレームワークコードからのエラーの無視」を参照してください。
Google Chrome での JavaScript のデバッグについての詳細は、「Google Chrome DevTools」 Web サイトを参照してください。
Lightning Web コンポーネントで Chrome DevTools を使用するステップバイステップの手順については、Trailhead の「Troubleshooting Lightning Web Components (Lightning Web コンポーネントのトラブルシューティング)」を参照してください。
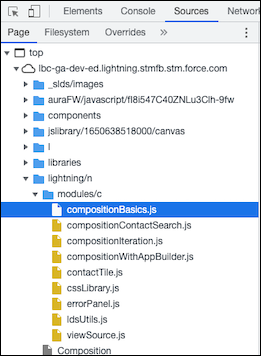
Chrome DevTools の [Sources (ソース)] パネルの [Page (ページ)] ペインの lightning/n/modules フォルダで、Lightning Web コンポーネントコードを検索します。ここには、デフォルトの c 名前空間フォルダのコンポーネントが表示されます。

組織で Lightning Web セキュリティが有効になっている状態でデバッグしている場合、コンポーネントコードは lws フォルダにあります。LWS を有効にしたデバッグについての詳細は、「LWS が有効になっている組織のコンポーネントのデバッグ」を参照してください。
カスタムフォーマッタを有効にすると、より多くのデバッグ機能を使用できます。
Chrome DevTools で、[Settings (設定)] ( ) | [Preferences (設定)] | [Console (コンソール)] | [Enable custom formatters (カスタムフォーマッタを有効化)] を選択します。
) | [Preferences (設定)] | [Console (コンソール)] | [Enable custom formatters (カスタムフォーマッタを有効化)] を選択します。
Lightning Web コンポーネントのカスタムフォーマッタを使用すると、プロキシオブジェクトに格納されている実際の値を表示できます。プロキシオブジェクトはデバッグ時に表示されませんが、存在しており、変更の妨げになります。カスタムフォーマッタを使用すると、削除することなくプロキシを表示できます。
また、組織で Lightning Web セキュリティが有効になっていれば、DevTools コンソールに追加メッセージや絞り込まれたコールスタックを表示することもできます。「LWS が有効になっている組織のコンポーネントのデバッグ」を参照してください。
デバッグモードでは、Lightning Web コンポーネントエンジンは、実行時にしか検出できない不適切なパターンを識別し、コンソール警告として出力します。
デバッグモードを使用して、組織の Lightning Web コンポーネントを開発することをお勧めします。開発時に LWC エンジンからのフィードバックを使用してコードを改善できます。
「info」ログレベルを削除してスタック追跡を非表示にすると、独自のコンポーネントのみに絞り込むことができます。
前述したようにブラウザの機能を利用して、エラーをキャッチしたときに JavaScript の実行を自動的に一時停止できます。[Pause on exceptions (例外で一時停止)] を有効にすると、Salesforce コードや各自のコードに起因する例外でブラウザが停止します。
Chrome や Firefox で使用できる無視リスト機能を使用することをお勧めします。無視リストを使用すると、特定の JavaScript ファイルを一時停止から除外し、独自の例外でのみ一時停止できます。
Chrome では、正規表現を設定して、ファイルを無視リストに追加できます。次のパターンを追加すると、各自のコンポーネント以外のコンポーネントから生じる JavaScript エラーの大部分を除外できます。
- DevTool の [Settings (設定)] で、[Ignore List (無視リスト)] をクリックします。
- [Add pattern (パターンを追加)] をクリックします。
- 「
/components/.*.js$」と入力して [Add (追加)] をクリックします。
妨げになる他の JavaScript ライブラリも追加できます。たとえば、[Call Stack (コールスタック)] パネルで、無視するライブラリを右クリックし、[Add script to ignore list (無視リストにスクリプトを追加)] を選択します。
関連トピック
- Trailhead: Troubleshoot Lightning Web Components (Lightning Web コンポーネントのトラブルシューティング)
- lwc-recipes リポジトリ
- LWS が有効になっている組織のコンポーネントのデバッグ