LWS が有効になっている組織のコンポーネントのデバッグ
Lightning Web セキュリティの使用が有効になっている組織の Lightning Web コンポーネントをデバッグする場合、有効になっていない組織とはいくつかの違いがあります。
まずは、最良のデバッグ環境を整えるために、デバッグモードが有効になっていることを確認します。
LWS によって Sandbox 化されたコードの場合、デバッグ手法は通常は同じになりますが、いくつかの違いを見ていきましょう。
Lightning Locker が有効のときに Chrome DevTools で Lightning Web コンポーネントをデバッグする場合、コンポーネントのソースコードは、「[Sources (ソース)] パネルでのコードの検索」に示すように lightning/n フォルダ内の [Sources (ソース)] パネルに表示されます。
Lightning Web セキュリティが有効になっている組織で Lightning Web コンポーネントが実行されている場合、[Page (ページ)] ペインの下部付近にある lws フォルダを探します。lws フォルダの正確な場所は、ブラウザやセッションによって異なることがあります。lws フォルダを展開すると、コンポーネントファイルが名前空間フォルダの下に整理されています。
![[Page (ページ)] ペインの lws フォルダのソースファイル](https://a.sfdcstatic.com/developer-website/sfdocs/lwc/media/debug_source_debug_mode_lws.png)
ここでは、現在のページに c 名前空間とそのコンポーネントが表示されています (1)。LWS が有効になっている compositionBasics.js ファイルがソースの対応付けと共に表示されています (2)。
ソースの対応付けにより、lws フォルダに表示される Sandbox 化されたコードを各自のコンポーネントの元のソースコードに似せることができます。これを調査したり、ブレークポイントを使用したりできます。ソースの対応付けを確認し、ブレークポイントを有効にするには、デバッグモードを有効化する必要があります。
[Sources (ソース)] パネルのコードが元のソースコードと似ていない場合、Chrome DevTools の [Enable JavaScript source mapping (JavaScript ソースの対応付けを有効化)] 設定が有効になっていることを確認してください。これはデフォルトで有効になっています。
すでにデバッガにいる場合は、[Page (ページ)] ペインでソースファイルを見つけることもできます。右クリックして、[Reveal in sidebar (サイドバーに表示)] を選択します。
ここでは、デバッガが compositionContactSearch.js で停止していますが、サイドバーでファイルが選択されていません。[Reveal in sidebar (サイドバーに表示)] を選択すると、lws フォルダで正しいファイルが選択されます。
![[Reveal in sidebar (サイドバーに表示)] オプションが表示されているコンテキストメニュー](https://a.sfdcstatic.com/developer-website/sfdocs/lwc/media/debug_reveal_sidebar.png)
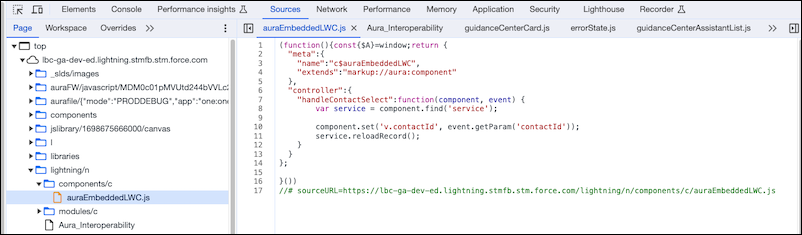
Aura コンポーネントをデバッグする場合、ソースコードは、[Sources (ソース)] パネルで、組織名を取って命名されたフォルダ内の lightning/n/components サブフォルダに表示されます。Aura コンポーネントが対象であるため、lws フォルダが近くにあっても、無視してください。lws フォルダに Aura コンポーネントの JavaScript は含まれていません。
lightning/n/components フォルダの正確な場所は、ブラウザやセッションによって異なることがあり、コンポーネントの使用方法によっても変化します。このフォルダがすぐに表示されない場合は、出現するまでノードを展開します。
次の例は、lwc-recipes からの Aura Interop コンポーネントを示しています。最上位フォルダの名前 Aura_Interoperability は、そのコンポーネントを含む Lightning ページの名前に一致します。強調表示されているファイルは、デバッグ用に使用されます。

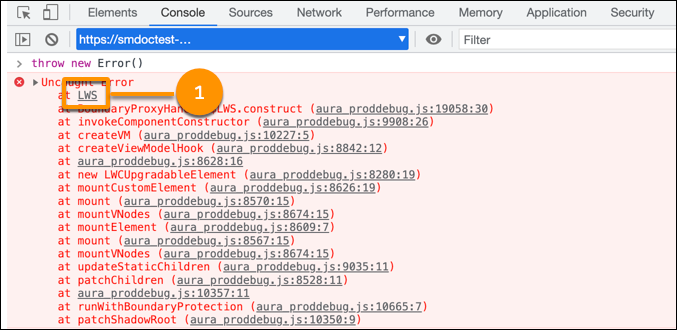
コンソールのスタック追跡表示では、LWS コールが除外されるため、コンポーネント内のエラーがわかりやすくなります。LWS コールは、各自のフォルダに含まれています (1)。

絞り込まれたスタック追跡を表示するには、「カスタムフォーマッタの有効化」の手順に従ってカスタムフォーマッタを有効にします。
コンソールメッセージでは、console メソッド内に LWS に関する情報が console.warn や console.info のように表示されます。たとえば、Sandbox の片側でオブジェクトの変異が追跡され、反対側では追跡されていない場合に console.warn がコールされます。
LWS コンソールメッセージを表示するには、「カスタムフォーマッターの有効化」の手順に従ってカスタムフォーマッターを有効にします。
LWS は、コンソールメッセージのソースコード行番号とソースコードファイルを変更します。コンソールメッセージは、コンポーネントのメッセージが記録される JavaScript ファイルからではなく、Salesforce の aura_proddebug.js ファイルから送信されているように表示されます。この動作は、ブラウザの実装に起因する既知の問題であり、ブラウザベンダーでの修正プログラムの実装を待っているところです。
関連トピック
- LWS が有効になっている場合のデバッグの制限
- Chrome DevTools を使用したデバッグ
- Lightning Web セキュリティ
- Lightning Web セキュリティでコンポーネントを試すワークフロー