本番モード
デフォルトでは、フレームワークは本番モードで実行されます。このモードはパフォーマンス向上のために最適化されています。
本番モードでは、できるだけ JavaScript コードのバイトサイズを削減するために、コードが最適化されて「縮小」されます。本番モードでは、改行、スペース、タブ、コードコメントが削除されて、関数や変数の名前も短縮されます。このプロセスにより、ブラウザに提供される JavaScript コードは読みづらくなります。
縮小は、知的財産の保護ではなくパフォーマンスの最適化です。縮小されたコードは読みづらくなりますが、暗号化や表示の防止ではありません。
本番モードでは、特定の要素 (デコレータ @api、@wire、@track によってプロビジョニングされるデータなど) に JavaScript プロキシも使用されます。@api および @wire でデコレートされるプロパティは参照のみとみなされます。JavaScript プロキシを使用することで、フレームワークでそれらのプロパティが変更されなくなります。@track でデコレートされるプロパティでは、変更に対応できるようにフレームワークでプロキシが使用されてデータの変更が監視されます。本番モードでデバッグする場合、目的のオブジェクトの代わりにプロキシオブジェクトが表示されます。
Lightning Locker および Lightning Web セキュリティでは、標準 Web API のプロキシオブジェクトを使用して、DOM のグローバルオブジェクトが変更されないようにします。
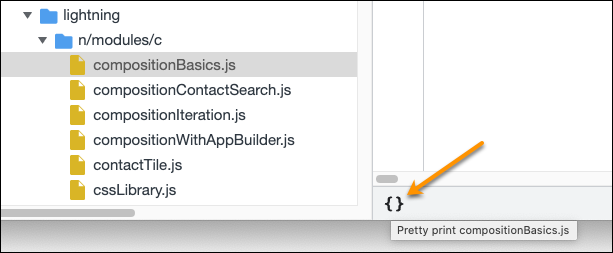
本番モードでは、Chrome DevTools の「整形表示」オプションを使用して、最小限のコードの書式設定を取得できます。[Sources (ソース)] パネルの下部にある {} 整形表示アイコンをクリックすると、書式設定が適用された新しいタブが開きます。

変数や関数の名前が変更されているため、まだ完全に判読できるコードではありませんが、最初の確認には十分です。Chrome DevTools では、ブレークポイントを設定したり、実行時の値を検査したり、デバッガを操作したりできます。
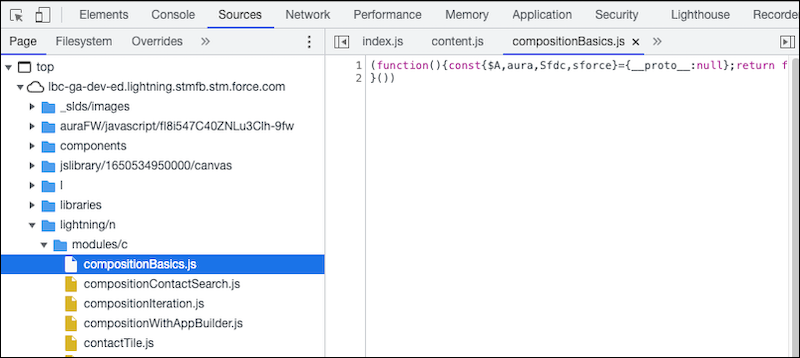
lwc-recipes の単純なコードを使用した、本番モードのデフォルトの表示内容を次に示します。この例では、1200 文字を超える場合に行 1 が拡張されます。

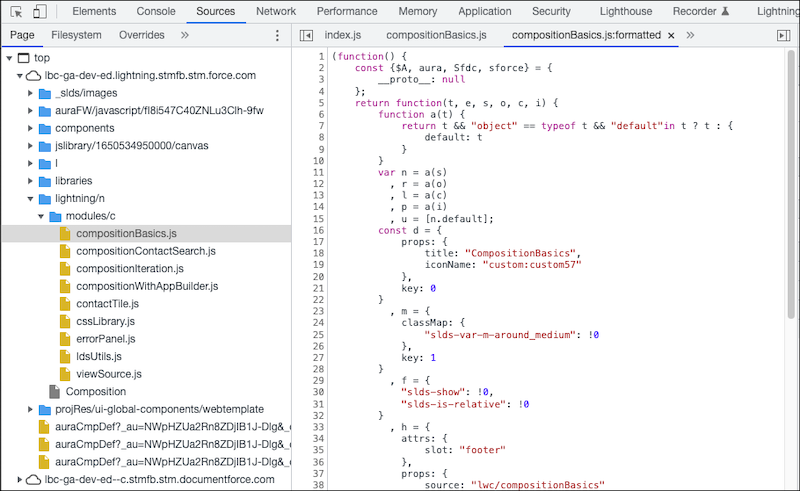
整形表示を選択した後の本番モードの表示内容を次に示します。

関連トピック