Lightning Web セキュリティ用 ESLint ルールのインストール
新たに開発された ESLint ルールは、Lightning Web セキュリティを利用したコードの作成に役立ちます。開発マシンにインストールして、ソースコードで実行できます。
ESLint ルールは、npm パッケージとして提供されており、ローカルシステムにインストールして、IDE またはコマンドラインで使用します。
ESLint ルールのドキュメントは、こちらの GitHub リポジトリに格納されています。
Lightning Web セキュリティにブランド変更される前に、新しいアーキテクチャが Locker の名前で開発されました。コード、および npm パッケージ名で locker が使用されていることを確認できます。ただし、lint ルールでは、現在の Lightning Locker ではなく、Lightning Web セキュリティがサポートされています。
-
開発システムのプロジェクトディレクトリでターミナルウィンドウを開きます。
-
ノードのプロジェクト依存関係をインストールします。
-
https://www.npmjs.com/package/@locker/eslint-config-locker から ESLint のルールと設定をインストールします。
-
.eslintrcプロジェクトのextendsプロパティに@locker/eslint-config-lockerを追加します。デフォルトでは、このファイルはforce-app/main/default/lwcディレクトリにあります。次の行では、エラーのみが含まれる
baseESLint ルールが設定されています。 -
エラーに加えて警告も通知したい場合は、
.eslintrcでrecommendedの設定を使用してください。ESLint 警告は、特定の問題をデバッグする場合に役立つことがありますが、日常の使用には必要のない特別な情報も生成されます。 -
静的リソースとして使用される Aura コンポーネントまたはコードを開発している場合は、
uncompiledの設定を追加します。
組織が新しい Salesforce リリースにアップグレードされたら、npm update を実行して、ESLint ルールがリリースの LWS のディストーションと一致するようにします。リリースで追加されるディストーションのリストについては、Salesforce リリースノートを参照してください。
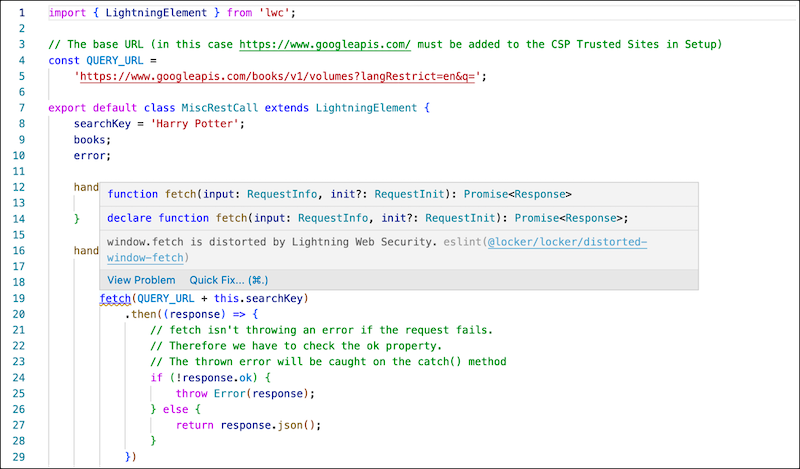
Salesforce では、Lightning Web コンポーネントの開発に Visual Studio Code と Salesforce Extensions for Visual Studio Code (Visual Studio Code 向け Salesforce 拡張機能) を使用することを推奨しています。Lightning Web セキュリティに対してエラーがあった場合は、VS Code 内のコードがルールに違反している場所に ESLint ルールが表示されます。このルールは、コードに影響を与えるディストーションに対応付けられます。ルール違反のポップアップには、ルールのドキュメントへのリンクが表示されます。
lint ルール違反のポップアップを次に示します。このポップアップには、関連するルールのドキュメントへのリンクが含まれています。

このポップアップには、エラーではなく lint 警告が表示されます。
-
**「Lightning Web セキュリティの ESLint サポートの追加」**セクションの説明に従って、ESLint のルールと設定をインストールします。
-
通常のコマンドを実行して、コードをリンティングします。
Salesforce DX プロジェクトを使用している場合は、使用環境に適した
npmまたはyarnコマンドを実行してください。または
Salesforce DX プロジェクトを使用していない場合は、LWC コンポーネントに
eslintコマンドを実行できます。コンポーネントがlwcフォルダに入っている場合のコマンドは、次のようになります。いずれの場合も出力は次の例のようになります。