カスタムプロパティエディタの JavaScript インターフェース
カスタムプロパティエディタは、次の JavaScript 関数を使用して Flow Builder と通信します。
inputVariables インターフェースは、FlowScreenField メタデータに関するデータを提供します。
_inputVariables のデータ構造には、各入力変数の名前、値、データ型が含まれます。
フローメタデータについての詳細は、『フローメタデータ API』を参照してください。
builderContext インターフェースは、フローの要素およびリソースに関すデータを提供します。たとえば、screens および actionCalls データ構造には、入力変数の名前と型が含まれます。Flow Builder で、システム管理者はカスタムプロパティエディタの画面コンポーネントの入力属性の入力として他の要素およびリソースに関するデータを使用できます。
builderContext インターフェースからカスタムプロパティエディタに渡されるデータ構造には、フローの要素およびリソースが含まれます。
フローメタデータについての詳細は、『フローメタデータ API』を参照してください。
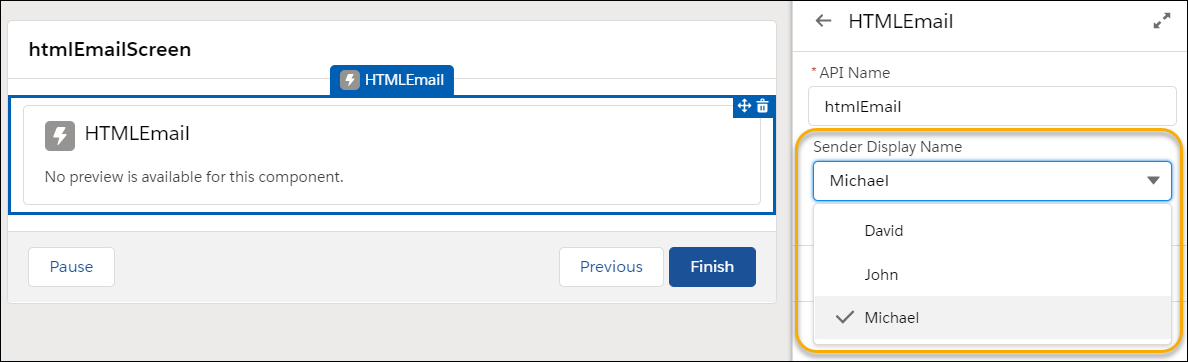
次の例では、開発者はカスタムフロー画面コンポーネントとそのカスタムプロパティエディタを作成します。Flow Builder で、システム管理者はコンボボックスを使用して、メールの送信者の名前を設定します。ユーザがフローを実行すると、メールに選択した名前がフロー画面に表示されます。
次の HTML、JavaScript、設定ファイルは、カスタムフロー画面コンポーネントを定義します。
次の JavaScript ファイルは、senderName 公開プロパティを定義します。
次の設定ファイルは、カスタムプロパティエディタを登録します。
次の HTML、JavaScript、設定ファイルは、画面コンポーネントのカスタムプロパティエディタを定義します。
次の HTML ファイルは、Flow Builder のカスタムプロパティエディタの UI を定義します。UI には、コンボボックスベースの Lightning Web コンポーネントが表示されます。
JavaScript クラスは、カスタムプロパティエディタが初期化されたときに Flow Builder からフローメタデータのコピーを受信します。システム管理者がカスタムプロパティエディタで更新を行うと、イベントがディスパッチされて変更が Flow Builder に反映されます。
senderName メソッドは、senderName インターフェースを使用して保存された inputVariables 入力変数に関する情報を返します。options メソッドは、builderContext インターフェースメソッドを使用して保存された差し込み項目のリストを返します。カスタムプロパティエディタには、画面コンポーネントの入力属性の入力値として差し込み項目が表示されます。

elementInfo インターフェースは、カスタムプロパティエディタを呼び出しているカスタムフロー画面コンポーネントやカスタムアクションに関するデータを提供します。このインターフェースを使用して、画面コンポーネントやアクションの異なるインスタンスを区別します。
次の例では、フローメタデータを _elementInfo に保存していますが、項目には任意の名前を付けることができます。
_elementInfo のデータ構造には、フローメタデータのフロー要素の API 参照名および種別が含まれます。
種別の有効な値は次のとおりです。
Screen— 画面要素Action— アクション要素
validate インターフェースを使用して、カスタムプロパティエディタのカスタム検証を実行します。フロー管理者が Flow Builder の画面エディタで [完了] をクリックすると、Flow Builder は各カスタムプロパティエディタの validate 関数を評価します。関数で key および errorString データ構造が返されると、画面エディタにエラー数が表示されます。
Flow Builder には、エラー数のみが表示されます。カスタムプロパティエディタにエラー文字列を表示するには、コードを記述します。
次の例では、データを validity 項目に保存していますが、任意の項目名を使用できます。カスタムプロパティエディタにエラー文字列を表示するために、sliderCmp を使用して、エラー文字列を照会、設定、レポートしています。
genericTypeMappings データ構造には、各入力の名前と値が含まれます。typeName は、汎用 sObject 入力の名前です (例: ‘T__param1’)。typeValue は、汎用 sObject 入力の特定値です (例: Account)。
入力値の変更を Flow Builder にレポートするには、カスタムプロパティエディタの handleChange 関数からイベントをディスパッチします。bubbles および composed を true に設定します。
イベント種別の有効な値は次のとおりです。
configuration_editor_input_value_changed— 入力値が変更されたときにディスパッチされるイベント種別。configuration_editor_input_value_deleted— 入力値が削除されたときにディスパッチされるイベント種別。configuration_editor_generic_type_mapping_changed— 汎用sObject入力値が変更されたときにディスパッチされるイベント種別。
次の detail プロパティは、変更をレポートするための入力を定義します。
name— 画面コンポーネントの JavaScript クラスの入力変数。newValue— 入力の新しい値。newValueDataType— 入力の新しいデータ型。typeName— 画面コンポーネントの JavaScript クラスまたは呼び出し可能なメソッドの Apex クラスの汎用sObject入力。画面コンポーネントのカスタムプロパティエディタでtypeNameを参照するには、propertyTypeサブタグのname属性を参照します。値は中括弧で囲む必要があります (例:property type="{T}")。プロパティを汎用sObjectコレクションデータ型として定義するには、[]を追加します (例:property type="{T[]}")。カスタムプロパティエディタで呼び出し可能なアクションのtypeNameを参照するには、入力名の先頭にT__を、出力名の先頭にU__を追加します (例:T__param1)。typeValue— 汎用sObject入力または出力の特定値。
たとえば、システム管理者がカスタムプロパティエディタで volume の値を入力すると、イベントがディスパッチされます。Flow Builder は、フローでイベントを受信して値を更新します。