例: 画面コンポーネントのカスタムプロパティエディタ
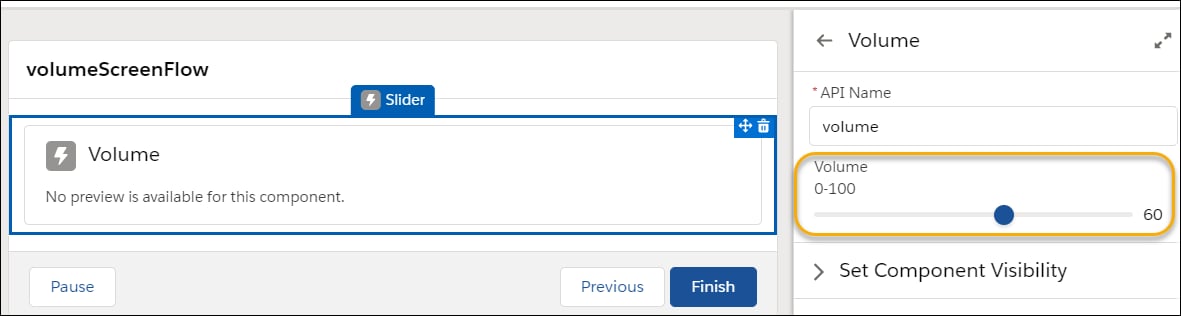
次の例では、ボリュームを表示するカスタムフロー画面コンポーネントのカスタムプロパティエディタを作成します。システム管理者は、ボリュームコンポーネントのカスタムプロパティエディタのスライダを使用してボリュームを設定します。ユーザがフローを実行すると、システム管理者が設定したボリュームレベルがフロー画面に表示されます。

次の HTML、JavaScript、設定ファイルは、volume カスタムフロー画面コンポーネントを定義します。
JavaScript クラスは、volume 公開プロパティを定義します。
Flow Builder で volume 公開プロパティを表示するには、設定ファイル <property name="volume" type="Integer"/> で定義します。role 属性は、プロパティでフローからの入力を受信することができるかどうかを決定します。デフォルト値 (この例で使用されている値) は inputAndOutput です。プロパティを入力のみまたは出力のみで使用できるようにするには、role 属性を inputOnly または outputOnly に設定します。
設定ファイルで、<targetConfig targets="lightning__FlowScreen" configurationEditor="c-volume-editor"> のように configurationEditor 属性を使用してカスタムプロパティエディタを登録します。組織にカスタム名前空間がなければ、c 名前空間を使用します。組織にカスタム名前空間がある場合は、その名前空間を使用してください。
次の HTML、JavaScript、設定ファイルは、volume コンポーネントのカスタムプロパティエディタを定義します。

このカスタムプロパティエディタの HTML テンプレートは、スライダベースの Lightning Web コンポーネントを使用する UI を定義します。
カスタムプロパティエディタが初期化されると、JavaScript クラスは Flow Builder からフローメタデータのコピーを受信します。システム管理者がカスタムプロパティエディタで更新を行うと、イベントがディスパッチされて変更が Flow Builder に反映されます。
@api プロパティを使用して、フローのデータを取得します。イベントを使用して、実行時のフローの変更をレポートします。
Flow Builder には、カスタムプロパティエディタと通信するための JavaScript インターフェースがあります。この JavaScript クラスは、inputVariables および validate インターフェースを使用します。
この例では、inputVariables の getter および setter を定義します。カスタムプロパティエディタが初期化されると、inputVariables の setter は、Flow Builder から画面コンポーネントの公開プロパティの値を受信します。この例では、フローメタデータを _inputVariables 項目に保存するという規則を使用していますが、項目には任意の名前を付けることができます。
_inputVariables のデータ構造には、各入力変数の名前、値、データ型が含まれます。
volume メソッドは、ボリュームの UI で使用する volume プロパティの value を取得します。
システム管理者が Flow Builder の画面エディタ UI で [完了] をクリックすると、Flow Builder は各カスタムプロパティエディタの validate 関数を評価します。関数で key および errorString データ構造が返されると、Flow Builder にエラー数が表示されます。これにより、システム管理者が画面エディタで変更を保存することを回避できます。
Flow Builder には、エラー数のみが表示されます。エラー文字列を表示するには、コードを記述します。この例では、lightning-slider コンポーネントの setCustomValidity() 関数を使用して、カスタムエラーメッセージを表示します。validate インターフェースメソッドを使用します。
システム管理者がカスタムプロパティエディタでボリュームの値を入力すると、handleChange メソッドは configuration_editor_input_value_changed イベントを Flow Builder にディスパッチします。Flow Builder は、フローでイベントを受信して値を更新します。
volumeEditor の設定ファイルは次のようになります。