Install ESLint Rules for Lightning Web Security
ESLint rules help you develop code that works with Lightning Web Security (LWS). You can install them on your development machine and run them on your source code.
The ESLint rules are available as an npm package that you install on your local system and use in an IDE or on the command line.
The ESLint rules are documented in this GitHub repository.
The new architecture was developed under the Locker name before the brand change to Lightning Web Security. You can see locker used in code and in the npm package names. However, the lint rules support Lightning Web Security, not the current Lightning Locker.
-
On your development system, open a terminal window in your project directory.
-
Install the node project dependencies.
-
Install ESLint rules and configurations from https://www.npmjs.com/package/@locker/eslint-config-locker.
-
Add
@locker/eslint-config-lockerto theextendsproperty in your project.eslintrc. By default, this file is in theforce-app/main/default/lwcdirectory.This line configures the
baseESLint rules, which include only errors. -
If you want notification of warnings in addition to errors, use the
recommendedconfiguration in your.eslintrc. The ESLint warnings can be helpful for debugging specific issues, but generate extra information that isn’t necessary for everyday use.To focus only on warnings and errors related to LWS, use only
@locker/eslint-config-locker/recommendedand omit other lint rules from yourextendsproperty. The LWC rules in@salesforce/eslint-config-lwc/recommendedcan generate extraneous output and make it hard to see violations that are specific to LWS. -
To continue using the
.eslintrcconfig file, set the environment variableESLINT_USE_FLAT_CONFIG=false. The.eslintrcconfig system is deprecated and not enabled by default. The ESLint rules for LWS still expect this format.
When your org is upgraded to a new Salesforce release, run npm update so your ESLint rules match the LWS distortions in the release. For a list of distortions added in a release, see the Salesforce release notes.
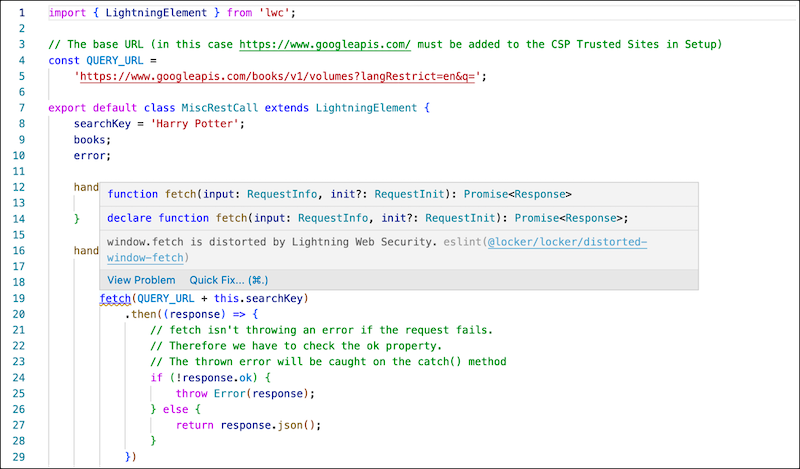
Salesforce recommends using Visual Studio Code with the Salesforce Extensions for Visual Studio Code to develop Lightning components. The ESLint rules for errors against Lightning Web Security are displayed in VS Code where your code violates them. The rules map to distortions that affect your code. The popup for a rule violation includes a link to documentation for the rule.
Here you can see the popup for a lint rule violation with a link to the documentation for the associated rule.

This popup shows a lint warning, not an error.
-
Install ESLint rules and configurations as described in the Add ESLint support for Lightning Web Security section.
-
Run your usual command for linting your code.
If you’re using a Salesforce DX project, run the appropriate
npmoryarncommand for your environment.or
If you’re not using a Salesforce DX project, you can run the
eslintcommand on your Lightning web components and Aura components. For example, if your components are contained in acomponentsfolder run this command:The output returns violations found on your components.
Here’s an example of an LWS error message in some sample CLI output.
We recommend that you resolve the errors and run the base rules against your project again.