Production Mode
By default, the framework runs in production mode. This mode is optimized for performance.
In production mode, JavaScript code is optimized and “minified” to reduce the size of the code to as few bytes as possible. Production mode removes line breaks, spaces, tabs, and code comments, and shortens the names of functions and variables. Because of this process, the JavaScript code served to the browser is obfuscated.
Each time your code gets minified, the optimization process can produce different output. For example, the variable name could be minified to a in one build, and then b in a later build. Although your minified code can vary, the logic from your original code stays the same.
Minification is a performance optimization, not intellectual property protection. Code that’s minified is hard to read, but it’s not encrypted or otherwise prevented from being viewed.
Production mode also uses JavaScript proxies for certain things, such as data that is provisioned through decorators @api, @wire, and @track. The @api and @wire decorated properties are considered read-only. By using JavaScript proxies, the framework can ensure that those properties can’t be modified. For @track decorated properties, the framework uses proxies to observe data mutation so it can react to changes. When debugging in production mode, you see the proxy object instead of the object you’re interested in.
Lightning Locker and Lightning Web Security use proxy objects on standard web APIs to prevent changes to global objects in the DOM.
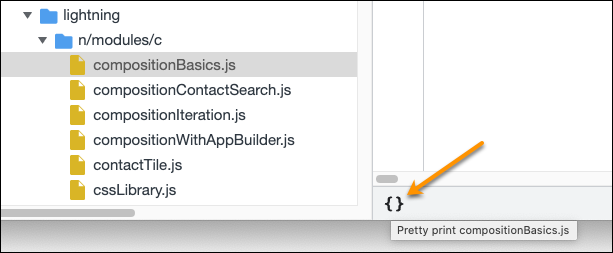
You can use the “pretty print” option in Chrome DevTools to get minimal code formatting in production mode. Click the {} pretty print icon at the bottom of the Sources panel to open a new tab with formatting applied.

The code still isn’t fully readable because of the changed names of variables and functions, but it’s good for a first check. You can set breakpoints, inspect values during runtime, and work with the debugger in Chrome DevTools.
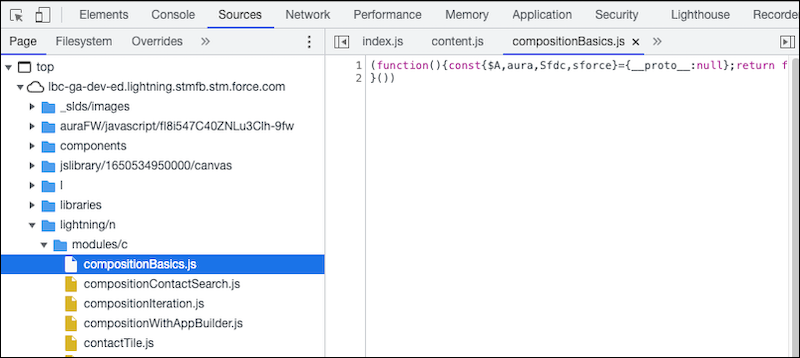
Here’s what you see in production mode by default, using sample code from lwc-recipes. Line 1 stretches on for over 1200 characters in this example.

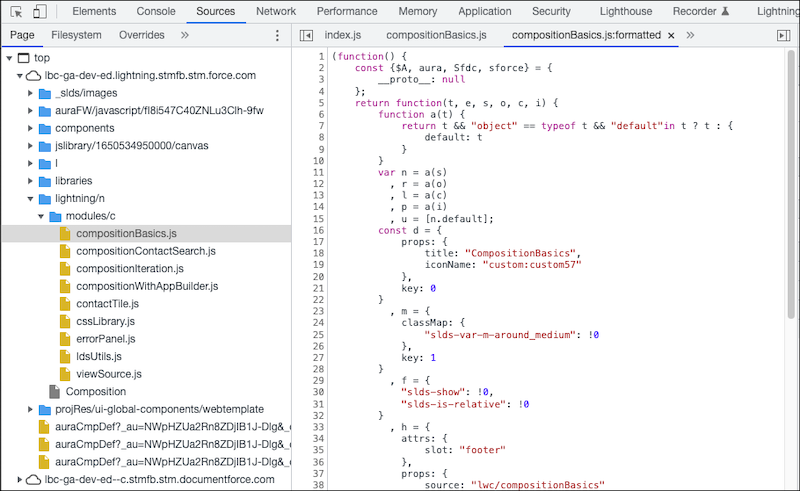
Here’s what you see in production mode after you select pretty print.

See Also