Determine if Lightning Web Security is Enabled
When your user account is enabled for debug mode, you can check whether Lightning Web Security (LWS) is enabled.
In Chrome DevTools, look in the Sources panel’s Page tab. For Lightning web components (LWC), find the component JavaScript files in the folder your-org-domain/lightning/modules/c or your specific namespace if not using the c namespace. For Aura components, look in the folder your-org-domain/lightning/components/c or your specific namespace if not using the c namespace.
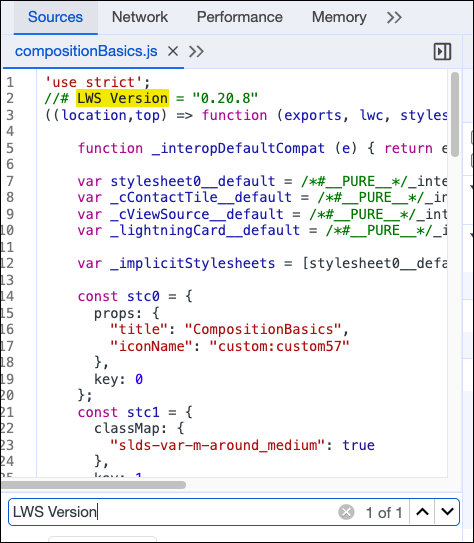
Search for the string "LWS Version" in the JavaScript files of the components.

If LWS is disabled, the LWS version string isn’t found in the components’ JavaScript files.
Although a search can detect the string in aura_proddebug.js, the string’s presence in this file doesn’t indicate that LWS is enabled in the org.
See Also