Example: Custom Property Editor for an Invocable Action
This example creates an invocable action and its custom property editor. In Flow Builder, an admin sets input values for the Send HTML Email invocable action. When users run the flow, the invocable action sends the email.
This Apex class file defines the sendEmails method that can run as an invocable action and its input variables. The @InvocableMethod annotation identifies the invocable method that can run as an invocable action. The @InputVariable annotation identifies variables used by the invocable method.
The invocable method registers the custom property editor in the configurationEditor modifier. The namespace is c unless the org has a custom namespace. If the org has a custom namespace, use that namespace to register the custom property editor. For this example, the name of the custom property editor is c-html-email-editor.
These HTML, CSS, JavaScript, and configuration files define the custom property editor for the action.
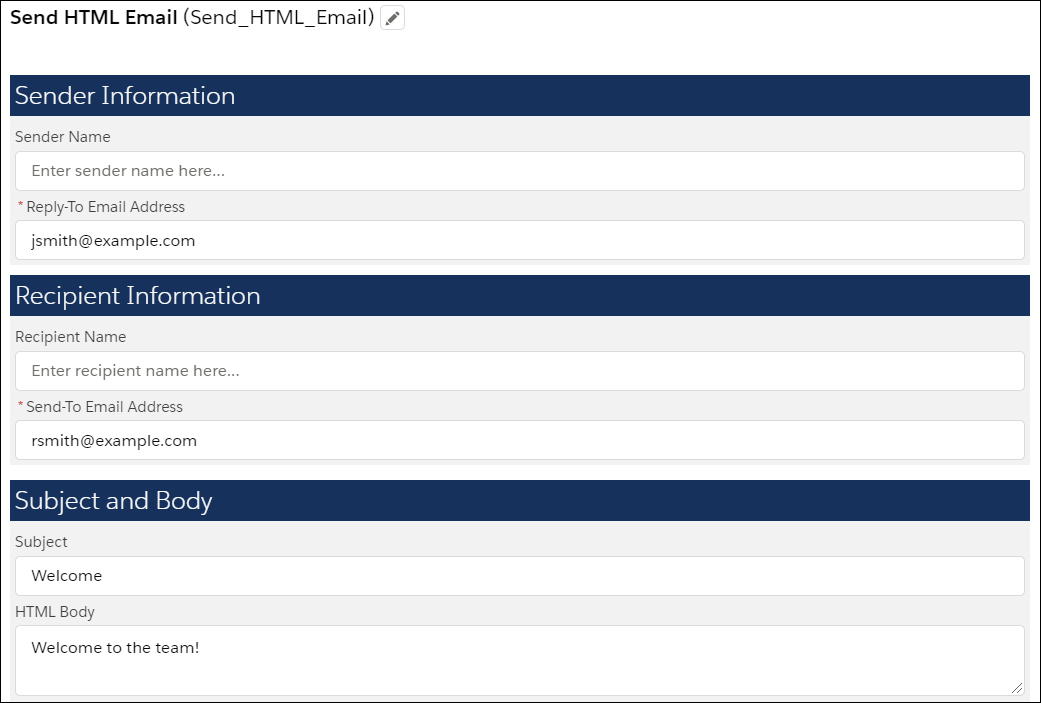
The HTML template defines the UI for the custom property editor in Flow Builder.
This example shows the custom property editor UI.

When the custom property editor is initialized, the JavaScript class receives a copy of the flow metadata from Flow Builder. When the admin changes a value in the custom property editor, the custom property editor dispatches an event to propagate the change back to Flow Builder.
Use @api properties to capture data from flows. Use events to report changes to flows at run time.
Flow Builder has a JavaScript interface for communicating with a custom property editor. This JavaScript class uses the inputVariables and validate interfaces.
When the custom property editor is initialized, inputVariables receives the values of the input variables in the invocable action from Flow Builder.
The inputVariables data structure includes the name, value, and data type for each input variable.
The get methods, such as get senderName() and get replyToEmail(), get the value for each input variable for use in the custom property editor.
When an admin clicks Done in Flow Builder’s screen editor UI, Flow Builder evaluates the validate function in the custom property editor. If the function returns the key and errorString data structure, the screen editor shows the number of errors and prevents the admin from saving changes in the screen editor.
Flow Builder shows only the number of errors. To show error strings, write code in the validate method. For more information, see Custom Property Editor JavaScript Interface.
When an admin enters a value for an input in the custom property editor, the handleChange method dispatches a configuration_editor_input_value_changed event to Flow Builder. Flow Builder receives the event and updates the value in the flow.
Here’s the configuration file for htmlEmailEditor.