Example: SObject Input for Invocable Actions
This example creates a custom property editor component named createContactActionEditor for an invocable action that uses a Contact object input parameter. An invocable action is an Apex method that you can add to your flow. In Flow Builder, an admin uses text fields to set the invocable action’s contact input parameter. When users run a flow for this example, the invocable action stores a new contact.
This Apex class file defines the createContact method that can run as an invocable action and its input variables. The @InvocableMethod annotation identifies the method that can run as an invocable action. The @InvocableVariable annotation identifies the variables used by the invocable method.
The invocable method registers the custom property editor component in the configurationEditor modifier. The component namespace is c unless the org has a custom namespace. If the org has a custom namespace, use that namespace to register the custom property editor component. For this example, the name of the component is c-create-contact-action-editor.
Here’s the configuration file for CreateContactAction.
These HTML, CSS, JavaScript, and configuration files define the custom property editor component createContactActionEditor for the action.
The component’s HTML template defines the UI for the custom property editor in Flow Builder.
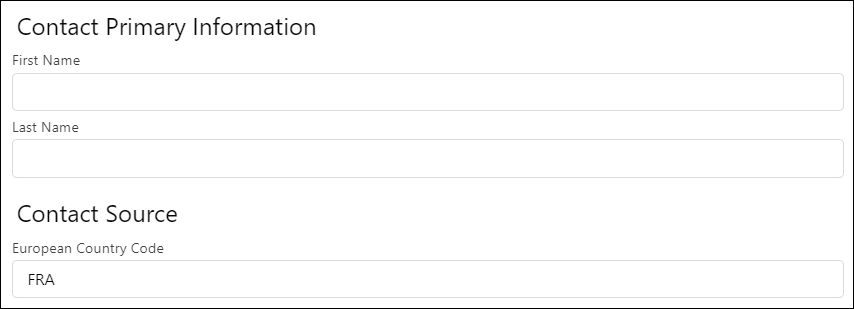
This example shows the custom property editor UI.

When the custom property editor component is initialized, its JavaScript class receives a copy of the flow metadata from Flow Builder. When the admin changes a value in the custom property editor, the custom property editor component dispatches an event to propagate the change back to Flow Builder.
Use @api properties to capture data from flows. Use events to report changes to flows at run time.
Flow Builder has a JavaScript interface for communicating with a custom property editor. This JavaScript class uses the inputVariables interface.
When the custom property editor is initialized, inputVariables receives the value of the input variable in the invocable action from Flow Builder. The default values are set for type and European_Country_Code__c. When you use a literal value for an input that’s an sObject data type, specify the type value such as Contact.
The inputVariables data structure includes the name, value, and data type for each input variable.
The get contact() method gets the value for the input variable for use in the custom property editor.
When an admin enters a value for an input in the custom property editor, the handleContact method dispatches a configuration_editor_input_value_changed event to Flow Builder. Flow Builder receives the event and updates the value in the flow.
Here’s the configuration file for createContactActionEditor.