Example: Generic SObject Input for Screen Components
This example creates a custom property editor for a custom flow screen component that uses a generic sObject input value. The admin uses picklist fields to set the screen component’s input values for the object of the record variable and the record variable. When users run a flow for this example, the screen component displays the first record from a collection of records.

The following HTML, JavaScript, and configuration files define the displayRecord custom flow screen component.
The JavaScript class defines an inputValue public property.
To expose the inputValue public property in Flow Builder, define it in the configuration file. To define the property as a generic sObject data type, define the propertyType subtag. The subtag extends the generic sObject data type. The type attribute of inputValue references the name attribute of the propertyType subtag. For example, if propertyType name="T", then property type="{T}". The type attribute of the property subtag must be inside curly braces. To define the property as a generic sObject collection data type, append [], for example property type="{T[]}".
The role attribute determines whether the property can receive input from the flow or not. The default value is inputAndOutput. To make a property available for input or output only, set the role attribute to inputOnly or outputOnly.
In the configuration file, use the configurationEditor attribute to register the custom property editor.
Use the c namespace unless the org has a custom namespace. If the org has a custom namespace, use that namespace.
The following HTML, JavaScript, and configuration files define the custom property editor for the displayRecord component.

The custom property editor’s HTML template defines the UI, which uses a combo box Lightning base component.
When the custom property editor is initialized, its JavaScript class receives a copy of the flow metadata from Flow Builder. When the admin makes an update in the custom property editor, it dispatches an event to propagate the change back to Flow Builder.
Use @api properties to capture data from flows. Use events to report changes to flows at run time.
Flow Builder has a JavaScript interface for communicating with a custom property editor. This JavaScript class uses the inputVariables, builderContext, and genericTypeMappings interfaces.
When the custom property editor is initialized, inputVariables receives the values of the public properties in the screen component from Flow Builder.
The inputVariables data structure includes the name, value, and data type for each input variable.
The get inputValue() gets the value of the inputValue property for use in the custom property editor.
The genericTypeMappings interface receives the values of the input variables that are generic sObject data types in the screen component from Flow Builder.
The data structure includes the name and value for each input. The typeName is the name of the generic sObject input; for example, 'T'. The typeValue is the specific value for the generic sObject input; for example, Account.
The get inputType() gets the data type of the inputValue property for use in the custom property editor.
The get typeOptions() method gets the labels and values for each object input option for use in the custom property editor.
The builderContext interface provides data about the elements and resources in the flow.
The get valueOptions() method uses the data from variables as options for input values on the custom property editor for the screen component’s inputs.
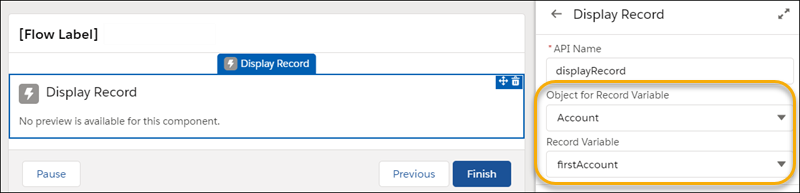
When an admin enters a value for Object for Record Variable in the custom property editor, the handleInputTypeChange method dispatches a configuration_editor_generic_type_mapping_changed event to Flow Builder. Flow Builder receives the event and updates the value in the flow.
When an admin enters a value for Record Variable in the custom property editor, the handleValueChange method dispatches a configuration_editor_input_value_changed event to Flow Builder. Flow Builder receives the event and updates the value in the flow.
This is the configuration file for displayRecordEditor.
See Also