Use Lightning Base Components with LWR on Node.js
Lightning base components are currently unavailable via Node Package Manager (NPM). We're working on bringing them back. Stay tuned for updates.
Lightning base components (https://developer.salesforce.com/docs/component-library/overview/components) are out-of-the-box building blocks for user interfaces like LWR sites. To use base components in your LWR application, set up the lightning-base-components package in your project.
Before you begin, you have to configure the Salesforce Lightning Design System ("SLDS") with your app. Base components are built on SLDS.
Open your project's package.json file. In dependencies, add a dependency for the lightning-base-components package. Check npm: lightning-base-components for the latest stable version of the package.
Open your project's lwr.config.json file. To make the lightning-base-components npm package available to your LWR app, add an entry for it in the lwc module.
For more information about what your lwr.config.json file does, check out Understand lwr.config.json.
If you’re creating your own layout template, include the lwr_resources context object property in lwr.config.json.
If you’re not creating your own layout template, LWR creates a default template for you that already includes lwr_resources. You don't have to do anything for this step!
Run npm install in your terminal to pull the base components from the lightning-base-components NPM repo to your project.
Now you can start using base components in your project.
Run the following terminal commands from the root of your project:
Read Get Started with LWR for details on LWR's NPM commands.
Open a local preview of your site at http://localhost:3000. If you're already using port 3000 for something else, review your terminal output for the alternative port being used.
Once you've enabled SLDS and LWC for an LWR app, you can add base components to it. This process requires revising and creating a few more files in your project.
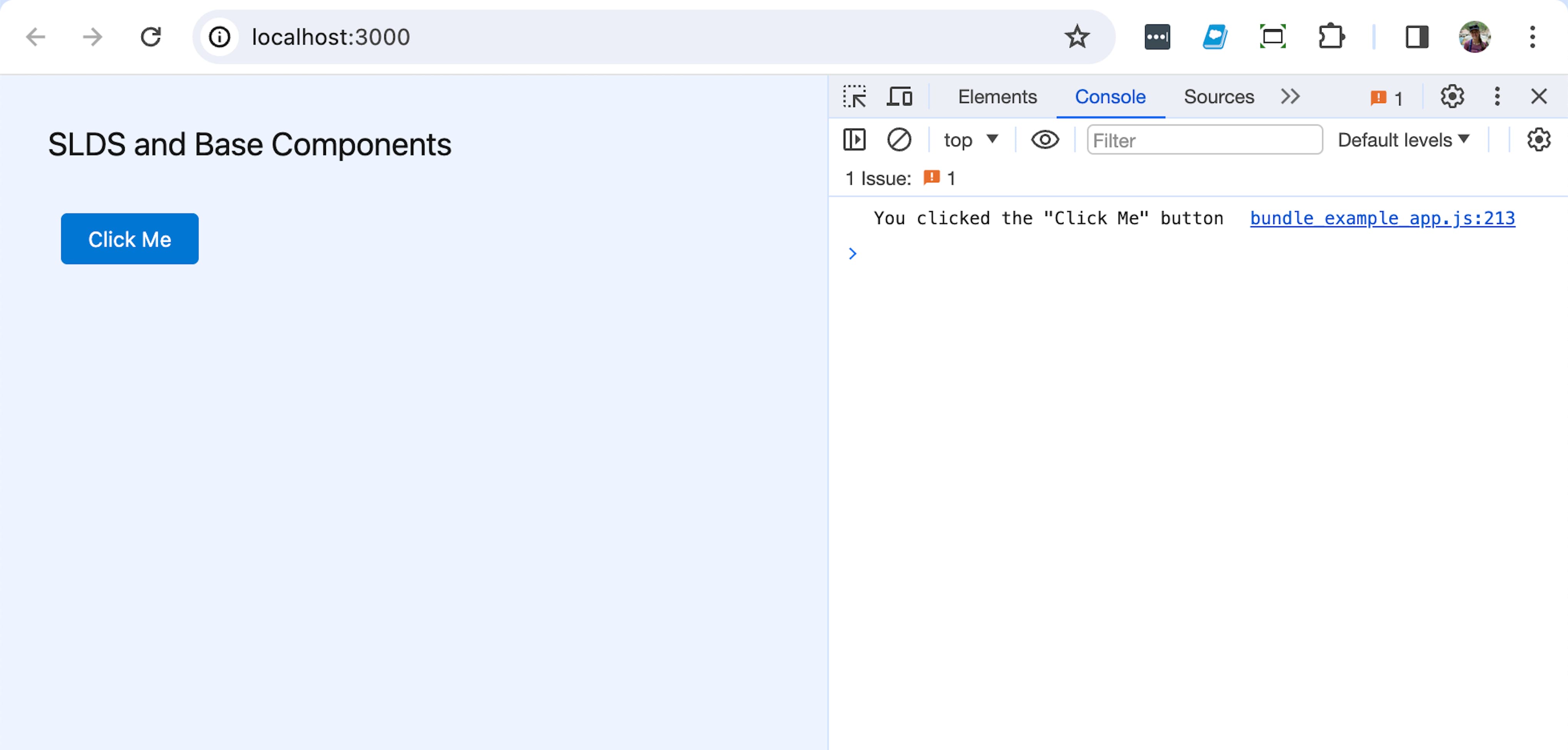
Let's take a look at StaticSite, a simple LWR single-page app (SPA) that contains one lightning-button component. Here's what the site looks like in the browser with the developer console open.

This is the file structure of the StaticSite project. Certain files had to be updated or created to support the lightning-button base component. We'll dig into those changes below.
StaticSite has a modules folder that contains the app's components, button and app.
The button component displayed on StaticSite is descended from the lightning-button base component in node_modules.
To customize this button for StaticSite, set properties on the element in button.html.
The app component configures what content renders on the home page. You can optionally have an app.css file for styling.
When you reference a component from modules, the naming syntax is <parent folder-component name.> For example, the StaticSite button component is declared in app.html as <example-button>.
The project's config file was updated to include the dir module for lwc that points to the new modules folder. lwr.config.json also contains rootComponent property in routes that points to the new app component.
After StaticSite gets built, LWR adds the following automatically generated files to the project.
node_modules- Contains packages corresponding to project dependencies (like
@salesforce-uxandlightning-base-components).
- Contains packages corresponding to project dependencies (like
site- Files generated by the
buildcommand.
- Files generated by the
__lwr_cache__- Assets and modules generated by the
buildcommand.
- Assets and modules generated by the