Route Handler Modules
After a router confirms that an incoming location change matches a route definition, what happens next?
The router accesses RouteDefinition.handler to determine the associated view, or the component that displays when the application navigates to a location. A RouteHandler module uses its update() function to provide the router with the right view to display.
Let's break down this process in detail.
Route handler modules, which are used in client-side routing, aren’t the same as route handler functions, which are used in server-side routing.
After a router validates an incoming location change, it accesses the handler property of the corresponding route definition to determine the new view.
RouteDefinition.handler contains a Promise for the RouteHandler module. In LWR, route handler modules are always provided via promises. Promises allow the module code to be lazily loaded, which improves application performance.
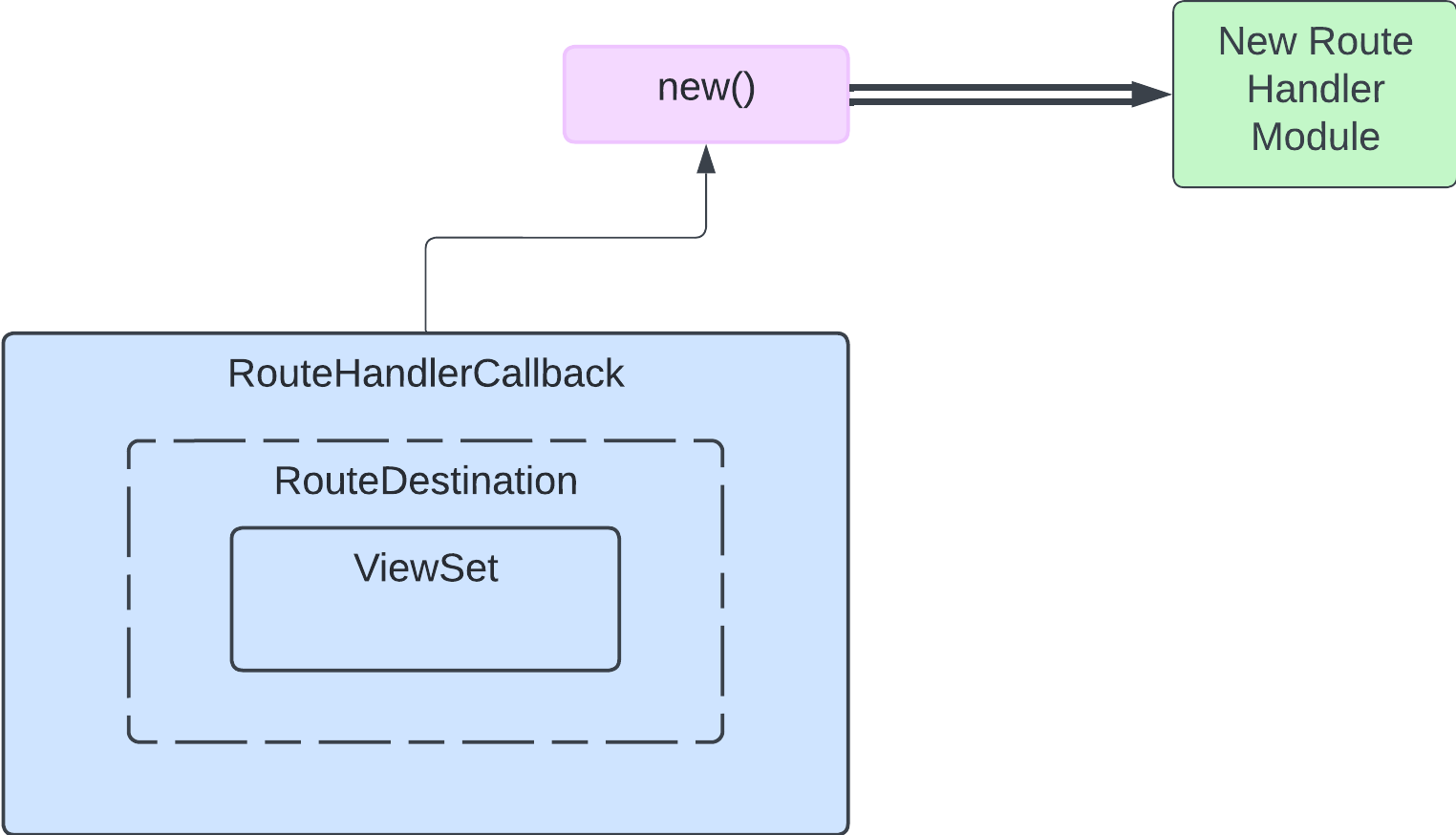
Then, the router uses the new() method to create a RouteHandler module. The route handler is active upon construction, and it can immediately pass results to the callback via the update() method.
new() takes a reference to a route handler callback (RouteHandlerCallback).
RouteHandlerCallback contains a route destination object (RouteDestination). RouteDestination contains a ViewSet object that specifies the view to display.

It's important to maintain a reference to the callback in the RouteHandler module, like this:
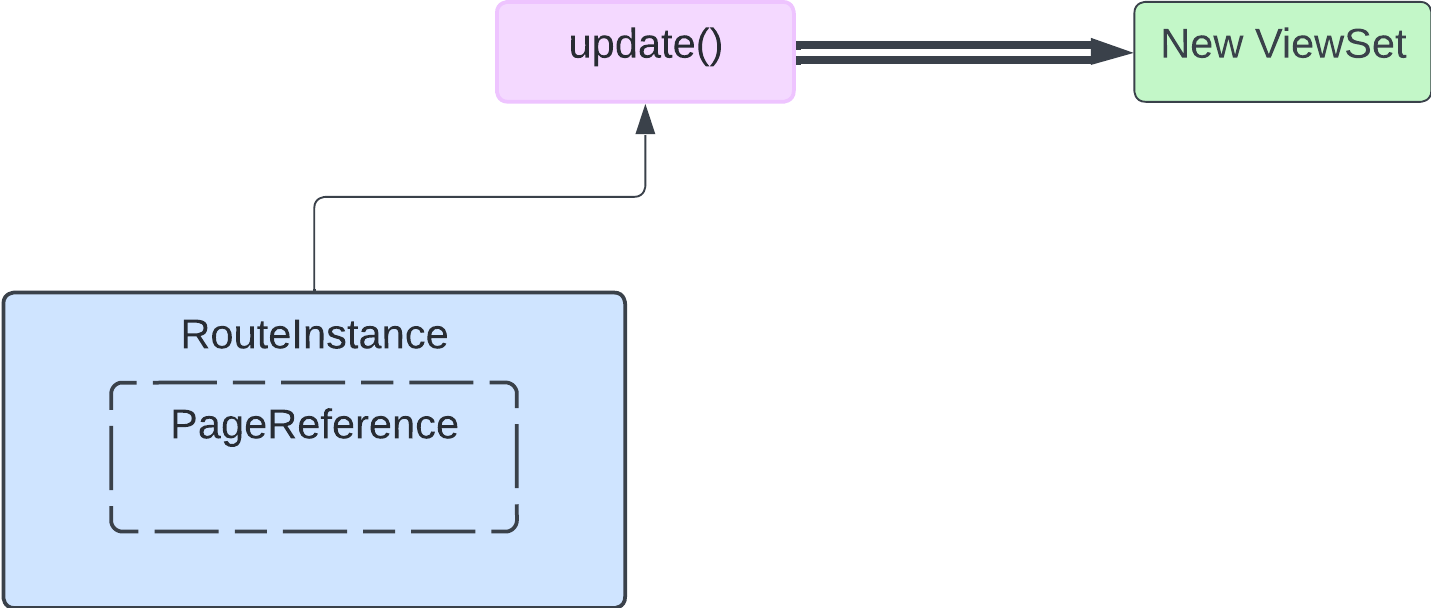
Finally, RouteHandler.update() takes RouteInstance and returns view component information via a callback from the update function. This changes what the user sees in the browser.
RouteInstance contains information about a location (PageReference). It tells the route handler which view to show the user.
The update() method accepts a RouteInstance object.
update() invokes the RouteHandlerCallback from RouteHandler.new to return the ViewSet that corresponds to the callback's RouteDestination.

recipeHandler below is an example of a RouteHandler module.
Simple Client-Side Routing includes examples of additional route definition handlers, including for branching logic.
RouteHandler.dispose is called when a route handler is no longer needed by the app and no longer emits view changes. A disposed route handler can't be used again.
To use a router in your app, you have to attach it to the DOM with a router container. To learn how, check out Router Containers.