Implement SSR Using Islands Architecture
Learn how to use the LWR hydration directive lwr:hydrate to create islands of component interactivity.
Islands architechture lets you pick which parts of your page you want to hydrate and make interactive. The rest of the page is static HTML. By only hydrating specific components insteading of the entire page, your page loads more efficiently.
This method of implementing server-side rendering (SSR) only works for a server-rendered, LWR on Node.js-only site.
Islands implementation is different for Experience Cloud sites. For information, see Hydration Capabilities for Islands (Experience Cloud).
Hydrating a component starts its component lifecycle and makes it interactive.
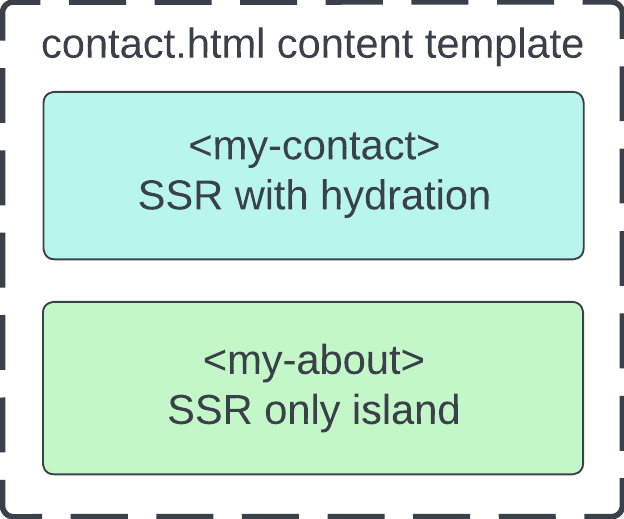
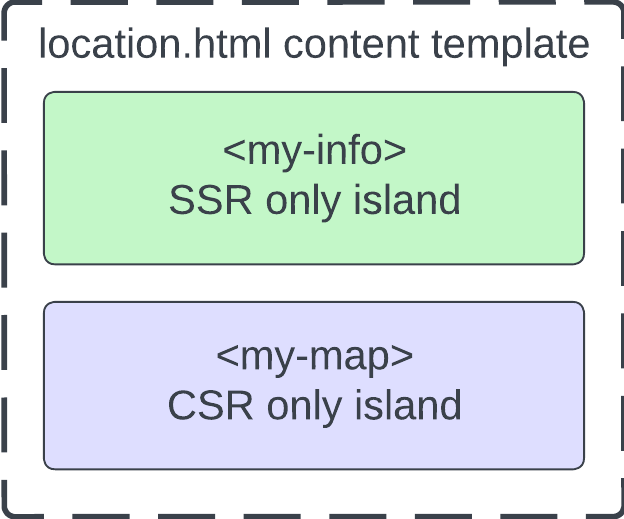
With the lwr:hydrate directive, you can create islands that use SSR with hydration or CSR.
- You can only apply
lwr:hydrateto root components, which are Lightning web components (LWC) in a route's LWR content templates, layout templates, orrootComponentconfiguration.- If you add
lwr:hydrateto an LWC component template, it won't work.
- If you add
You have to enable SSR for an app before you can configure islands architecture.
You can choose from these different configuration options for an islands architecture.
To opt-in to hydration and create an island for a server-rendered root component, add the lwr:hydrate directive to the component.
| Resulting page HTML |
|---|
 |
Root components can use CSR instead of SSR by setting the lwr:hydrate directive to client-only and creating a client-rendered island. On the client-side, LWC createElement() API fully renders root components that opt-out of SSR.
| Resulting page HTML |
|---|
 |
For more information and guidance on island types, see Understanding Islands.
After you implement SSR, review your output for the following SSR-related issues.
If the server-rendered component HTML doesn't match the output of its first rendering cycle on the client, Lightning Web Components (LWC) logs a hydration warning. To avoid hydration warnings, ensure that only asynchronous actions (like user interaction, data updates, or eventing) cause template updates.
By default, if SSR takes longer than five seconds, LWR times out and returns a 500 error. The timeout length includes loading data. You can override the timeout length by setting the SSR_TIMEOUT environment variable to a number in milliseconds before running the app.