Hydration Capabilities for Islands (Experience Cloud)
This feature is not generally available and is being piloted with certain Customers subject to additional terms and conditions. It is not part of your purchased Services. This feature is subject to change, may be discontinued with no notice at any time in Salesforce’s sole discretion, and Salesforce may never make this feature generally available. Make your purchase decisions only on the basis of generally available products and features. This feature is made available on an AS IS basis and use of this feature is at your sole risk.
For Experience Cloud sites, set up SSR and Islands Architecture using hydration capabilities. LWR automatically converts capabilities into hydration directives.
Islands implementation is different for LWR on Node.js-only sites. For information, see Implement SSR Using Islands.
To enable SSR with islands architecture for a page, its theme layout component has to include the lightning__ServerRenderable capabilities tag. In the default pages of the Build Your Own (LWR) template, this capability is enabled by default on all standard pages.
If you create a custom theme that doesn't include this capability, the entire page of the route is client-side rendered. To learn more about creating a custom theme for an Experience Cloud page, see Custom Theme Layouts and Theme Layout Components.
Lightning Web Runtime (LWR) creates islands for a page by processing the hydration capabilities of the page’s components. For island creation to succeed, your nested components have to follow these rules.
- Client-side rendering (CSR)-only components can contain any type of component.
- Hydrated compounds contain SSR-only components or other hydrated components.
- SSR-only components contain other SSR-only components.
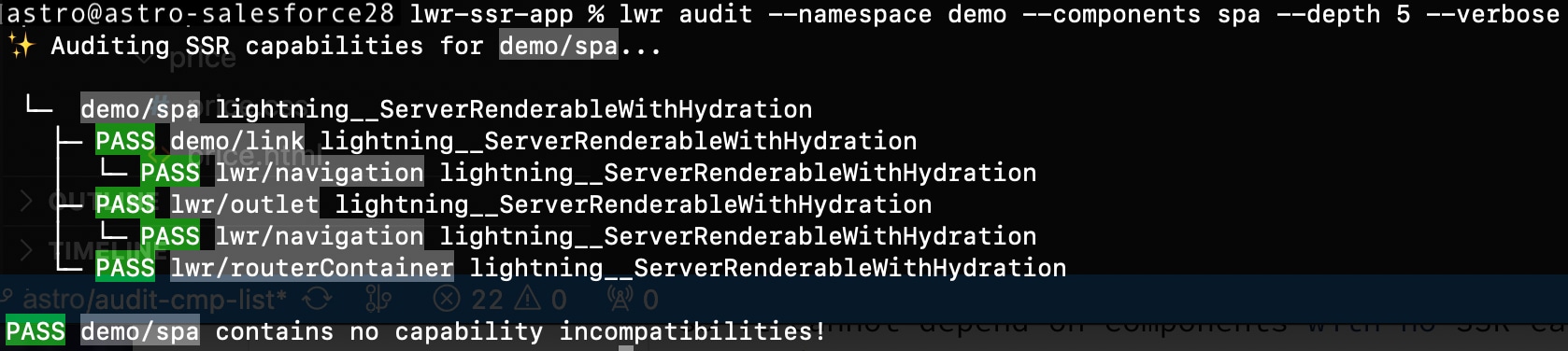
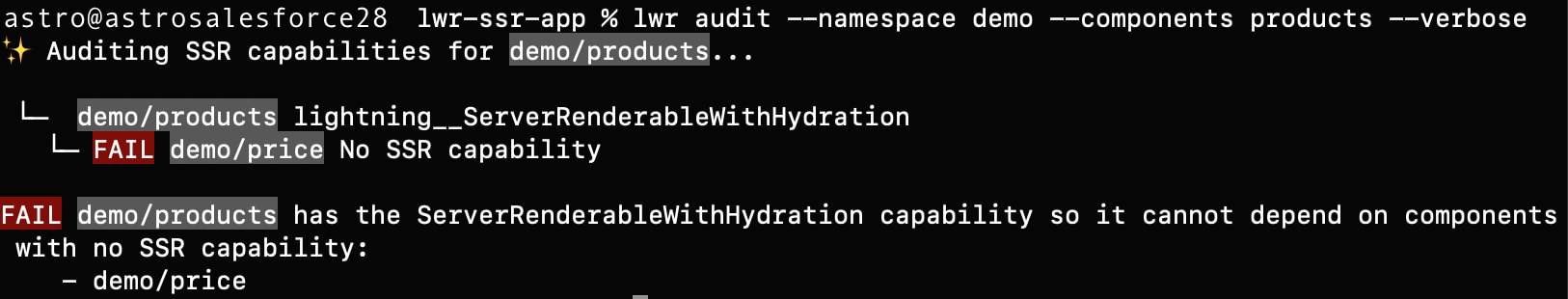
To quickly check if your components follow these rules, use the lwr audit command on the LWR command line interface (CLI). You can specify which components to audit on the command line.
For each specified component and all the components in its component tree, lwr audit prints the capability assigned to each component and whether or not it’s valid for the tree.

If a component fails the SSR audit, review the failure message printed on the command line and assign a valid capability to it.

Once you enable islands architecture for a page, you can configure which root components create islands. Experience Cloud sites on LWR support the following configurations of islands architecture for components.
If a template contains any child components that aren’t portable, then the parent component is also not portable. Don’t include these capabilities on a non-portable component, as the entire page will fail to render with a 500 error from the server.
To enable SSR with hydration for a custom component, add the lightning__ServerRenderableWithHydration capabilities tag to the component’s configuration file.
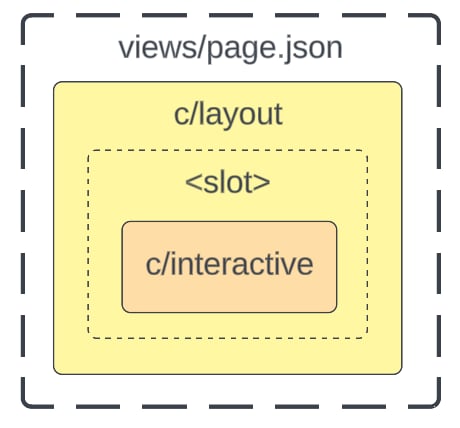
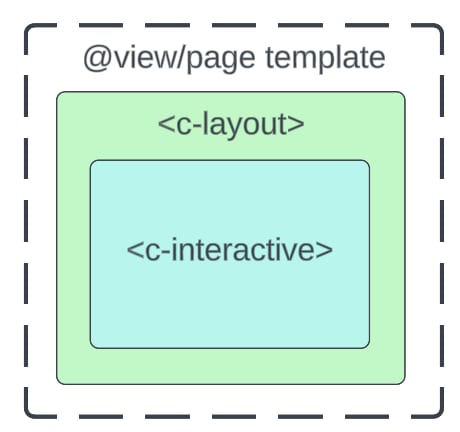
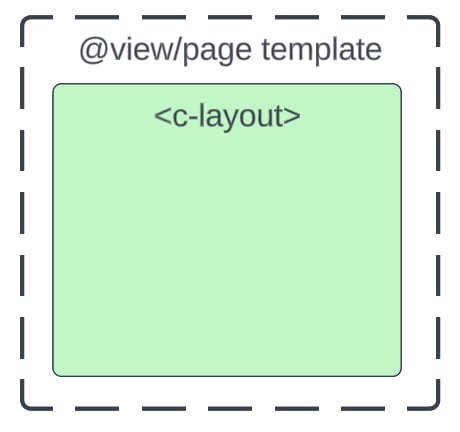
In the following diagram, the c/interactive component has the lightning__ServerRenderableWithHydration capability. It creates a hydrated island nested inside the static layout.
| view metadata components | Resulting page HTML |
|---|---|
 |  |
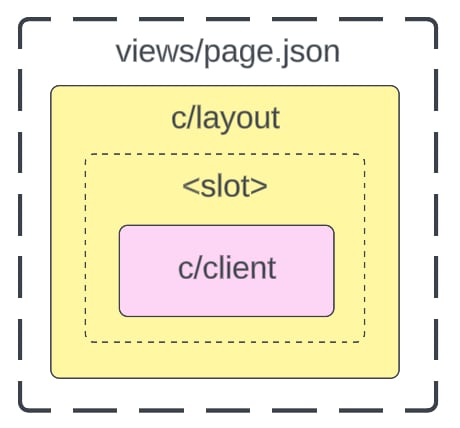
To enable only SSR for a custom component, add the lightning__ServerRenderable capabilities tag to the component’s configuration file. Use this capability only if you don't expect any updates or interactivity from your components after they're rendered.
In the following diagrams, the page doesn't contain any islands, so the component outputs static HTML.
| view metadata components | Resulting page HTML |
|---|---|
 |  |
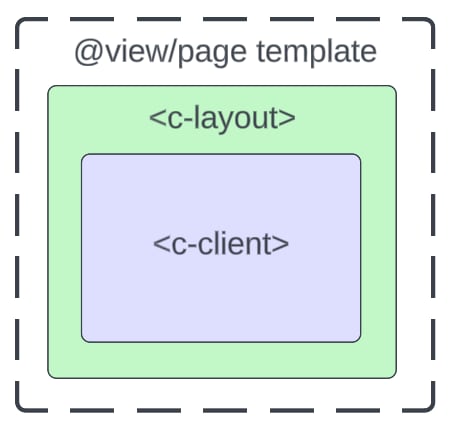
CSR is the default capability, so it doesn't require a tag. Components using dynamic component visibility are considered CSR-only, regardless of the capability tag in the component metadata. Expressions used for dynamic data aren’t considered when calculating island boundaries or capabilities.
| view metadata components | Resulting page HTML |
|---|---|
 |  |
For certain parent-child relationships between nested components, the configuration of one component overrules the configuration of the other. Islands capability is determined by the least SSR-capable component within the island boundary. An island boundary is determined by the first component encountered on the page that isn't SSR only.
The following precedence rules only apply to components on Experience Cloud LWR sites.
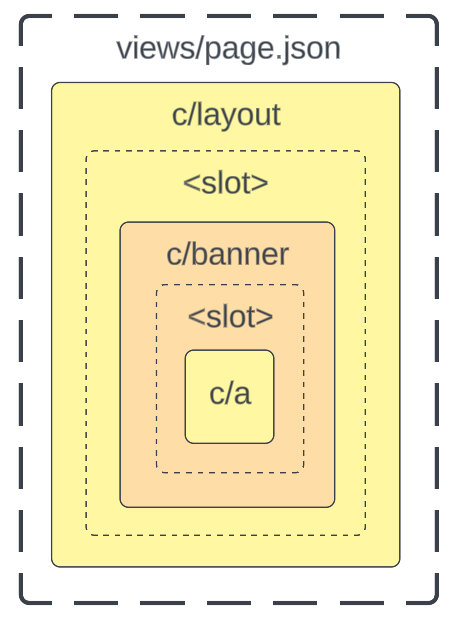
If a parent component is configured for SSR with hydration and its child component is configured for SSR-only, the child component gets hydrated.
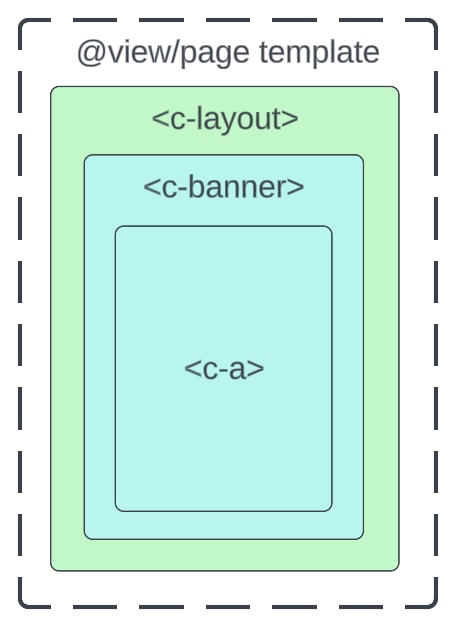
In this example, the c/a child component rolls up into a single hydrated island with its parent, c/banner.
| view metadata components | Resulting page HTML |
|---|---|
 |  |
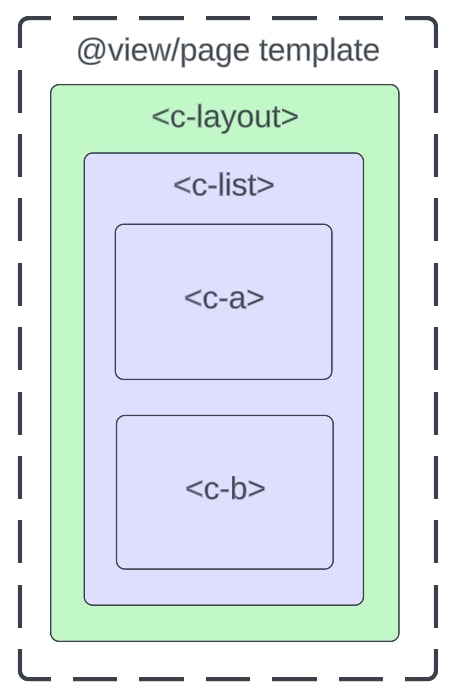
If a parent component is rendered on the client-side and has no SSR capability, all of its child components also render on the client-side.
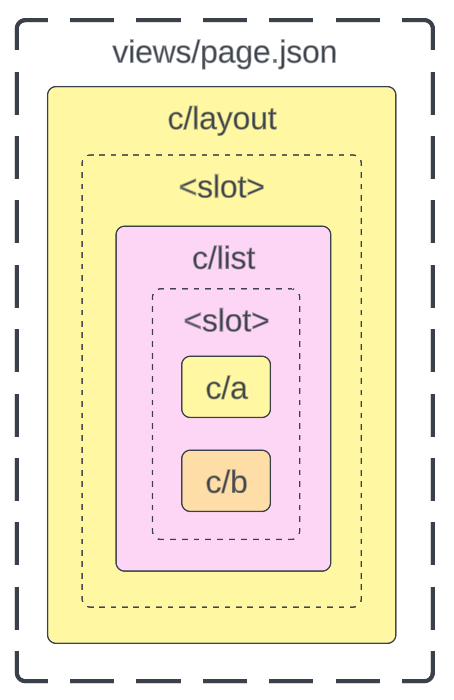
In this example, the c/a and c/b child components roll up into a single CSR-only island with their parent, c/list.
| view metadata components | Resulting page HTML |
|---|---|
 |  |
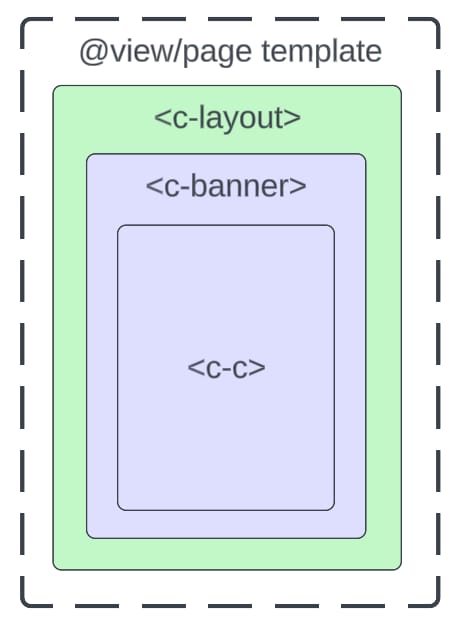
If a parent component is configured for SSR with hydration, and it contains a child component with no SSR capability, the parent component also gets rendered on the client side.
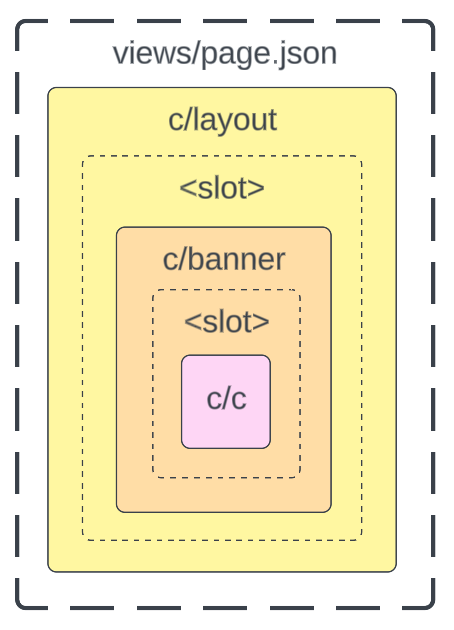
In this example, the c/banner parent component is a CSR-only island to accommodate its child component, c/c.
| view metadata components | Resulting page HTML |
|---|---|
 |  |
If a template contains any child components that aren't portable, each child's parent component also isn't portable.
Don't include these hydration capabilities in a non-portable component. A component with an incompatible capability prevents the entire page from rendering and causes the server to throw a 500 error. To learn how to quickly evaluate your components for incompatible capabilities, see Audit Your Component Trees for SSR.
- During SSR, all data requests are made as if the user hasn’t logged in. As a result, authentication-related scoped modules and data are resolved in a guest user context. Authenticated data is fetched during hydration, so a component only updates with authenticated data on the client side.
- Components that use dynamic component visibility are considered CSR-only, regardless of the capability tag in their component metadata.
- You can use expressions to add dynamic data to your LWR site. However, these expressions aren't considered when island boundaries and capabilities are calculated.
Scoped modules provide functionality specific to users, sites, or orgs. For more information about Salesforce scoped modules, see Lightning Web Components Developer Guide: @salesforce Modules.
The following limitations only affect Experience Cloud LWR sites.
Org- and site-specific modules are frozen, which means that their values are immutable at publishing time.
These Salesforce scoped modules are frozen:
@salesforce/apex/*@salesforce/client/formFactor@salesforce/community/Id@salesforce/contentAssetUrl/*@salesforce/i18n/*@salesforce/label/*@salesforce/messageChannel/*@salesforce/resourceUrl/*@salesforce/schema/*
This scoped module is frozen and can require another publish if you change its value.
@salesforce/community/basePath
The @salesforce/client/formFactor value defaults to "Large" during SSR, regardless of the hardware which made the request. To avoid UI shifting on page load, use CSS media queries instead. For images, consider using Responsive Images to embed the appropriate image source for different form factors.
User-specific modules include:
@salesforce/user@salesforce/userPermission@salesforce/customPermission
These modules are evaluated on the client without any server calls. They're considered "live scoped modules" because they're mutable and can change independently of publishing. They generally can't be cached, and they default to guest-only values for SSR — so when a user authenticates, the values are re-fetched on the client.
If you import @salesforce/user/isGuest, it resolves to true during SSR, regardless of the actual authentication status. However, when the page is hydrated on the client, it resolves to the correct value.
Rendering as a guest on the server and rehydrating as an authenticated user on the client can cause rendering issues. For example, SSRing content as a guest on the server can display something completely different than the page displayed for the authenticated user. If you use modules that require personalized content, we recommend following these guidelines so that your content renders and hydrates successfully.
- During SSR, render an empty placeholder element. Then, render something more appropriate during client-side rendering (CSR).
- Use a CSR-only island to render only on the client.
See Also