LWC Local Development Server (Beta)
The LWC Local Development Server is scheduled for retirement on September 5, 2025. To test your Lightning web components in a real-time browser preview, migrate to the new Local Dev experience.
The Lightning Web Components (LWC) Local Development Server is a Salesforce CLI plug-in that configures and runs a Lightning Web Components-enabled server on your computer. You can develop Lightning web components and see live changes without publishing the components to an org.
This plugin does not support these features:
@AuraEnabledApex methodsCSScustom propertiesLightningModallwc:if,lwc:elseif, andlwc:elsedirectives- multiple directories and
sfdxmultiple packages
The LWC Local Development Server uses these Salesforce CLI commands.
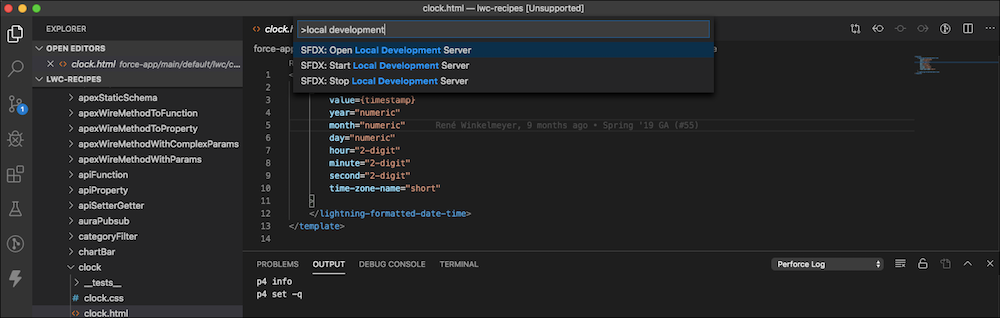
View the commands from VS Code's Command Palette by pressing command + shift + p. If you type "local development," all three commands are visible.

SFDX: Open Local Development Home
If the Local Development Server isn't currently running, this command starts the server and opens localhost:3333 in your web browser. If the server is already running, then the command only opens localhost:3333 in your browser.
SFDX: Start LWC Local Development Server
This command starts the Local Development Server. If you already started the server from VS Code, then VS Code gives the option to open it in the browser or restart it. If you already started the server from the command line, then VS Code shows an error in the output console.
Troubleshooting Tip: If you see an error where the server can't start, it's possible that the port is already in use or a process is still running. If using VS Code, you can kill the process on the server port, by default,
3333. If running the CLI in a terminal window, close the terminal and terminate any running processes.
SFDX: Stop LWC Local Development Server
This command stops the Local Development Server.
Preview Lightning Web Components in VS Code
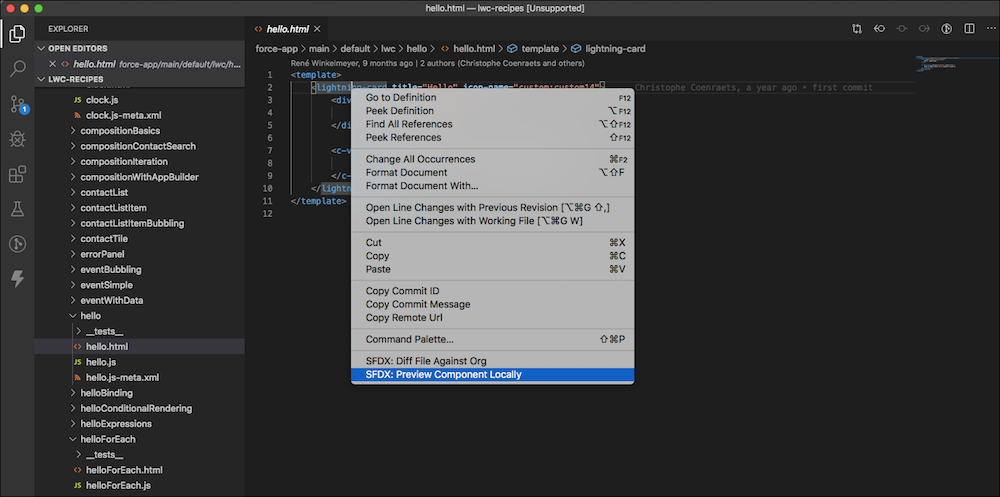
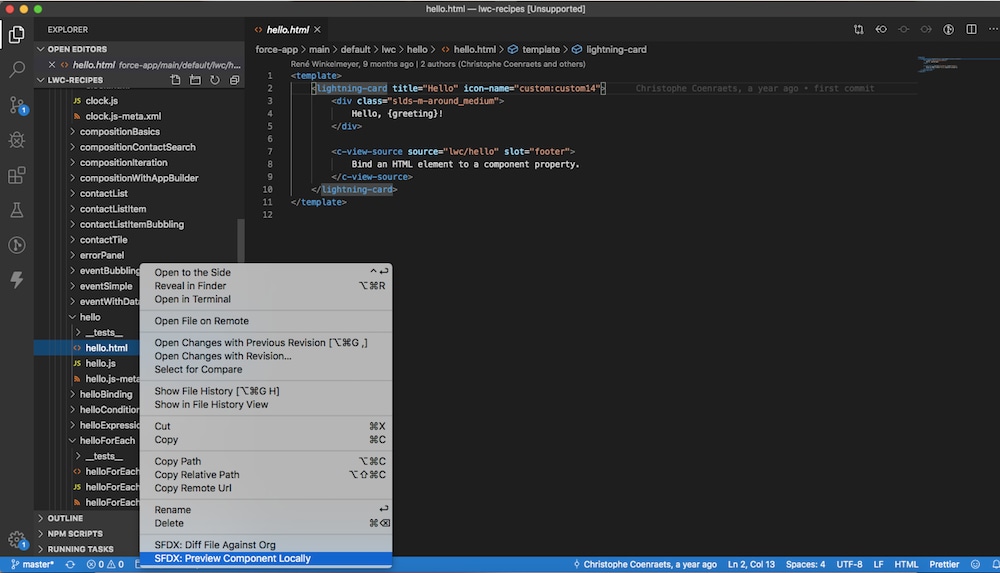
To preview Lightning web components, right-click any line of code in the component's HTML, CSS, or JavaScript files. You can also right-click any of the HTML, CSS, or JavaScript filenames or the component folder.
Preview c-hello from the HTML code.

Preview c-hello from the HTML file.

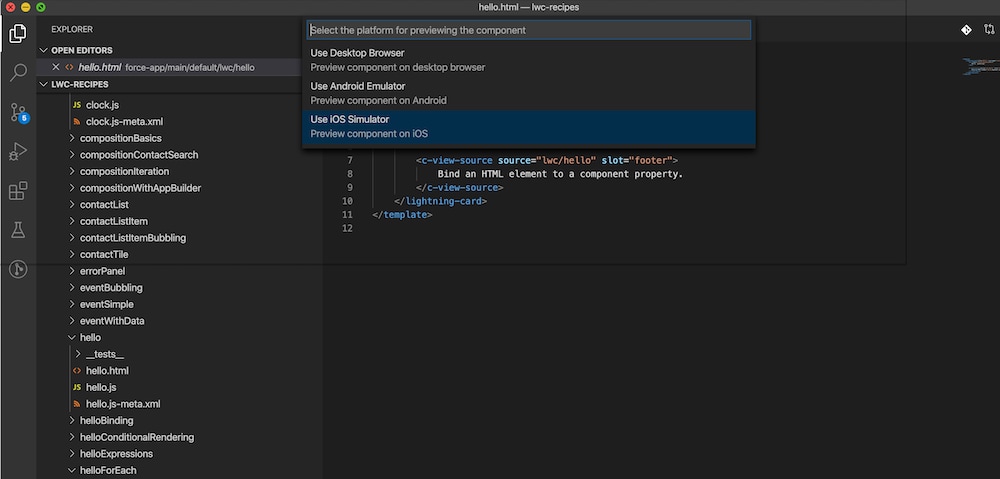
After you select SFDX: Preview Component Locally, the Command Palette displays a list of preview options. You can choose to preview your component in the desktop browser or in a virtual mobile device (iOS or Android). Mobile previews require additional setup. See "Set Up Your Dev Environment" in the Lightning Web Components Dev Guide.

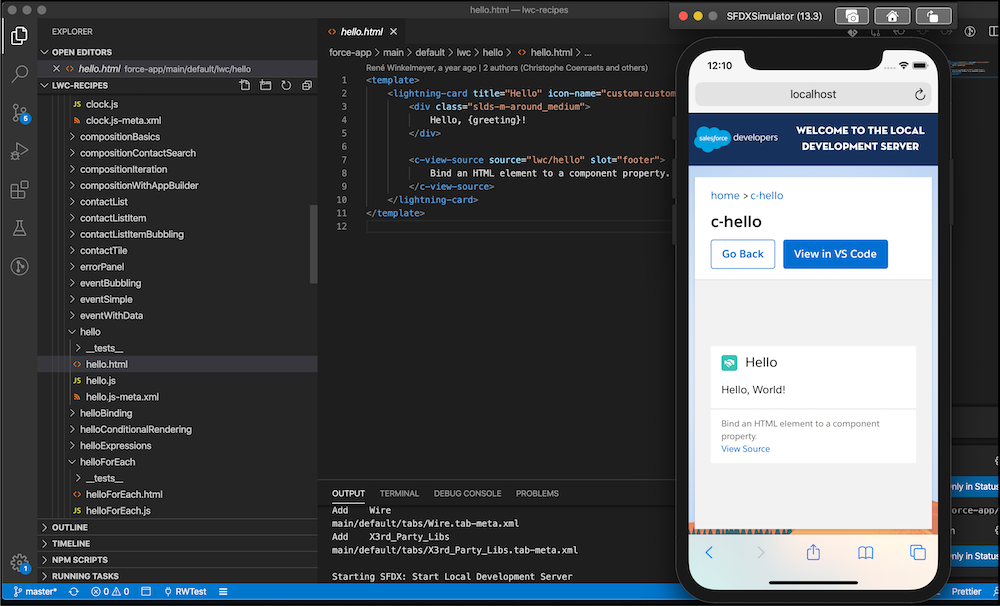
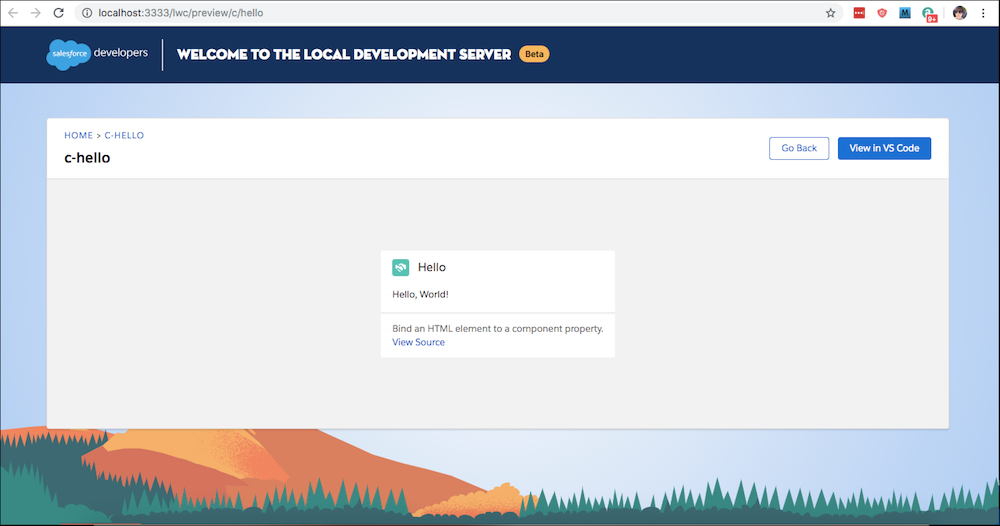
Here’s the previewed component on the Local Development Server’s desktop browser.

Here's the previewed component on a virtual mobile device.