Release Notes for SLDS Linter
Here are the new and changed features in recent updates of SLDS Linter.
-
CHANGE: Review linter validation results easily in the ESLint
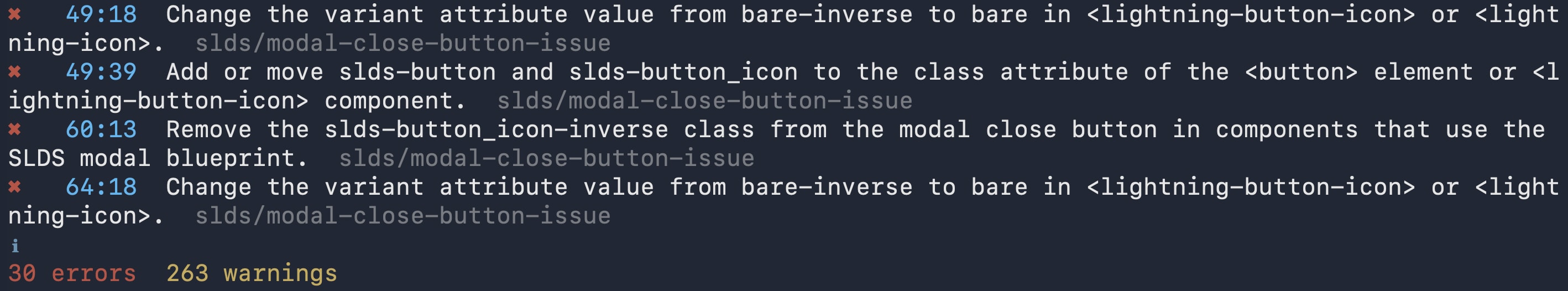
stylishoutput format. This human-readable output provides a clear and organized view of validation issues in your terminal, helping you identify and resolve issues efficiently.This example shows the SLDS Linter validation results before the change.

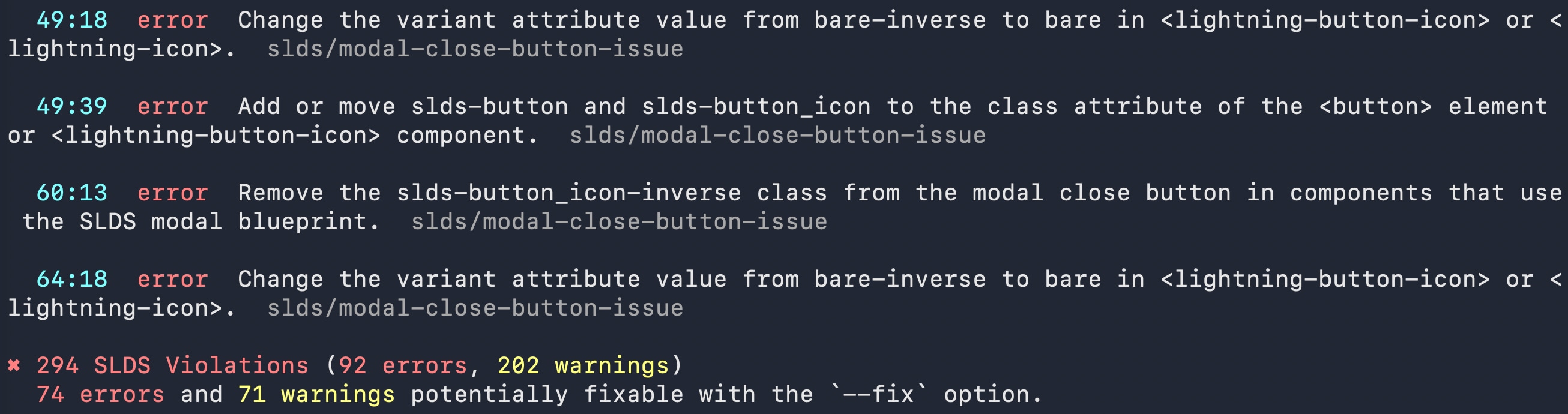
This example shows the SLDS Linter validation results in the ESLint
stylishformat.
-
FIX: We fixed some under-the-hood issues.
NEW: Easily configure additional plug-ins along with ESLint to lint your code. The .eslint.config.mjs configuration file includes a new sldsCssPlugin() helper function. This function facilitates the integration of ESLint with other plug-ins, such as the CSS plug-in (@eslint/css), while maintaining all the required dependencies. For more information, see Use SLDS Linter with Custom Configuration Files.
FIX: We fixed some under-the-hood bugs.
FIX: SLDS Linter now identifies all valid SLDS 2 styling hooks correctly. Previously, some valid styling hooks were incorrectly reported as violations.
FIX: You can now configure the ESLint plug-in to lint CSS files by providing the ESLint recommended rules and SLDS 2 rules in the same configuration. Previously, configuring both sets of rules together resulted in an error.
FIX: We fixed some under-the-hood bugs.
-
NEW: We’re excited to announce that SLDS Linter is now integrated into Salesforce Code Analyzer.
That means you can use Code Analyzer via the CLI or the VS Code extension to scan your code against SLDS Linter rules. This integration provides these benefits.- Run all SLDS Linter rules within Salesforce Code Analyzer alongside its suite of other powerful engines and rules rather than running separate tools.
- Integrate SLDS Linter analysis into your CI/CD pipelines to detect code violations during check-ins and builds.
- Use the Code Analyzer VS Code extension to see violations indicated by squiggly line highlights. For more information, see Use SLDS Linter Rules with Salesforce Code Analyzer.
-
NEW: The
lwc-token-to-slds-hookrule reports instances where deprecated--lwctokens are used in the code. For more information, see SLDS Linter Rules.
CHANGE: To provide a unified linting experience, we migrated these Stylelint-based rules to ESLint.
enforce-component-hook-naming-conventionenforce-sds-to-slds-hooksno-hardcoded-values-slds2no-slds-class-overridesno-slds-private-varno-unsupported-hooks-slds2reduce-annotationsno-slds-namespace-for-custom-hooksno-sldshook-fallback-for-lwctokenno-important-tag
This migration was possible because ESLint version 9.0.0 and later supports Cascading Style Sheet (CSS) files, along with HTML and Component (CMP) files. The rules continue to work the same as before. For information about the rules, see SLDS Linter Rules
- NEW: The
no-hardcoded-values-slds2rule now validates theline-heightCSS property.
For more information, see SLDS Linter Rules.
- CHANGE: You can now get faster results when you execute the
lintandreportcommands. We’ve improved file scanning performance by optimizing glob pattern resolution and directory traversal.
FIX: When you run SLDS Linter, the Stylelint extension now correctly processes CSS files. This includes files that contain the font-weight CSS property with a nonnumerical value assigned to it.
In this example, the font-weight CSS property is set to the nonnumerical value bold. After this fix, the Stylelint extension processes these instances correctly.
-
NEW: The
no-hardcoded-values-slds2rule validates several additional shorthand CSS properties.outline,outline-width,outline-colorborder-widthmarginpaddingmax-height,min-heightmax-width,min-width
-
FIX: When you run the
lintcommand with the--fixoption, it correctly fixes issues identified when multiple hard-coded values are assigned to thepaddingormarginCSS properties.In this example, four values of
16pxare assigned to thepaddingproperty.Previously, while replacing the hard-coded values with styling hooks, SLDS Linter recursively nested the styling hooks.
After the fix, SLDS Linter correctly replaces each hard-coded value with a styling hook, and retains the hard-coded value as fallback.
-
NEW: We’re excited to announce that SLDS Linter now supports ESLint version 9.0.0 and later. This upgrade provides these improvements.
- Flat Config Support: Full support for ESLint’s new flat config system. Enables integration with modern JavaScript projects using ESLint version 9.0.0 and later.
- Continued Legacy Config Support: For projects using ESLint version 8.x, the plug-in maintains backward compatibility with the legacy configuration, allowing a phased migration.
- Simplified Import: The ESLint plug-in offers a simple import mechanism from the root (
@salesforce-ux/eslint-plugin-slds), and it automatically adapts to your ESLint configuration type (legacy or flat).
After this upgrade, if you emit the custom configuration file for the ESLint plug-in, it creates an
.eslint.config.mjsfile. Use this file the same way as before.
For more information, see Use SLDS Linter with Custom Configuration Files. -
CHANGE: If you emit the custom configuration file for the Stylelint plug-in, it now creates a
.stylelint.config.mjsfile. Use this file the same way as before.
Previously, theemitcommand generated a.stylelintrc.ymlfile.
For more information, see Use SLDS Linter with Custom Configuration Files. -
FIX: Only the
no-deprecated-classes-slds2rule reports deprecated SLDS 2 classes as issues. Theno-slds-class-overridesrule no longer reports these classes as overrides. Previously, theno-deprecated-classes-slds2andno-slds-class-overridesrules reported deprecated SLDS 2 classes as issues.In this example,
slds-is-focusedis a deprecated SLDS 2 class. Theno-deprecated-classes-slds2rule reports it as an error. -
FIX: When you run the
lintcommand with the--fixoption, thereduce-annotationsrule no longer removes these SLDS Validator annotations.@sldsValidatorIgnoreNextLine@sldsValidatorAllow@sldsValidatorIgnore
-
FIX: The ESLint and Stylelint plug-ins now show validation issues in plain text format. Previously, issues were displayed as composite values.
This example shows a validation issue displayed as composite values before the fix.
This example shows a validation issue displayed as plain text after the fix.
NEW: Use the no-slds-namespace-for-custom-hooks rule to identify custom styling hooks that use the --slds or --sds namespace. To differentiate between custom styling hooks and SLDS styling hooks, create the identified custom styling hooks in your namespace.
For more information, see SLDS Linter Rules.
NEW: The no-sldshook-fallback-for-lwctoken rule
reports instances where --slds styling hooks are provided as fallback values for --lwc tokens. To fix these instances, replace the --lwc token with a suitable --slds styling hook. Retain the --lwc token as the fallback value.
For more information, see SLDS Linter Rules.
NEW: The enforce-component-hook-naming-convention rule reports --slds-c component-level styling hooks that use a deprecated naming convention. Keep in mind that component-level styling hooks are only available in SLDS 1.
For more information, see SLDS Linter Rules in the SLDS Linter Developer Guide and Styling Hooks on the SLDS 2 website.
NEW: The no-hardcoded-values-slds2 rule reports instances of hard-coded values that specify font weight. The rule recommends suitable styling hooks as replacements for the hard-coded values.
For more information, see SLDS Linter Rules.
Example
Existing code:
Here, 700 is a hard-coded value that specifies the font weight.
Recommended code:
Use the --slds-g-font-weight-7 styling hook to specify the font weight. Retain 700 as the fallback value.
NEW: For each Stylelint rule, you can now define the CSS properties that you want the rule to validate. In the .stylelintrc.yml configuration file, use the propertyTargets option to define the required CSS properties for each rule. This is an optional configuration to list specific CSS properties. By default, all CSS properties are validated.
Example
For the no-hardcoded-values-slds2 rule, the propertyTargets option is set to validate two CSS properties: color and background-color.
FIX: We updated multiple Stylelint rules to stop reporting valid fallback values as issues. Each rule no longer reports these fallback values.
enforce-sds-to-slds-hooks:--sdsstyling hookslwc-token-to-slds-hook:--lwctokensno-deprecated-token-slds1:t()ortoken()functionsno-slds-var-without-fallback: SLDS styling hooksno-unsupported-hooks-slds2: deprecated SLDS styling hooks
Example
These examples show fallback values that were previously reported as issues. With this fix, these values are valid and no longer reported by SLDS Linter.
FIX: The no-hardcoded-value-slds2 rule correctly identifies the complete hard-coded value specified for the box-shadow property as one value instead of multiple, separate values. If the hard-coded value has a matching styling hook, use the recommendation to update your code.
Example
Existing code:
In this example, 0 0 1.5px 0 #00000017, 0 1.4px 1.5px 0 #00000017, 0 -1px 1px 0 #00000009 is the hard-coded value specified for the box-shadow property. Before this fix, the rule reported individual parts of the value, such as #00000017, 1.4px, as an issue.
After this fix, the rule identifies the entire hard-coded value as a single value and reports it.
Recommended Code:
Replace the hard-coded value with the suggested --slds-g-shadow-1 styling hook.
FIX: Previously, the no-slds-class-overrides rule reported instances of SLDS classes in any location within a selector. The rule now correctly reports only instances where SLDS classes are specified at the end of the selector.
Example
This example uses the .slds-box_small SLDS class in the middle of the selector. Before this fix, we identified this location of a class in the middle as an issue.
This example uses the .slds-box_border SLDS class at the end of the selector. After this fix, only the location of a class at the end of a selector is correctly identified as an issue.
NEW: SLDS Linter is now compatible with Stylelint version 16.21.0 and later. The rules property is added to the .stylelintrc.yml configuration file for compatibility.
FIX: The no-unsupported-hooks-slds2 rule now reports all types of deprecated styling hooks. The rule identifies global, shared, and kinetics styling hooks.
This example uses a deprecated component styling hook. Before this fix, we identified only these instances.
This example uses deprecated global styling hooks. After this fix, we also identify these instances.
-
NEW: SLDS Linter now identifies styling hooks that don’t have a fallback value provided.
The new ruleslds/no-slds-var-without-fallbackcaptures the variables that contain these styling hooks and recommends the fallback value to be used.
Adding a fallback is important for your code to work properly in multiple environments, like SLDS 2 and SLDS 1. For more information, see the SLDS Linter Rules topic. -
FIX: The
no-hardcoded-values-slds2rule now identifies only instances in which a hard-coded value is used in the code. If the hard-coded value is used as a fallback value along with an SLDS 2 styling hook, it isn’t captured as an issue in the SLDS Linter report.In this example, a hard-coded value is used as a standalone value in the code. This instance is captured as an issue.
In this example, a hard-coded value is used as a fallback value along with the
--slds-g-sizing-9styling hook. This instance isn’t captured as an issue.
-
NEW: SLDS Linter now validates components and styling hooks based on the new
@salesforce-ux/sds-metadatapackage. This package consolidates design system metadata in a single location so you can easily access and integrate the latest metadata and improve consistency and performance. -
CHANGE: The
no-hardcoded-values-slds2rule is enhanced to support the conversion betweenpxandremunits of measurement. For eachpxorremvalue present in your code, SLDS Linter now converts the value from one unit to the other and suggests SLDS 2 styling hooks that work for both values.