Create a Custom Exercise Type That Uses a Screen Flow
This implementation example demonstrates how to create a custom exercise type that uses an active screen flow. After creating this custom exercise type, an Enablement admin can search for a screen flow to use with the exercise in Program Builder. When users take the program in the Guidance Center, they see the screen flow when they complete the exercise.
To follow the code in this custom exercise implementation example, download the enablement_custom_exercise_screen_flow.zip file.
To store the records associated with the screen flows, create a custom object. Connect the screen flow records to the LearningItem object. You can find the code examples in the objects folder of the downloaded files.
-
Create a custom object called
ScreenFlow_Object__c.See Create a Custom Object in Salesforce Help or Custom Objects in the Object Reference for the Salesforce Platform.
-
On the standard object LearningItem, create a custom field called
ScreenFlow_Field__cthat references theScreenFlow_Object__cobject, as shown in this example.See Create Custom Fields in Salesforce Help and Custom Fields in the Object Reference for the Salesforce Platform.
To configure how a custom exercise appears when Enablement admins edit a program or when users take the program in the Guidance Center, define a corresponding category and subcategory for each custom exercise type.
For the category property, assign the value Exercise. The subcategory property contains the name and icon of the custom exercise type in Program Builder and the Guidance Center.

Create a Screen Flow subcategory by using Metadata API. See Quick Start: Metadata API in the Metadata API Developer Guide. You can find the code examples in the learningItemTypes and enblProgramTaskSubCategories folders of the downloaded files.
-
Create a LearningItemType metadata type record that represents the custom exercise type in the Guidance Center.
This definition references the custom object and the custom field on the LearningItem object that you created in Set Up the Objects for the Custom Exercise Type.
Specify these properties:
<apexEvaluationHandler>Specifies an Apex class that defines how progress and completion of the custom exercise are assessed when users take the program in the Guidance Center. See Track a User's Progress in a Custom Exercise.
<apexSerializerDeserializer>Specifies an Apex class that defines how data related to the custom exercise type is retrieved and deployed with change sets or managed packages.
<icon>Specifies the icon to use for the custom exercise type. Use the format iconType:iconName, where the values correspond to icon types and names from the Salesforce Lightning Design System. This example uses the Standard type Flow icon, so this value is
standard:flow.
-
Create an EnblProgramTaskSubCategory metadata type record that represents the custom exercise type in Program Builder. This definition references the LearningItemType metadata record that you created.
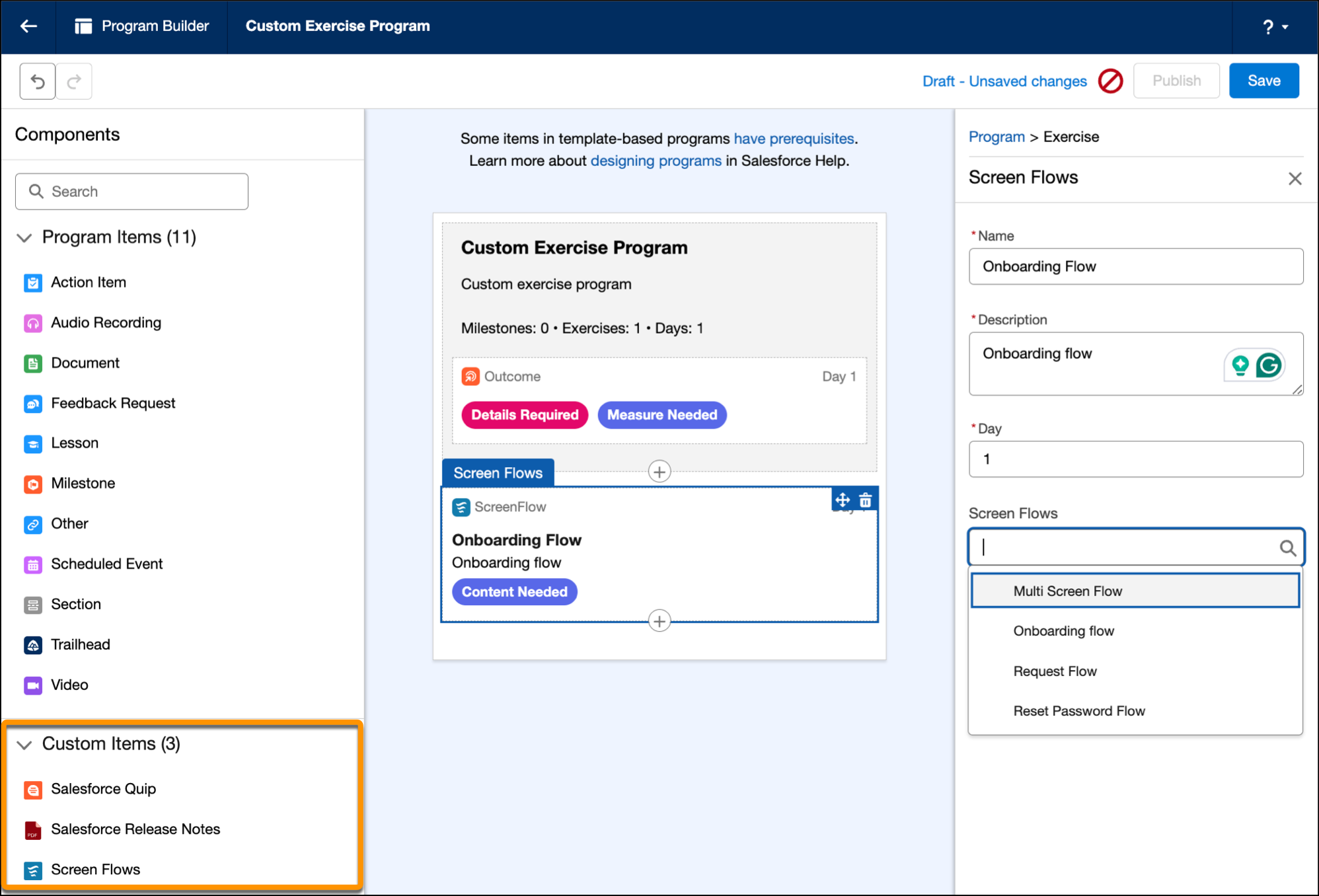
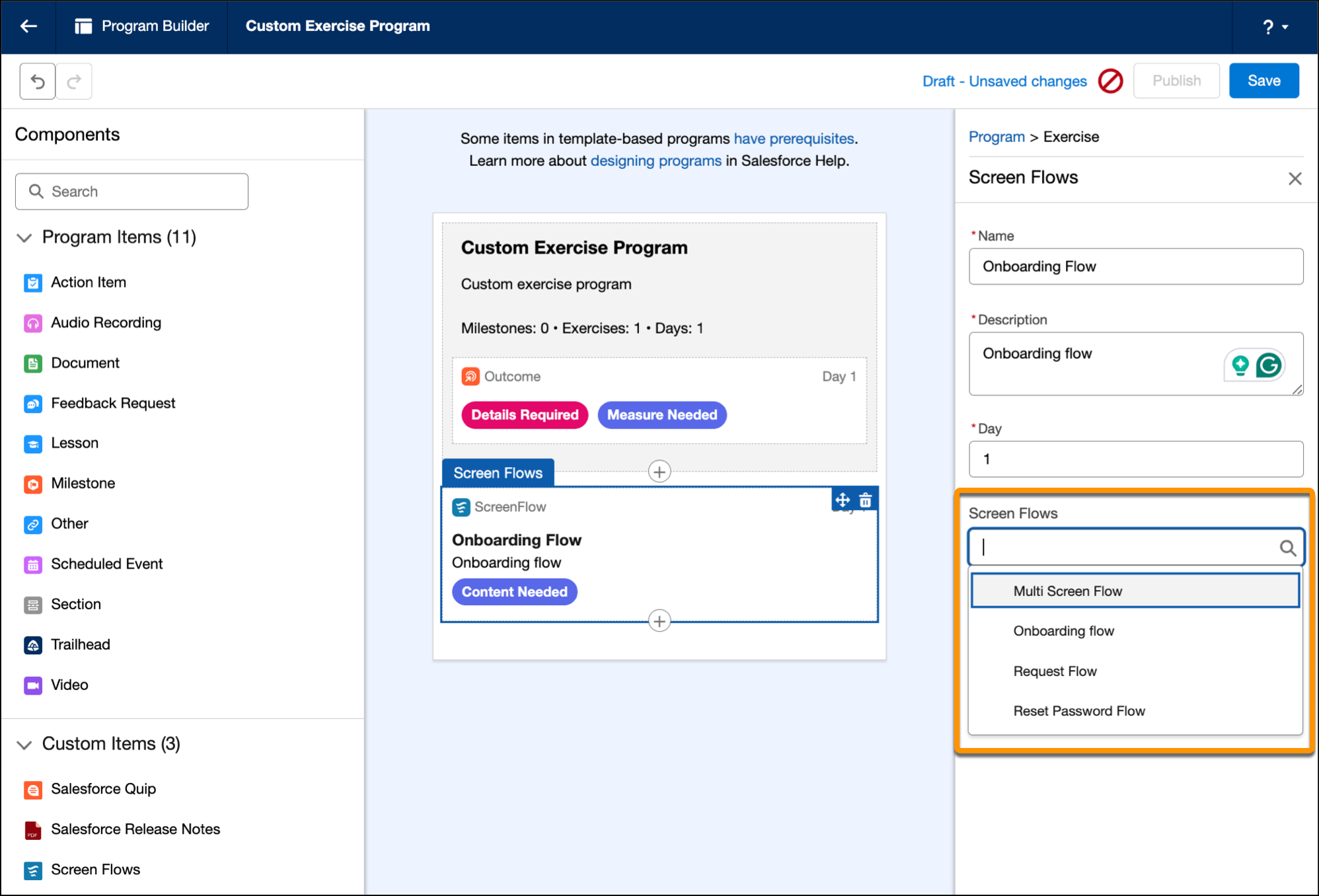
When an Enablement admin adds the custom exercise type to a program in Program Builder, they search for a specific content record to use for that instance of the exercise. To specify how Enablement admins find the appropriate content for the exercise, customize the exercise’s property editor. This example implements a search box for finding screen flow records and a dropdown to select a record.

To customize the property editor, create an LWC and add it to the Program Builder’s property sheet of the custom learning item. You can find the code examples in the lwc folder of the downloaded files.
-
Create an LWC bundle. Let's name our example bundle
screenFlowPropertyEditor.See Trailhead: Build Lightning Web Components or Create Lightning Web Components in the Lightning Web Components Developer Guide.
-
In the
screenFlowPropertyEditor.htmlfile, configure how the screen flow picker is rendered in the property editor. -
In the
screenFlowPropertyEditor.js-meta.xmlconfiguration file, specify thelightning__PropertyEditortarget, as shown in this example. -
In the
screenFlowPropertyEditor.jsfile, declare an@apivariable namedvalueto store the selected custom object record ID in Program Builder.Add the LWC of the custom property editor to the
customContentproperty of the property sheet. See the Add the Custom Exercise Type to Program Builder section. The ID of the record that the Enablement admin selects for the exercise in Program Builder is stored in thevalueattribute of thecustomContentproperty. To change thevaluefrom this property editor component, call thevaluechangeevent and specify the custom object record ID.
-
Only the selected
customContentpropertyvalueis passed to the LWC. No other metadata information likemin,max, orlabel, are passed. -
When the program is in the Published state, custom exercise properties in Program Builder, such as
day, are in read-only mode. However, when you implement a custom property editor by adding the custom LWC to theeditorattribute of thecustomContentproperty, the LWC doesn’t automatically get disabled when the program is published. This is because the LWC doesn’t know about the published state or read-only mode. -
To add the LWC of the custom property editor to the
customContentproperty of thelightning__EnablementProgramtarget, configure these attributes.-
Add the LWC of the custom property editor to the
editorattribute. -
The
labelattribute isn’t used but must be included with a placeholder value.
-
See Add the Custom Exercise Type to Program Builder
To add the custom exercise type with screen flows to the Components palette in Program Builder, create an LWC. You can find the code examples in the lwc folder of the downloaded files.
-
Create an LWC bundle. Let's name our example bundle
screenFlow.See Trailhead: Build Lightning Web Components or Create Lightning Web Components in the Lightning Web Components Developer Guide.
-
Leave the
screenFlow.htmlfile empty. We don’t render the markup of this HTML file. -
In the
screenFlow.js-meta.xmlconfiguration file, add and configure thelightning__EnablementProgramtarget, as shown in this example. This LWC target adds the custom exercise type to the Components palette. The target properties are the options available in the Program Builder property sheet when an Enablement admin adds the custom exercise type to a program.Make the
defaultattribute of thesubcategoryproperty point to thedeveloperNameof the EnblProgramTaskSubCategory Metadata type record. Theeditorattribute of thecustomContentproperty calls thescreenFlowPropertyEditorLWC, which you created in the Customize the Property Editor for the Custom Exercise Type section. -
In the
screenFlow.jsfile, include the@apivariables for each property configured in the.js-meta.xmlfile. -
In the
screenFlow.svgfile, add the custom exercise icon as an SVG image, as shown here. Program Builder shows this icon in the Custom Items section of the Components palette.To find the SVG definition of an icon, download the icons from the Salesforce Lightning Design System website and navigate to the SVG file for the icon you want to use.
Create a new LWC component for showing the custom exercise type in the Guidance Center. You can find the code examples in the lwc folder of the downloaded files.
-
Create an LWC bundle. Let's name our example bundle
screenFlowViewer.See Trailhead: Build Lightning Web Components or Create Lightning Web Components in the Lightning Web Components Developer Guide.
-
In the
screenFlowViewer.htmlfile, configure how to display the custom exercise in the Guidance Center. -
In the
screenFlowViewer.js-meta.xmlconfiguration file, expose this component to other namespaces, and specify the API version.Salesforce’s internal LWC that invokes this LWC is in a different namespace. To make this component visible to other namespaces, expose this component.
-
In the
screenFlowViewer.jsfile, add these methods and variables.getFlowDeveloperName(): Fetches the screen flow’s developer name by using this method of the optional customResourceControllerApex class. You can add more Apex classes toResourceControllerfor additional customization. You can find an example in theclasses/ResourceController.clsfile of the download.@api customContent: Contains the ID of the content record that the Enablement admin selected for the custom exercise in Program Builder.@api learningItemId: Contains the learning item record ID, which you can use as input to evaluateLearningItem API to determine the progress of the custom exercise. See Track a User's Progress in a Custom Exercise and evaluateLearningItem LWC wire adapter reference in the Lightning Web Components Developer Guide.
That's it! Enablement admins can now start adding the screen flow custom exercise type to programs, and users can start taking the exercise when they enroll in programs.