Develop with Ease with Salesforce Extensions
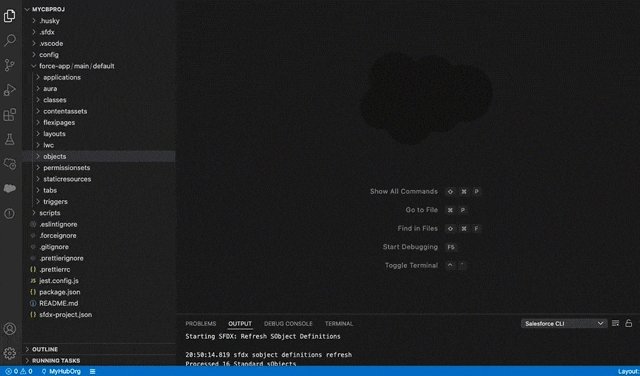
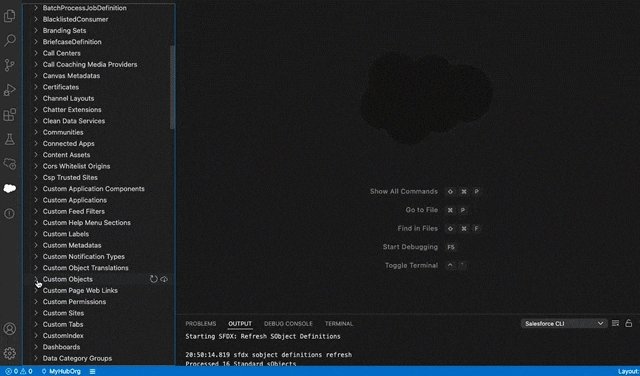
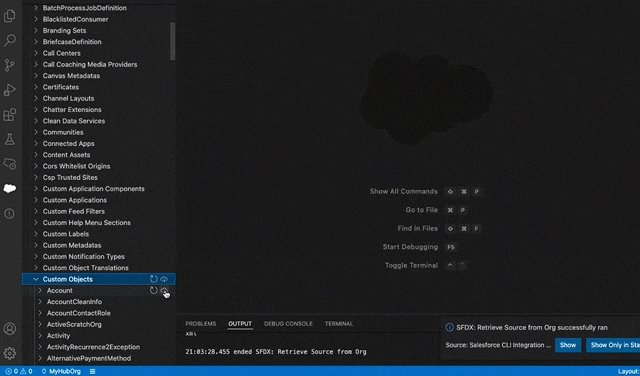
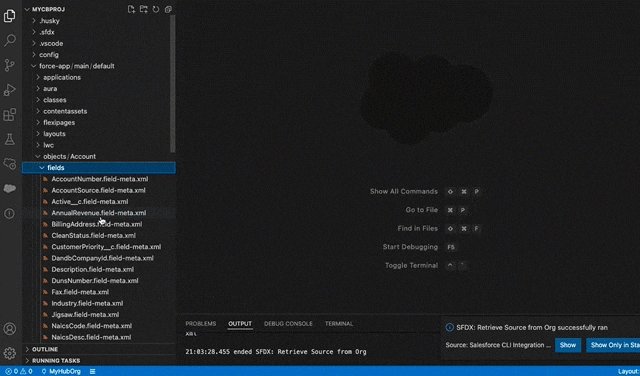
The Salesforce Extension pack includes tools for developing on the Salesforce platform in the lightweight, extensible VS Code editor. These tools provide features for working with development orgs (scratch orgs, sandboxes, and DE orgs), Apex, Lightning web components, Aura components, and Visualforce.

Want to develop locally? Already using VS Code? Install Salesforce Extensions and Salesforce CLI to develop quickly and more productively on Salesforce platform. See installation instructions. Make sure you have the correct version of VS Code installed. See this issue for the minimum required VS Code version.
Download using the links below, or read the installation instructions.
Install the Salesforce Extensions
We recommend that you use Salesforce Extension Pack versions earlier than 64.8.0 if you aren't able to update your version of VS Code. Note that we aren't able to support fixes for these earlier versions.
Agentforce Vibes IDE is a browser-based version of the desktop experience, with everything installed and pre-configured for you. Launched from your Salesforce org, it provides all the goodness of the desktop experience. See Agentforce Vibes IDE Overview for more information.
Trailhead:
- Build Apps Together with Package Development
- Salesforce CLI Setup Guide
- Salesforce DX Developer Guide
Videos: